 Visual Studio Code 1.28 est disponible
Visual Studio Code 1.28 est disponibleUn aperçu des nouveautés dans l'éditeur de code open source et multiplateforme de Microsoft
Conformément à sa tradition, l’équipe de Visual Studio Code vient de publier une nouvelle mise à jour mensuelle : la version 1.28, qui intègre toutes les améliorations et nouveautés introduites dans l'éditeur de code au mois de septembre. Dans les versions précédentes, Microsoft a mis beaucoup plus l'accent sur des améliorations pour la productivité et l’expérience utilisateur plutôt que sur l’ajout de fonctionnalités majeures. Dans VS Code 1.28, le géant du logiciel dit avoir travaillé pour satisfaire à des plusieurs demandes de fonctionnalités faites par la communauté. Comme résultat, la nouvelle version de l'éditeur de code introduit de nouvelles petites fonctionnalités.
Sans fournir de liste exhaustive de nouveautés, parmi celles qui sont mises en avant, on peut commencer par souligner un changement qui ne passera pas inaperçu auprès des utilisateurs. Visual Studio Code fournit désormais des icônes de fichiers personnalisés pour certains des types de fichiers les plus populaires, y compris C#, Python, HTML, CSS, React et Ruby, entre autres. Sous MacOS et Windows, ces icônes apparaîtront dans l'explorateur de fichiers lorsque la taille des fichiers sera moyenne ou grande. Pour les icônes de petite taille, Microsoft a décidé de conserver le logo de VS Code en tant qu’icône.
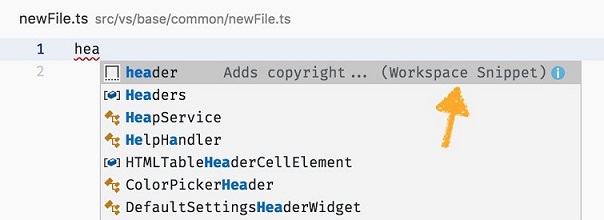
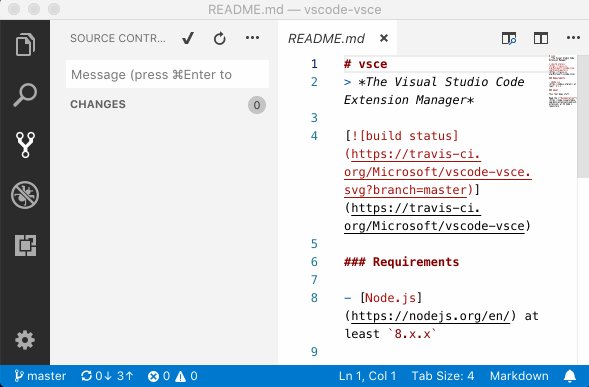
Avec VS Code 1.28, vous pouvez maintenant définir la portée des snippets à un projet et les partager avec votre équipe. Pour cela, il suffit d'utiliser la commande Preferences: Configure User Snippets ou créer un fichier *.code-snippets dans le dossier .vscode. Précisons que les snippets de projet fonctionnent comme les autres. Ils apparaissent dans IntelliSense et dans l'action Insert Snippet où ils ont maintenant leur propre catégorie.

