 Visual Studio Code 1.18 disponible : espaces de travail multiracines activés par défaut
Visual Studio Code 1.18 disponible : espaces de travail multiracines activés par défautaméliorations de performance et de l’expérience utilisateur
Conformément à sa tradition, Microsoft vient de publier une nouvelle version de son éditeur de code open source et multiplateforme Visual Studio Code. Visual Studio Code 1.18 est disponible avec son lot de nouveautés et changements, y compris la finalisation de la fonctionnalité Multi-root workspaces.
La fonctionnalité Multi-root workspaces (espaces de travail à plusieurs dossiers racines) est désormais disponible en version stable et a été activée par défaut dans Visual Studio Code 1.18. Cette fonctionnalité a été en préversion depuis la version 1.14 de VS Code, et d'après Microsoft, elle était la plus demandée par la communauté. Cette fonctionnalité permet de regrouper un ensemble logique de dossiers dans un même espace de travail, permettant ainsi aux utilisateurs de travailler avec plusieurs dossiers de projet dans Visual Studio Code ; ce qui peut être très utile lorsque vous travaillez sur plusieurs projets connexes en même temps.

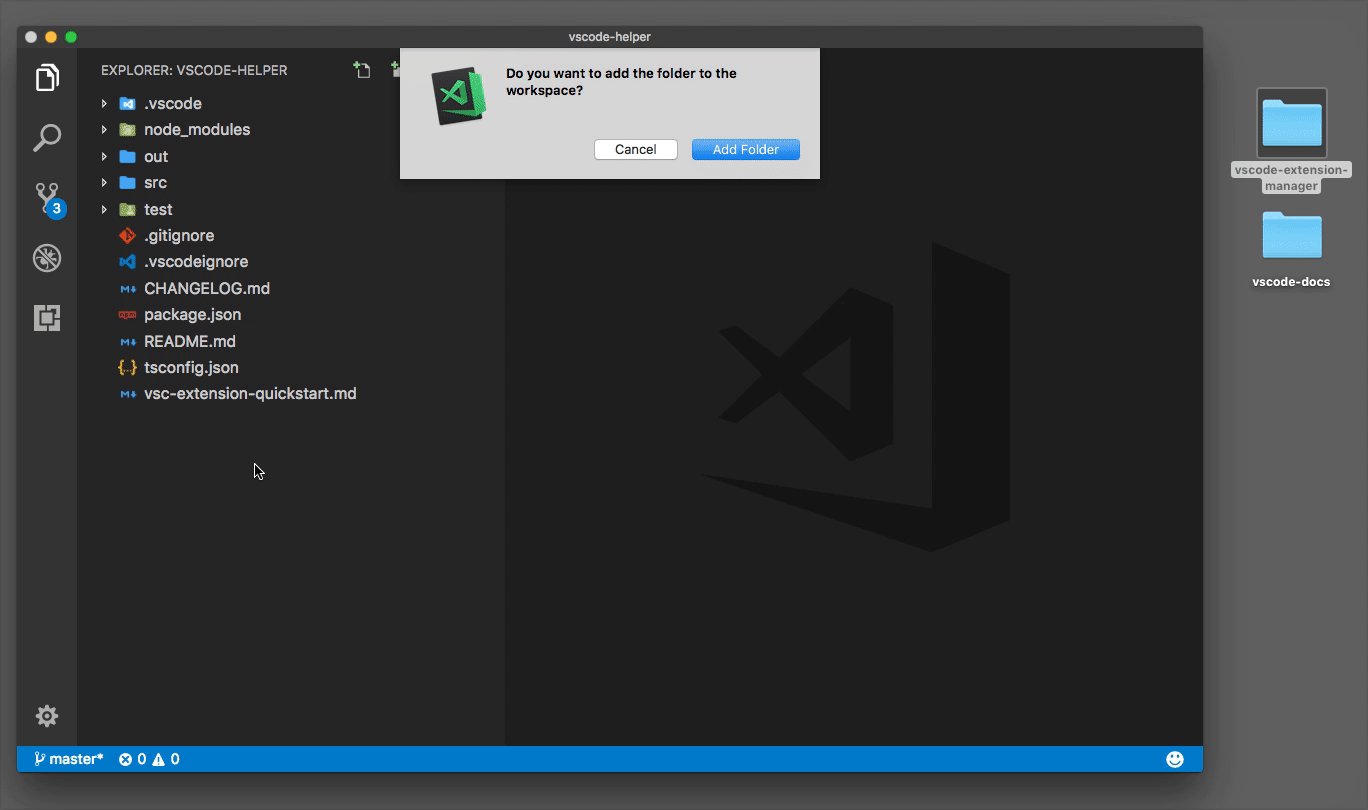
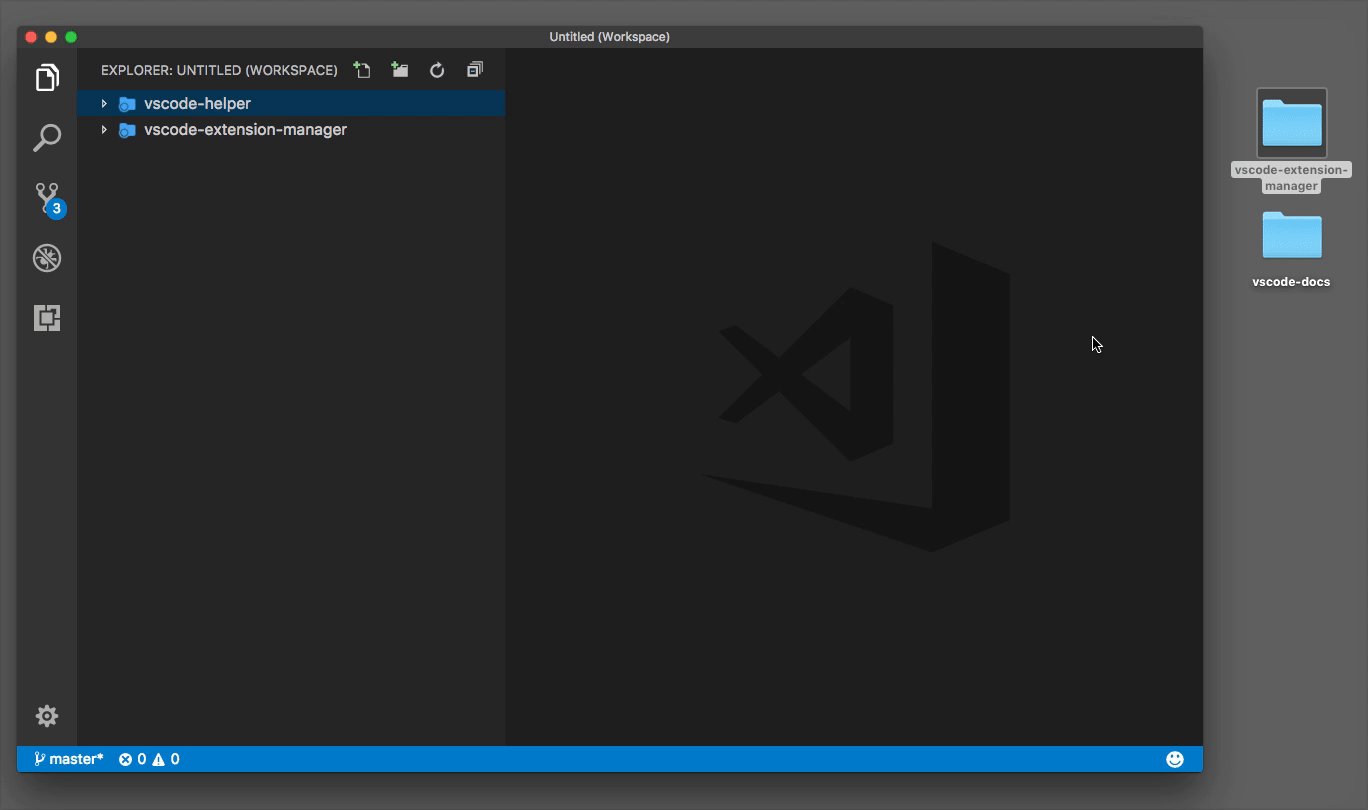
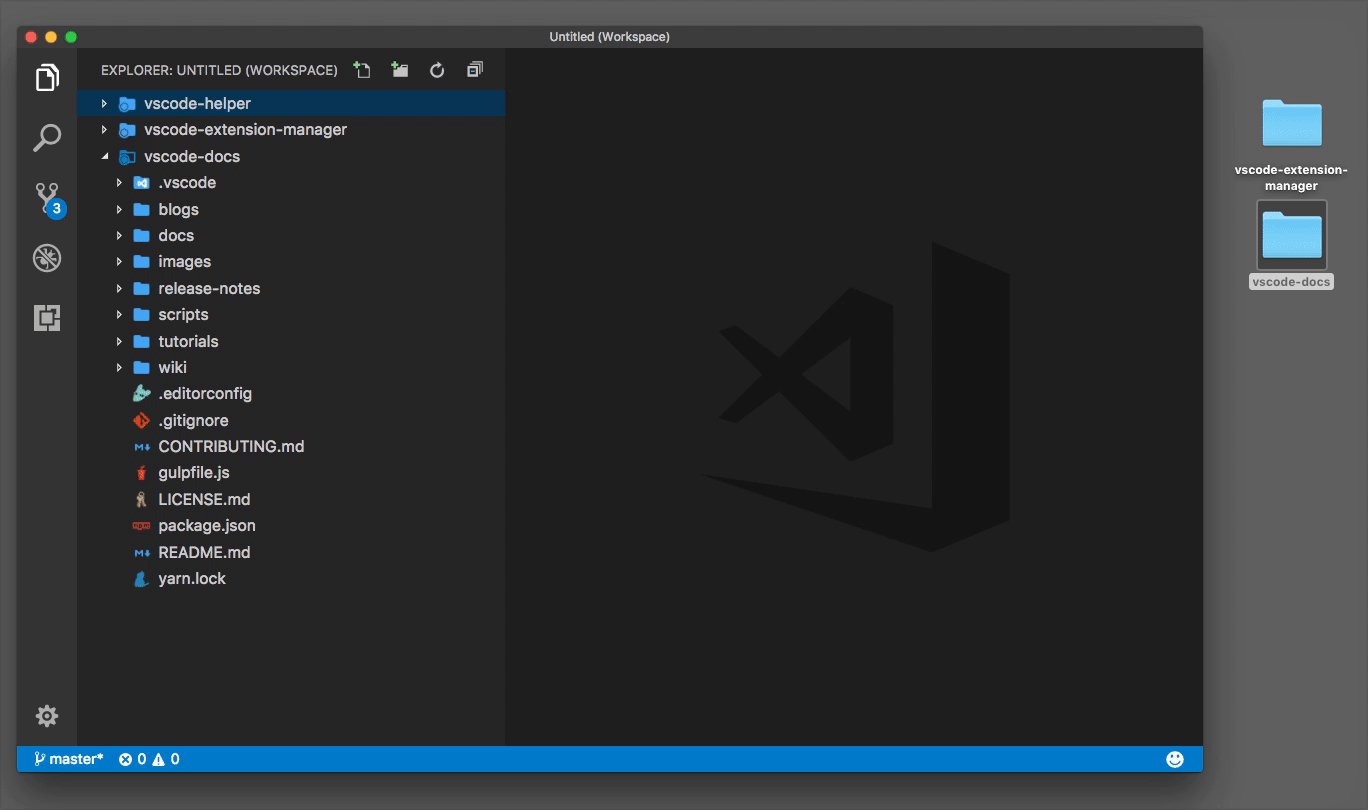
Vous pourrez ajouter un nouveau dossier dans un espace de travail existant à partir du menu, en allant dans Fichier > Ajouter un dossier dans l'espace de travail. Vous pouvez également faire un glisser-déposer pour ajouter des dossiers à un espace de travail. Vous pouvez même sélectionner et faire glisser plusieurs dossiers. Il est tout aussi facile de supprimer un dossier d'un espace de travail avec la commande de menu contextuel Supprimer le dossier de l'espace de travail.
Bien sûr, la prise en charge des espaces de travail à plusieurs racines a nécessité quelques modifications du comportement de VS Code, mais il n'y en a que quelques-unes. Par exemple, VS Code va inclure les noms de dossiers dans les entêtes d'onglets, en cas de collision de noms entre les fichiers dans plusieurs dossiers. Les éléments et fonctionnalités de l'interface utilisateur de code VS, tels que les listes OPEN EDITORS ou Quick Open (Ctrl+P), incluent aussi le nom du dossier. En ce qui concerne la recherche globale, elle fonctionne dans tous les dossiers et regroupe les résultats de la recherche par dossier. En outre, si vous utilisez un thème d'icône et que le thème actif le prend en charge, une icône spéciale d'espace de travail va s'afficher. Microsoft a également travaillé avec les développeurs d’extensions pour VS Code pour s’assurer que leurs extensions fonctionnent correctement avec la fonctionnalité d’espaces de travail à plusieurs racines.
Bon nombre d'extensions parmi les plus populaires prennent donc déjà en charge la fonctionnalité et les autres développeurs sont invités à adopter la nouvelle API multi-root workspace dédiée de Microsoft. Il faut toutefois noter que si une extension ne prend pas encore en charge plusieurs dossiers, elle pourra quand même fonctionner dans le premier dossier de votre espace de travail multiracine.
