 Visual Studio Code 1.27 est disponible
Visual Studio Code 1.27 est disponibleun aperçu des nouveautés dans l'éditeur de code open source et multiplateforme de Microsoft
Conformément à sa tradition, l’équipe de Visual Studio Code vient de publier une nouvelle mise à jour mensuelle : la version 1.27, qui intègre toutes les améliorations et nouveautés introduites dans l'éditeur de code au mois d'août. Dans cette version, comme dans les dernières mises à jour de VS Code, Microsoft a mis beaucoup plus l'accent sur des améliorations pour la productivité et l’expérience utilisateur plutôt que sur l’ajout de fonctionnalités majeures.
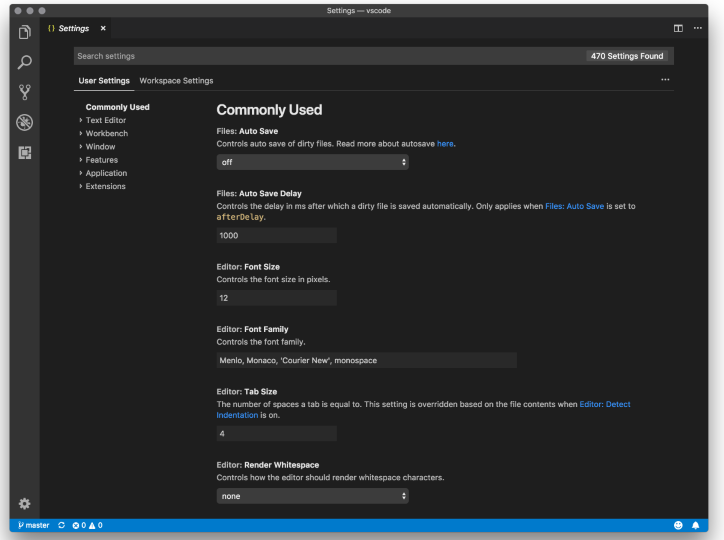
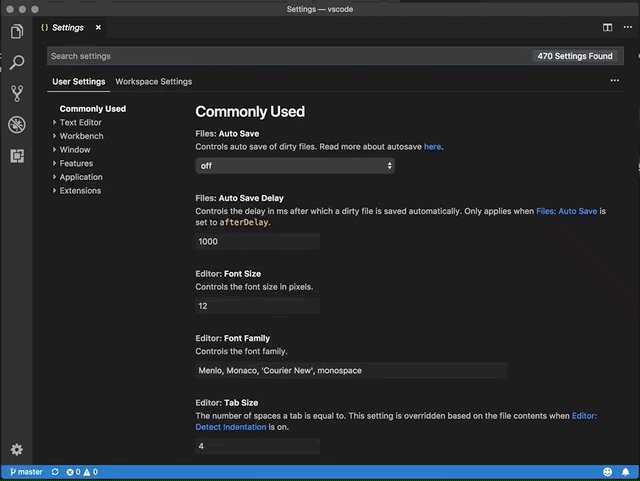
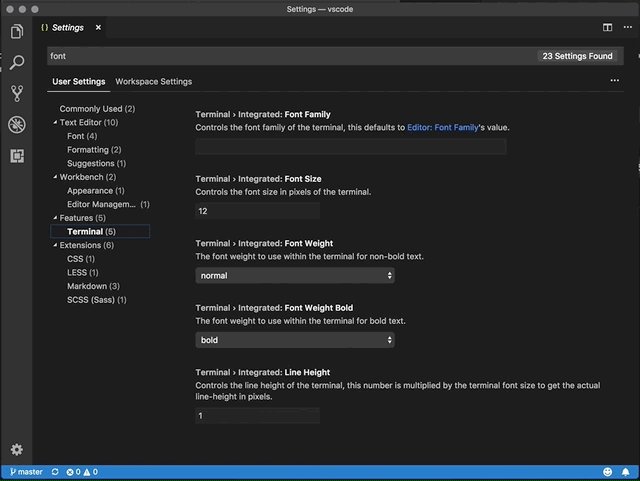
Ainsi, parmi les nouveautés qui ont été mises en avant par Microsoft, on peut citer la disponibilité d'une interface graphique pour l'édition des paramètres utilisateur. Cette interface graphique, introduite dans VS Code 1.24 en préversion est désormais activée par défaut. Elle permet de manière plus conviviale de rechercher et modifier les paramètres utilisateur de l'éditeur.