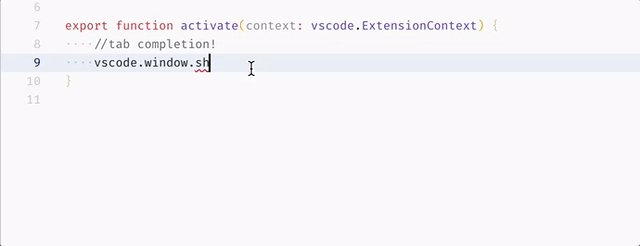
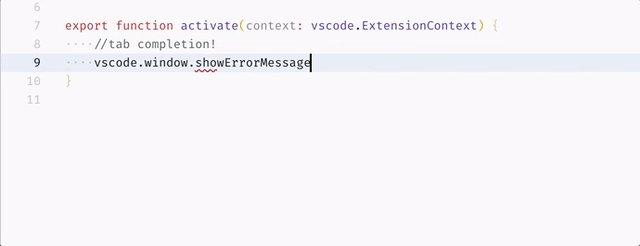
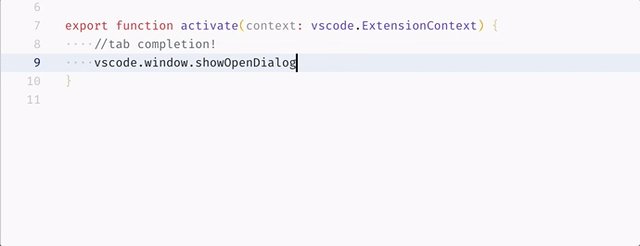
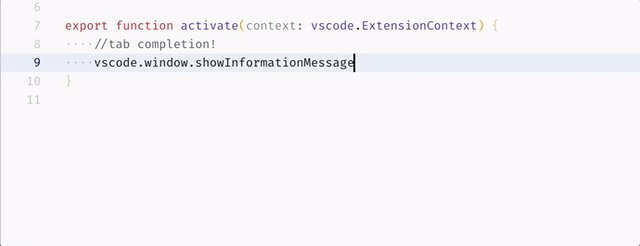
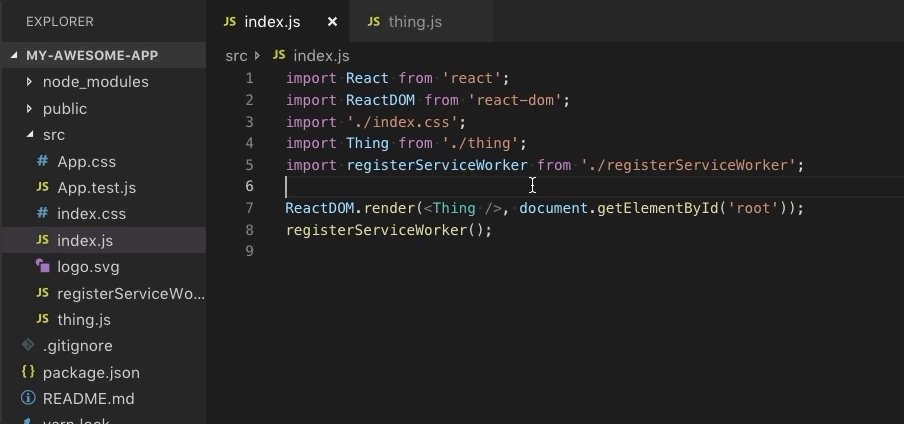
Comme autre nouveauté, Microsoft a introduit dans cette version la possibilité d'utiliser la touche Tab pour parcourir facilement les suggestions IntelliSense, après avoir défini le paramètre "editor.tabCompletion": "on". En appuyant sur la touche Tab, l'éditeur insère la prochaine suggestion IntelliSense alors que les touches Shift+Tab permettront d'insérer la suggestion précédente. C'est ce qu'illustre l'image animée suivante :

Une nouvelle commande Go to Last Edit Location (workbench.action.navigateToLastEditLocation) a également été ajoutée dans VS Code 1.28 pour accéder rapidement à l'emplacement de votre dernière modification dans un fichier. Le raccourci clavier par défaut est Ctrl+K Ctrl+Q sous Windows/Linux.
Une autre nouvelle commande Save without Formatting (workbench.action.files.saveWithoutFormatting) peut être utilisée pour enregistrer un fichier sans changer la mise en forme existante. Cela est utile quand vous éditez, hors de vos projets normaux, un fichier qui peut avoir des conventions de formatage différentes. Le raccourci clavier par défaut pour cette action est Ctrl+K S.
