 Visual Studio Code 1.17 est disponible
Visual Studio Code 1.17 est disponibleavec le support de la Touch Bar de macOS, un terminal intégré jusqu’à 45 fois plus rapide et bien plus
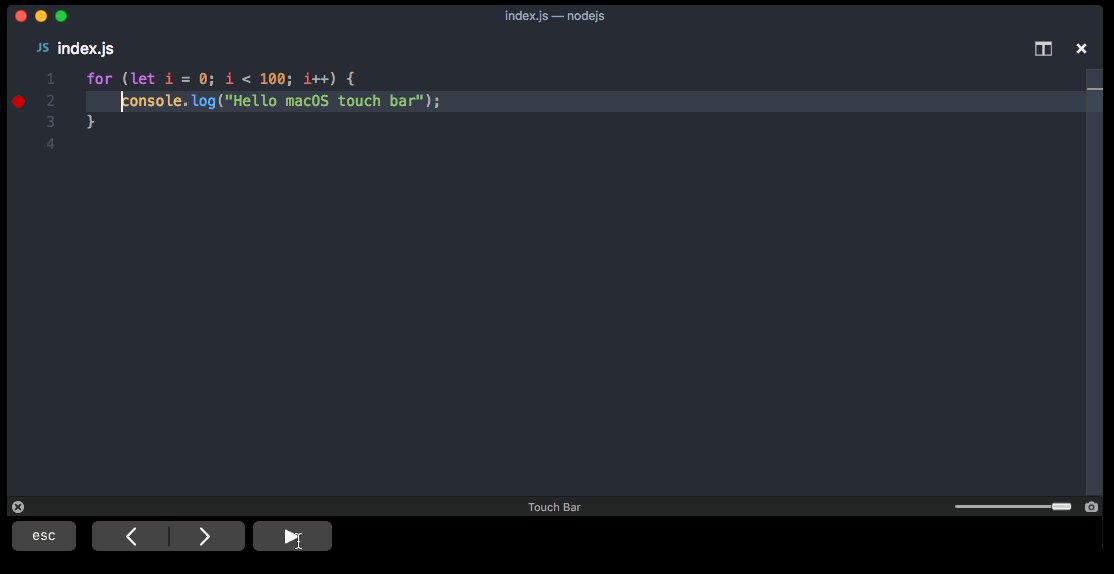
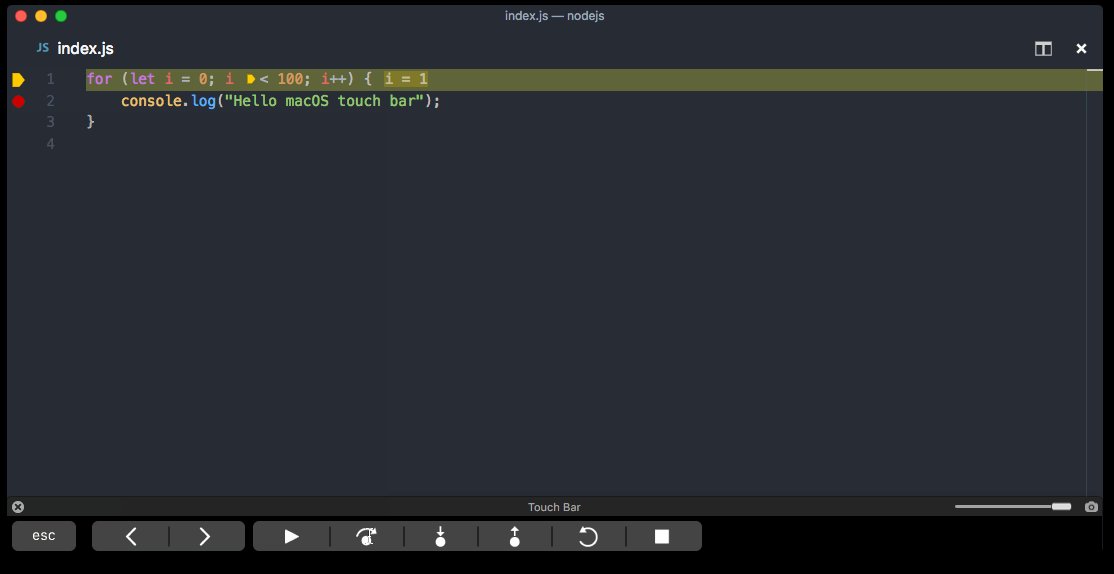
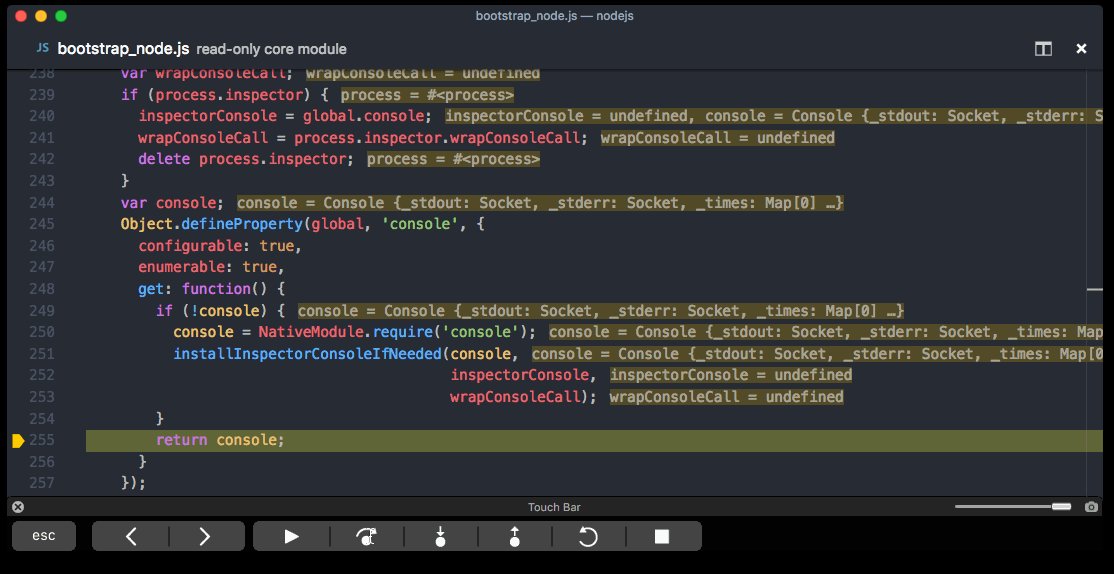
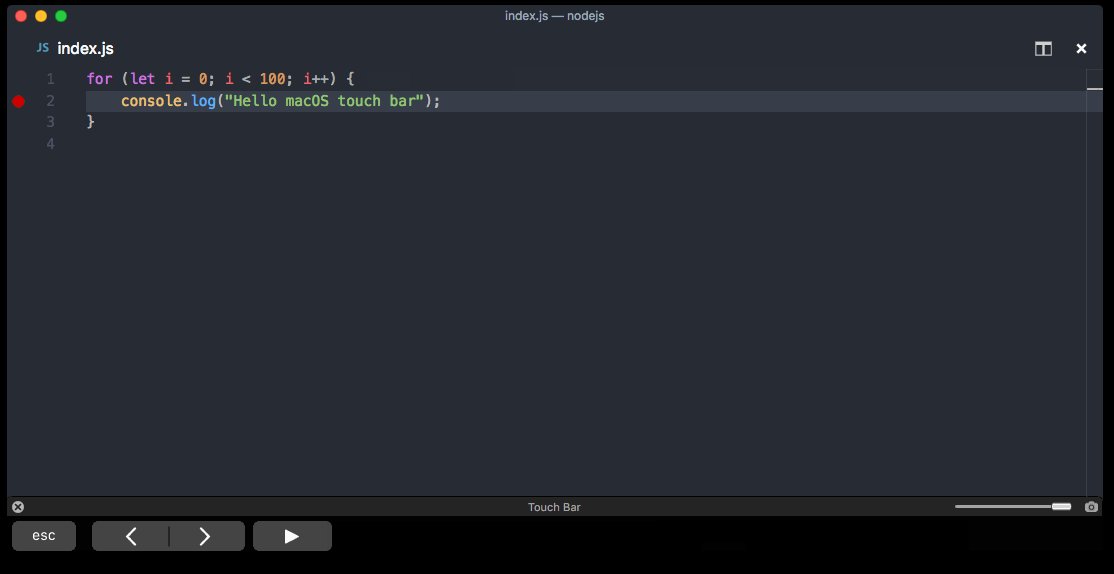
Conformément à sa tradition, Microsoft vient de publier une nouvelle version de son éditeur de code Visual Studio Code. Cette version comporte un certain nombre de nouveautés intéressantes parmi lesquelles on peut citer le support de la Touch Bar de macOS. VS Code 1.17 permet en effet d'afficher certaines actions dans la Touch Bar, notamment pour naviguer dans le code ainsi que pour le débogage. Les extensions peuvent également ajouter des commandes à la Touch Bar via le nouvel élément du menu nommé touchBar.