Vous pouvez toutefois encore accéder à l'éditeur de paramètres JSON, soit en utilisant la commande Ouvrir les paramètres (JSON) ou en modifiant votre éditeur de paramètres par défaut avec le paramètre "workbench.settings.editor".
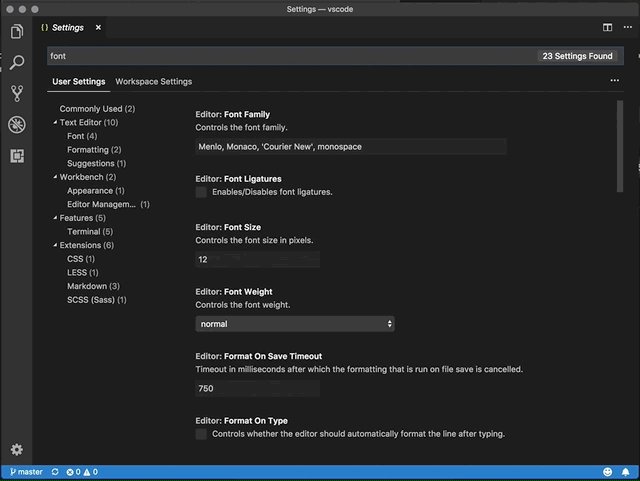
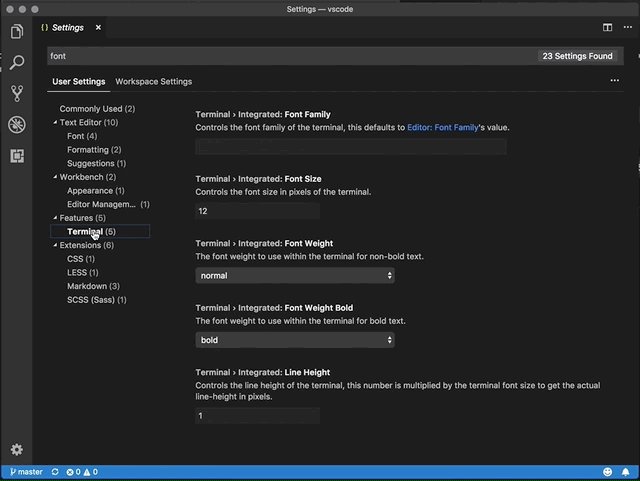
Des améliorations ont été également apportées au mois d'août au nouvel éditeur de paramètres. Le sommaire des paramètres, par exemple, reste visible pendant la recherche, et son contenu est filtré pour afficher uniquement les catégories qui correspondent à la recherche. Vous pourrez ensuite cliquer sur une catégorie pour limiter les résultats aux paramètres de cette catégorie. Mais si vous préférez masquer le sommaire des paramètres lors de vos recherches, vous pouvez définir le paramètre "workbench.settings.settingsSearchTocBehavior" sur "hidden".

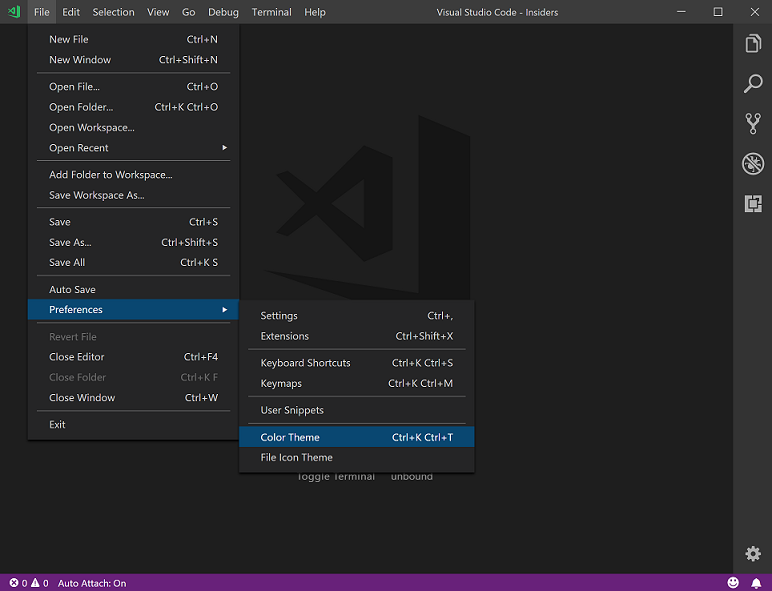
Une autre nouveauté intéressante est la possibilité de personnalisation des barres de titres et menus sous Windows et Linux. Au cours des dernières itérations, Microsoft s'est en effet efforcée d'améliorer l'apparence et la convivialité de la barre de titre et des menus sous Windows et Linux. Ce travail étant maintenant accompli, cette expérience de personnalisation des barres de titres et menus quitte le statut de préversion et elle sera bientôt activée par défaut sous Windows. Pour activer la fonctionnalité, vous pouvez définir le paramètre "window.titleBarStyle" sur "custom".