C’est donc la principale nouveauté, mais il y en a bien d’autres. À la demande des utilisateurs également, VS Code prend maintenant en charge une disposition de panneau verticale. En utilisant les actions Déplacer vers la droite et Déplacer vers le bas dans la barre de titre du panneau, les panneaux peuvent basculer entre un affichage en bas et un affichage sur le côté droit.

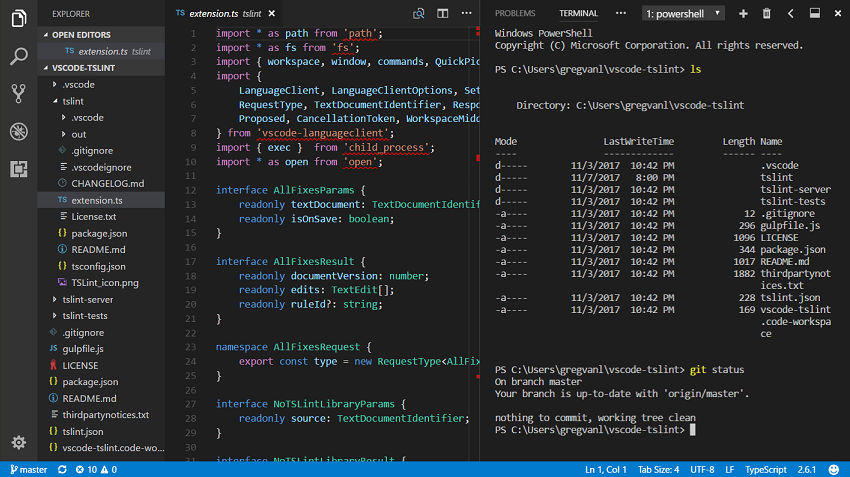
Il y a également une nouveauté du côté du statut Git dans l'explorateur de fichiers. Pour satisfaire à une autre demande de fonctionnalité très populaire, Microsoft a en effet ajouté un support à l'Explorateur de fichiers pour afficher les fichiers modifiés, ajoutés, conflictuels et ignorés dans une couleur différente et avec un badge.
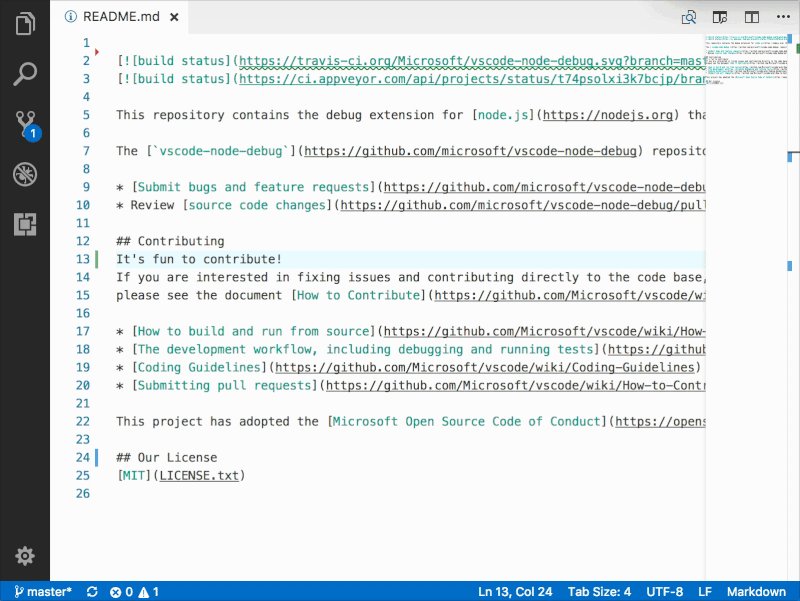
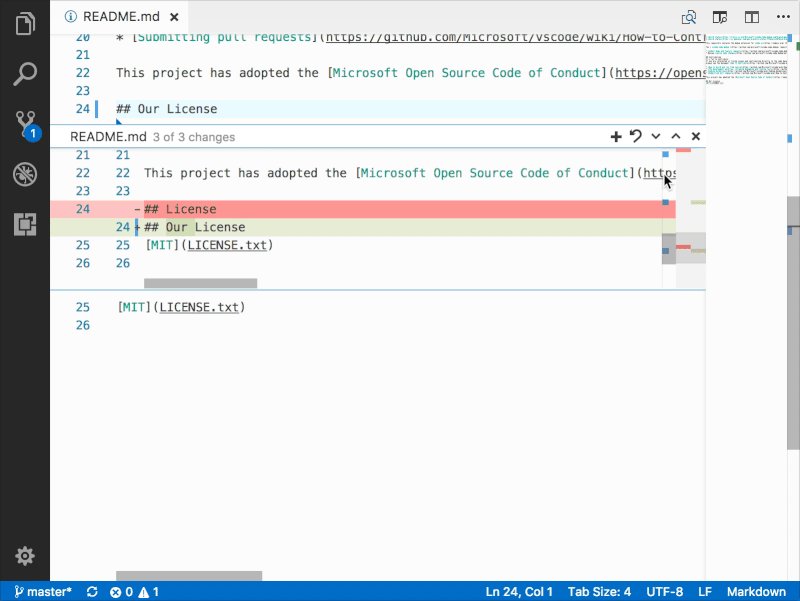
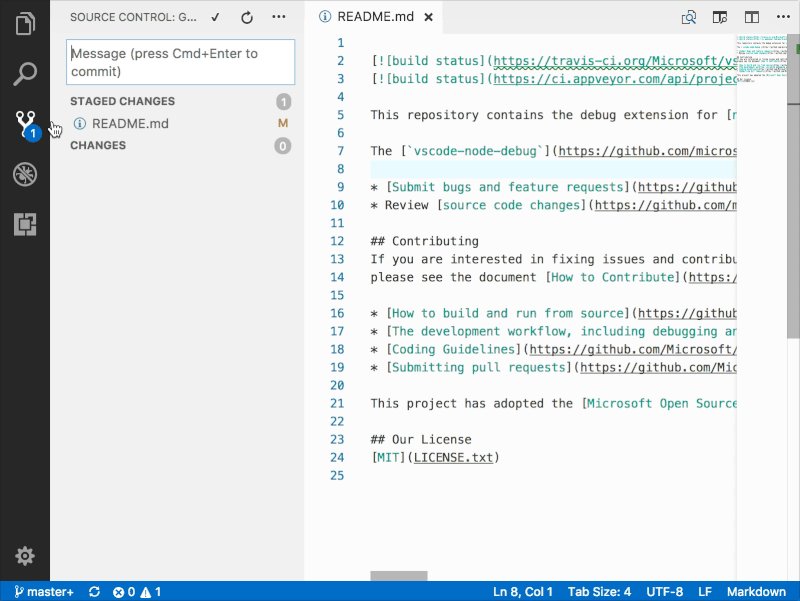
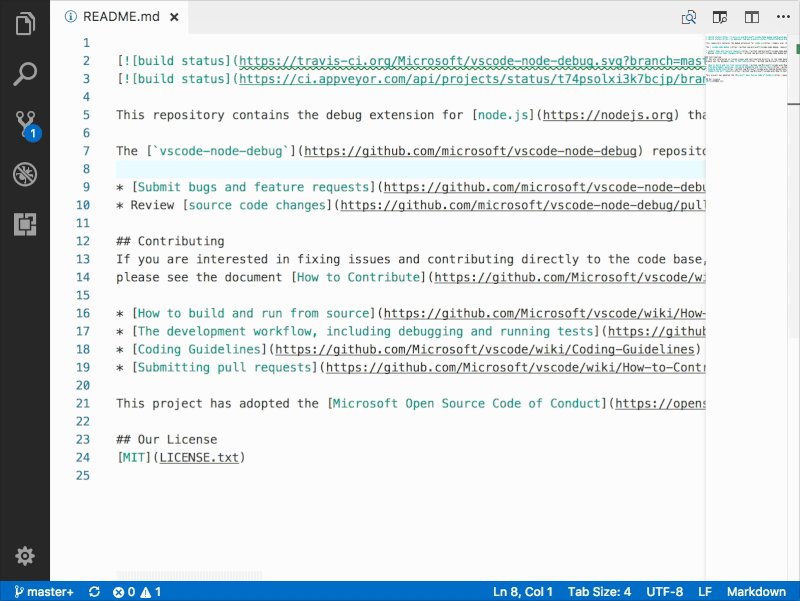
Avec VS Code 1.18, vous pouvez également examiner les modifications du code source directement dans l'éditeur standard. Avec la nouvelle interface utilisateur, vous pouvez non seulement consulter vos modifications de code, mais également les parcourir, et effectuer bien d'autres actions. Il faut par contre noter que la disponibilité de cette fonctionnalité dépend de sa prise en charge par le fournisseur de code source. Un aperçu de la fonctionnalité dans l’animation suivante :

VS Code 1.18 vient aussi avec plusieurs améliorations de performance. Toujours à l'affût de moyens d'améliorer le temps de démarrage de VS Code, Microsoft a, au cours du mois dernier, fait une variété d'améliorations ; lesquelles ont considérablement réduit le temps de démarrage de l'éditeur de code. Microsoft explique également que les opérations liées aux décorations de l'éditeur sont plus rapides.