La nouvelle version de l'éditeur de code de Microsoft apporte également des améliorations au pliage du code source. Pour information, le pliage de code est une fonctionnalité présente dans certains éditeurs de texte ou code source et IDE, qui permet à l'utilisateur de masquer et d'afficher des sections d'un fichier en cours d'édition. Cela permet à l'utilisateur de gérer de grandes quantités de code en visualisant uniquement les sous-sections qui l'intéressent à un moment donné.
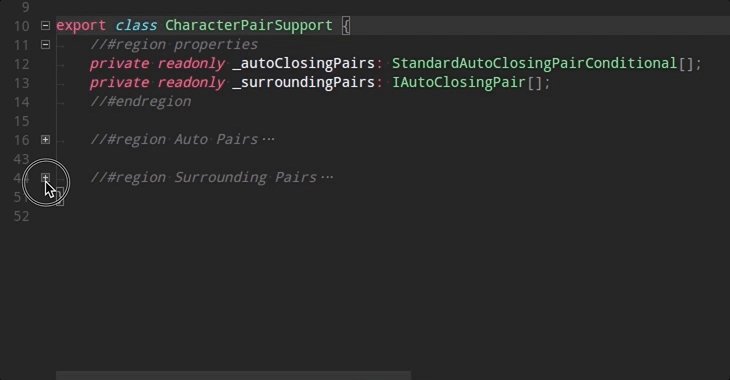
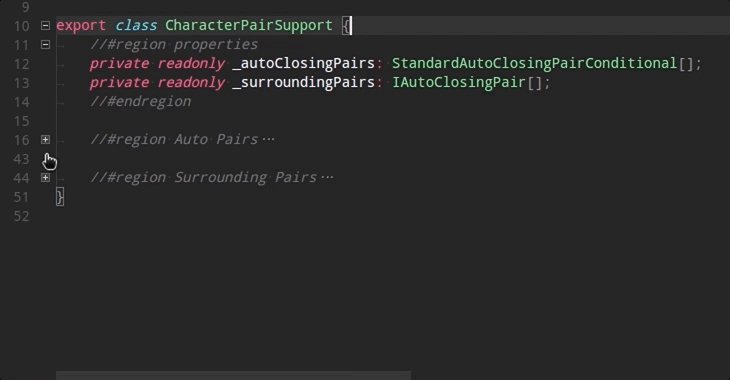
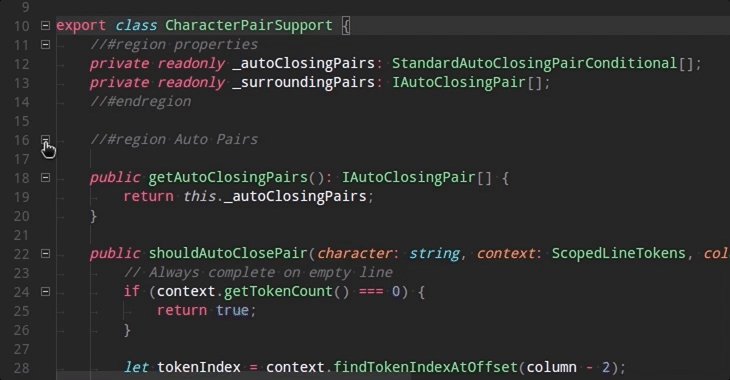
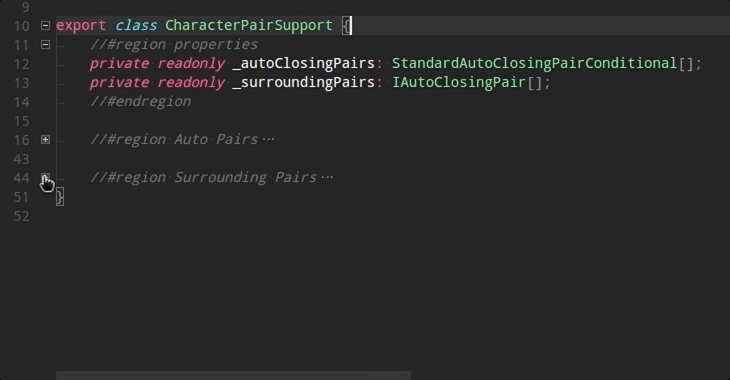
Avec cette version, le pliage de code dans VS Code supporte désormais les marqueurs de régions. Les marqueurs sont définis par le langage dans la configuration du langage. Il faut noter que les langages suivants ont actuellement des marqueurs définis :
TypeScript/JavaScript : //#region et //#endregion ; et //region et //endregion
C # : #region et #endregion
C/C ++ : #pragma region et #pragma endregion
F#: //#region et //#endregion
Powershell : #region et #endregion
VB : #Region et #End Region

Comme vous pouvez le voir, ces marqueurs de régions vous permettent de spécifier un bloc de code que vous pouvez développer ou réduire. Dans les fichiers de code volumineux, il peut être pratique de réduire ou masquer une ou plusieurs régions pour vous concentrer sur la partie du fichier sur laquelle vous êtes en train de travailler.