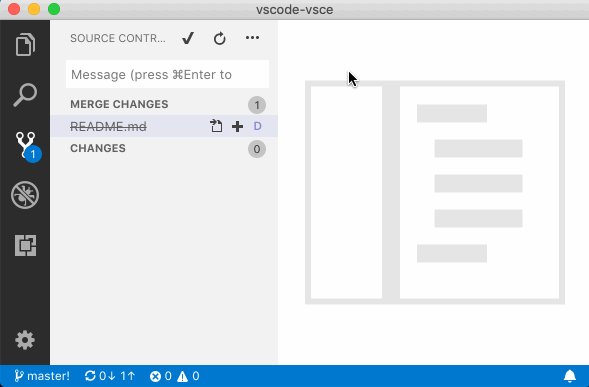
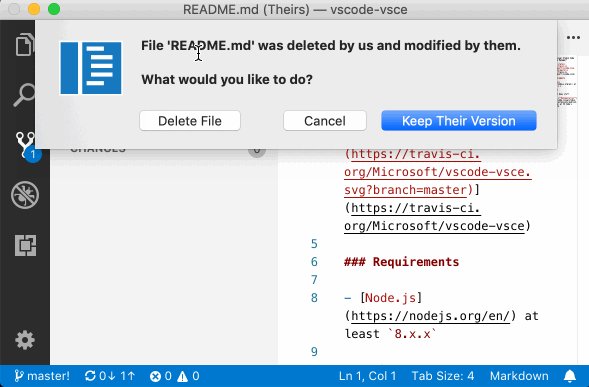
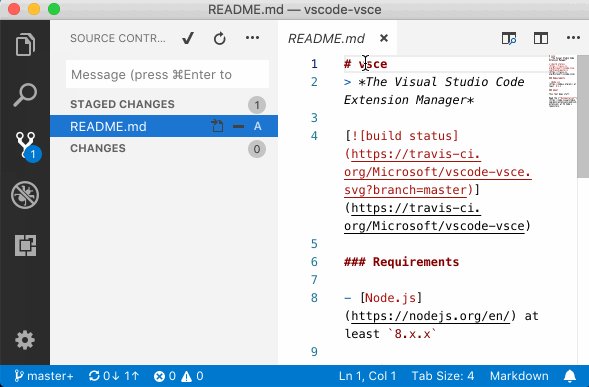
VS Code 1.28 vient encore avec des améliorations Git, notamment une meilleure gestion des conflits de suppression. Ces conflits ont toujours été détectés par VS Code. Mais maintenant, il existe un meilleur flux d’interface utilisateur pour les gérer. Vous verrez la version non supprimée lors de l’ouverture du changement et vous aurez la possibilité de décider s'il faut supprimer le fichier ou le conserver.

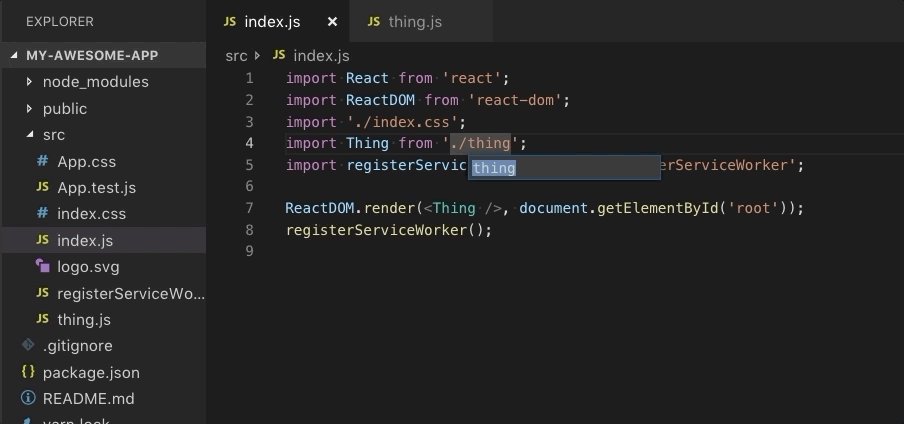
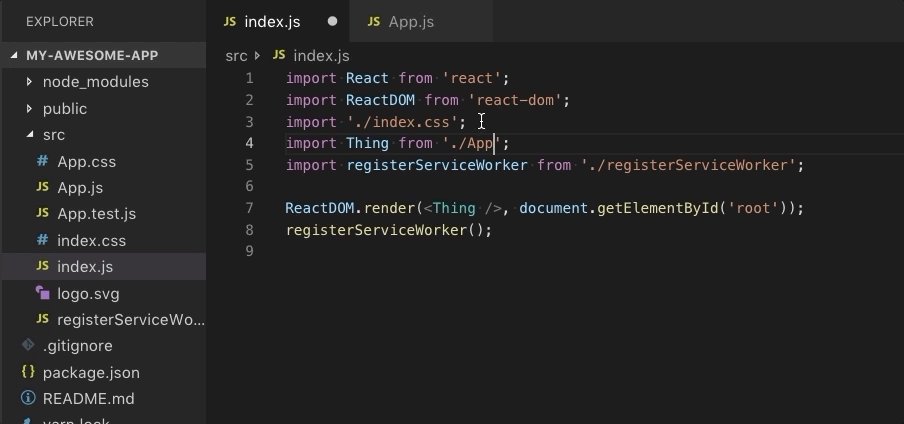
Parfois, après l'importation d'un fichier, vous désirez renommer le fichier pour lui donner un meilleur nom. Si cela vous est déjà arrivé, VS Code permet désormais de renommer un fichier JavaScript ou TypeScript via son chemin d'importation.

Entre autres nouveautés, on soulignera aussi, côté pliage de code, que les listes multilignes, les blocs de code et les codes HTML sont désormais pliables dans les fichiers Markdown. Comme d'habitude, vous trouverez plus de détails sur les nouveautés de VS Code sur le site officiel de l'éditeur de code.
 Télécharger la dernière version de Visual Studio Code
Télécharger la dernière version de Visual Studio CodeSource : Blog Visual Studio Code
Et vous ?
 Utilisez-vous VS Code ? Que pensez-vous de ces nouveautés ?
Utilisez-vous VS Code ? Que pensez-vous de ces nouveautés ? Lesquelles appréciez-vous le plus ? Et quelles sont celles que vous attendez encore ?