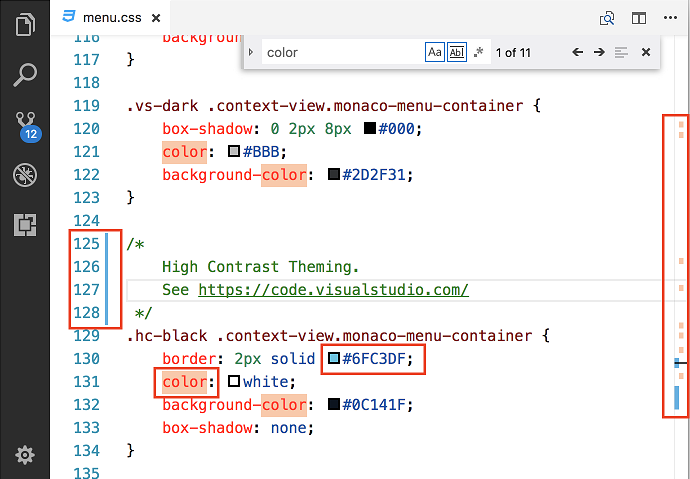
Pour informations, les décorations constituent un concept fondamental pour un éditeur et sur lequel de nombreuses fonctionnalités sont construites ; par exemple : la recherche de correspondances, la mise en surbrillance de mots et de sélection, les points de rupture, les marqueurs de pliage, etc. De plus, de nombreuses extensions les utilisent pour personnaliser le rendu de l'éditeur de VS Code. Voici une capture d'écran avec différentes décorations d'éditeur mises en évidence.

VS Code réduit le temps d'exécution de toutes les opérations liées aux décorations, mais en plus, apporte quelques économies impressionnantes d'utilisation de la mémoire.
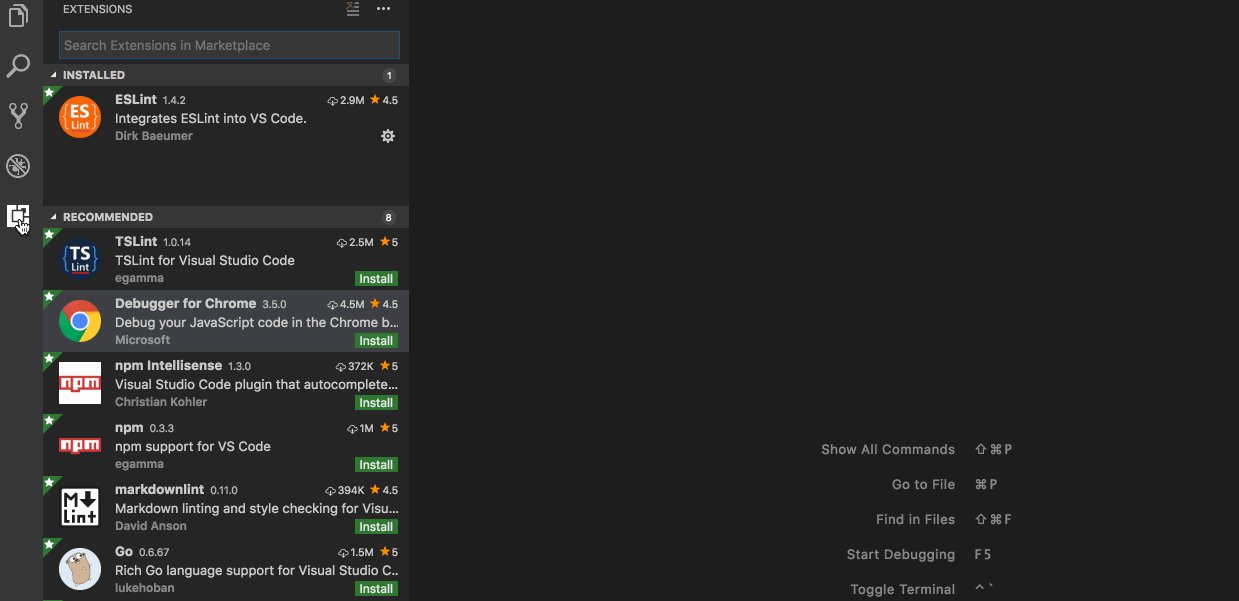
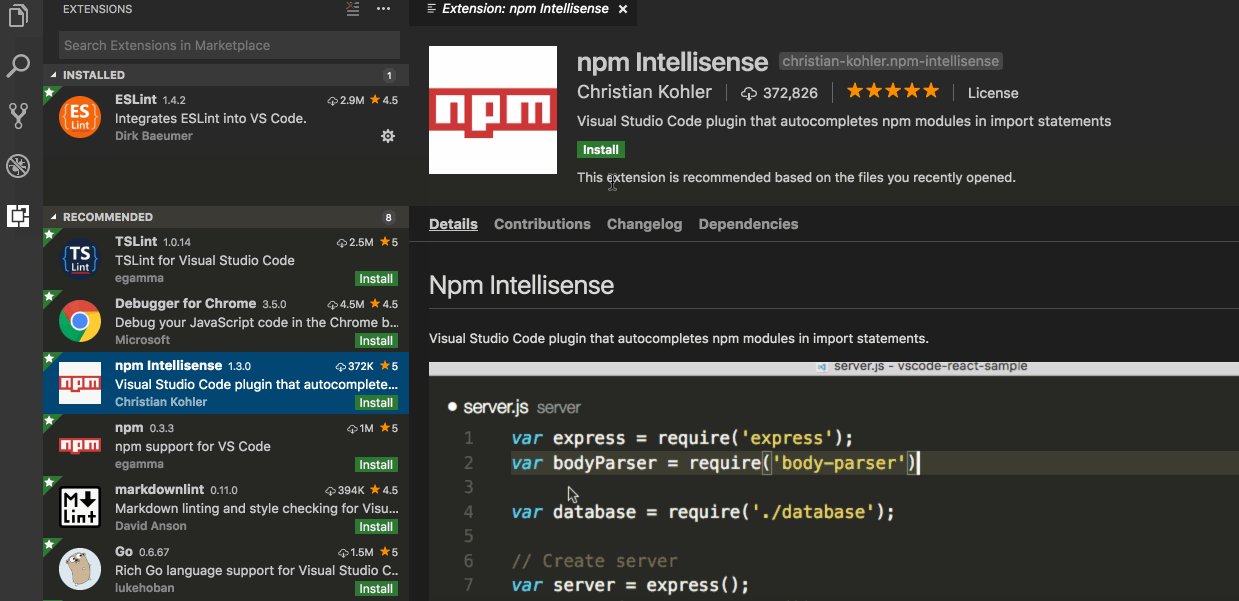
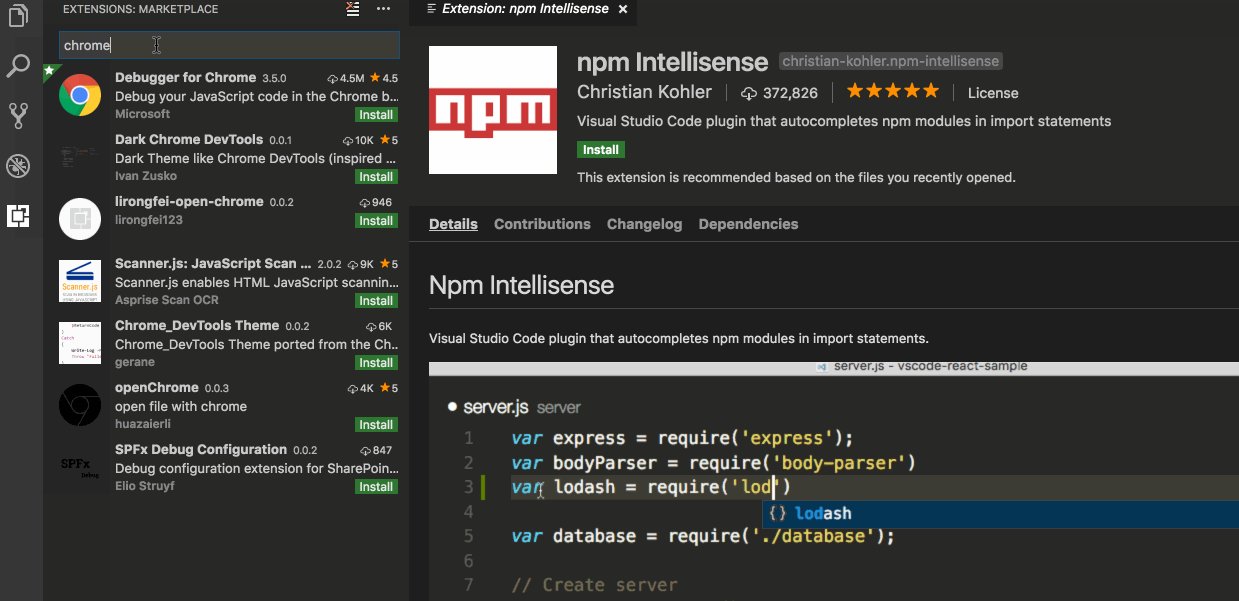
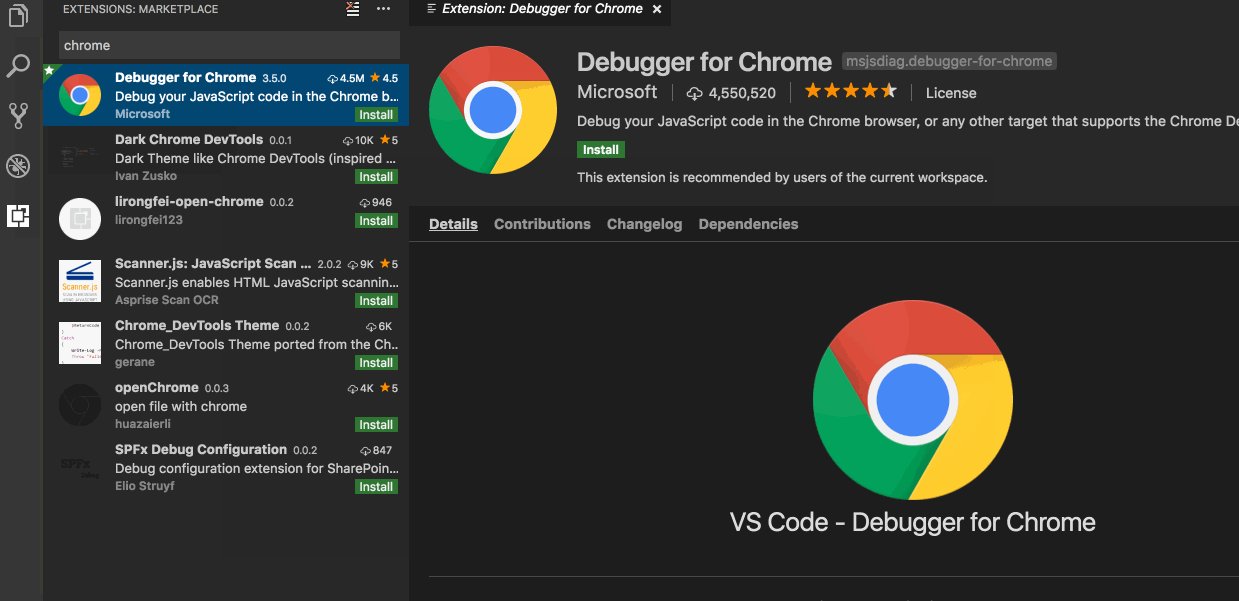