Chaque langage possède également des snippets disponibles pour les marqueurs. Pour les voir, Microsoft affirme que vous pouvez taper '#' et faire appel à la complétion de code.
Le terminal intégré de Visual Studio Code vient avec d'énormes gains de performance dans cette version. Il utilise en effet un tout nouveau moteur de rendu qui le rend environ 5 à 45 fois plus rapide qu'avant, selon la situation. Ce changement de moteur de rendu réduit aussi la latence d'entrée, la consommation électrique (plus faible utilisation de la batterie) et augmente considérablement la fréquence d'images du terminal.

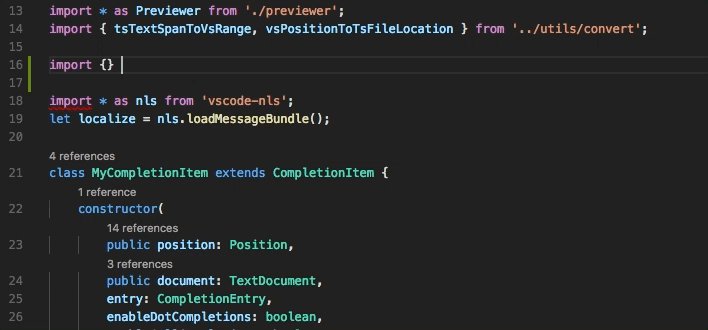
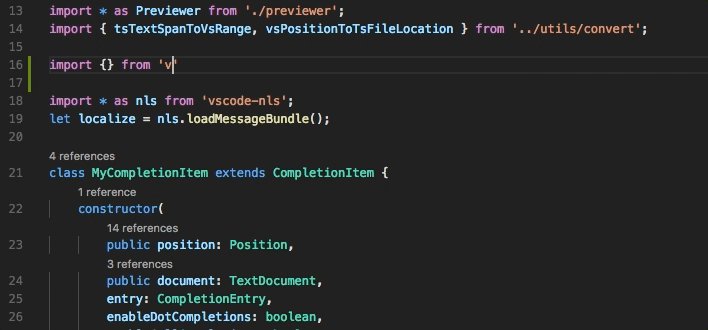
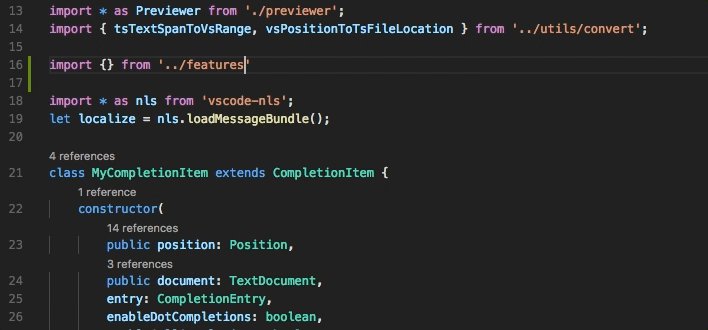
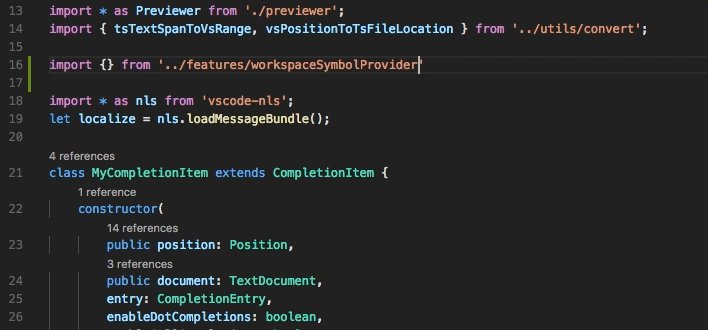
Visual Studio Code 1.17 vient également avec des suggestions automatiques pendant l'importation de fichiers et modules. Depuis VS Code 1.9, JavaScript et TypeScript fournissent l'IntelliSense pour la complétion des noms de fichiers pendant l'importation. Microsoft explique toutefois que beaucoup de développeurs peuvent ne pas connaitre cette fonctionnalité, car il fallait déclencher manuellement l'IntelliSense en tapant le code d'importation. Avec VS Code 1.17, Microsoft fait automatiquement des suggestions de modules et chemins d'accès pendant que vous tapez un import ou require.