Lesquelles appréciez-vous le plus ? Et quelles sont celles que vous attendez encore ?Voir aussi :
 Microsoft lance une extension pour la gestion des pull requests GitHub directement dans Visual Studio Code, elle est disponible en préversion
Microsoft lance une extension pour la gestion des pull requests GitHub directement dans Visual Studio Code, elle est disponible en préversion Visual Studio 2017 version 15.9 Preview 3 est disponible en téléchargement et apporte le support ARM64 pour les applications UWP
Visual Studio 2017 version 15.9 Preview 3 est disponible en téléchargement et apporte le support ARM64 pour les applications UWP Microsoft parle déjà de Visual Studio 2019, l'entreprise dévoile ses objectifs pour la prochaine version majeure de son EDI
Microsoft parle déjà de Visual Studio 2019, l'entreprise dévoile ses objectifs pour la prochaine version majeure de son EDI Visual Studio Code 1.27 est disponible : un aperçu des nouveautés dans l'éditeur de code open source et multiplateforme de Microsoft
Visual Studio Code 1.27 est disponible : un aperçu des nouveautés dans l'éditeur de code open source et multiplateforme de Microsoft Feuille de route de Visual Studio 2017 : Microsoft donne un aperçu des prochaines fonctionnalités pour les deuxième et troisième trimestres 2018
Feuille de route de Visual Studio 2017 : Microsoft donne un aperçu des prochaines fonctionnalités pour les deuxième et troisième trimestres 2018
Vous avez lu gratuitement 2 616 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.