Entre autres nouveautés, VS Code 1.18 améliore les recommandations d'extensions. Les extensions recommandées sont maintenant mises en évidence (identifiées par une étoile) afin de pouvoir les distinguer facilement des autres extensions d'une liste.

Ce n’est qu’un aperçu des principaux changements et nouveautés. Vous trouverez la liste exhaustive sur le site officiel de Visual Studio Code.
 Télécharger Visual Studio Code 1.18
Télécharger Visual Studio Code 1.18Source : Blog Visual Studio Code
Et vous ?
 Utilisez-vous VS Code ? Que pensez-vous de ces nouveautés ?
Utilisez-vous VS Code ? Que pensez-vous de ces nouveautés ? Lesquelles appréciez-vous le plus ? Et quelles sont celles que vous attendez encore ?
Lesquelles appréciez-vous le plus ? Et quelles sont celles que vous attendez encore ?Voir aussi :
 L'équipe de VS Code annonce sa feuille de route pour 2018 et souhaite rendre l'expérience avec VS Code plus agréable qu'elle ne l'est déjà
L'équipe de VS Code annonce sa feuille de route pour 2018 et souhaite rendre l'expérience avec VS Code plus agréable qu'elle ne l'est déjà Visual Studio Code 1.17 est disponible, avec le support de la Touch Bar de macOS, un terminal intégré jusqu'à 45 fois plus rapide et bien plus
Visual Studio Code 1.17 est disponible, avec le support de la Touch Bar de macOS, un terminal intégré jusqu'à 45 fois plus rapide et bien plus Microsoft rend open source son extension de débogage Java pour Visual Studio Code qui au passage s'enrichit de quelques nouvelles fonctionnalités
Microsoft rend open source son extension de débogage Java pour Visual Studio Code qui au passage s'enrichit de quelques nouvelles fonctionnalités
Vous avez lu gratuitement 1 245 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.