Entre autres fonctionnalités détaillées sur le site officiel, il faut également noter que VS Code 1.17 améliore la coloration dans les thèmes Dark+ et Light+. Ces thèmes mettent maintenant en évidence les composants d'expressions régulières afin qu'ils puissent être identifiés plus facilement.
Microsoft a également mis à jour le logo et les couleurs de Visual Studio Code. Le logo est désormais orange pour la version stable et vert pour la version dédiée aux Insiders. Il faut noter ici que selon votre plateforme, vous pourrez encore voir le logo précédent après être passé à VS Code 1.17 en raison de la mise en cache de l'icône de l'application par le système d'exploitation.

Ce n’est qu’un aperçu des principaux changements et nouveautés. Vous trouverez la liste exhaustive sur le site officiel de Visual Studio Code.
 Télécharger Visual Studio Code 1.17
Télécharger Visual Studio Code 1.17Source : Blog Visual Studio
Et vous ?
 Utilisez-vous VS Code ? Que pensez-vous de ces nouveautés ?
Utilisez-vous VS Code ? Que pensez-vous de ces nouveautés ? Lesquelles appréciez-vous le plus ? Et quelles sont celles que vous attendez encore ?
Lesquelles appréciez-vous le plus ? Et quelles sont celles que vous attendez encore ?Voir aussi :
 Microsoft lance une extension de débogage Java pour Visual Studio Code et envisage d'offrir un support complet pour le développement Java sur VS Code
Microsoft lance une extension de débogage Java pour Visual Studio Code et envisage d'offrir un support complet pour le développement Java sur VS Code
Vous avez lu gratuitement 138 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.