D'après Microsoft, la nouvelle expérience présente plusieurs avantages par rapport à celle par défaut, y compris une meilleure navigation avec le clavier dans la barre de menu. Il est en effet désormais plus facile de basculer entre les menus avec le clavier. Comme autre avantage, Microsoft affirme que la barre de menu offre une meilleure accessibilité, car plusieurs problèmes d'accessibilité ont été corrigés pour améliorer la facilité d'utilisation du menu avec un lecteur d'écran.
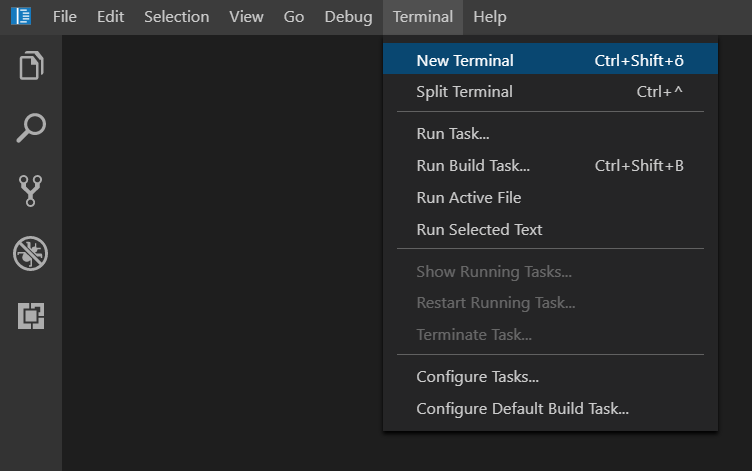
Visual Studio Code 1.27 introduit également un nouveau menu Terminal. Il y a maintenant un seul menu pour créer des terminaux et gérer des tâches : le menu Tâches a été renommé Terminal et quelques entrées supplémentaires pour le Terminal intégré ont été ajoutées.

Cette nouvelle version de VS Code facilite aussi le partage de fichier keybindings.json entre différents systèmes d'exploitation. En effet, il est désormais possible d'activer les raccourcis clavier pour des systèmes d'exploitation spécifiques en utilisant isLinux, isMac et isWindows dans la clause when d'une keybinding. C'est ce qui est illustré ci-dessous :
| Code : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 | {
"key": "ctrl+o",
"command": "workbench.action.files.openFolder",
"when": "!isMac"
},
{
"key": "cmd+o",
"command": "workbench.action.files.openFolder",
"when": "isMac"
} |
Comme autre nouveauté, on peut encore citer l'évaluation conditionnelle en JSON, avec la prise en charge des mots-clés de schéma 'if', 'then' et 'else'. En effet, l'extension de langage JSON intégrée prend désormais en charge le nouveau schéma JSON Schema Draft-07, dont les ajouts les plus intéressants sont les mots-clés if, then, else pour permettre l'évaluation conditionnelle de schéma. Ci-dessous, une illustration de cette fonctionnalité :
| Code : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 | {
"type": "integer",
"minimum": 1,
"maximum": 1000,
"if": { "minimum": 100 },
"then": { "multipleOf": 100 },
"else": {
"if": { "minimum": 10 },
"then": { "multipleOf": 10 }
}
} |
Ce n'est pas encore la liste exhaustive des nouveautés et améliorations de VS Code 1.27. Vous trouverez donc bien d'autres nouveautés et plus de détails sur le site officiel de l'éditeur de code.
 Télécharger Visual Studio Code 1.27
Télécharger Visual Studio Code 1.27Source : Blog Visual Studio Code
Et vous ?
 Utilisez-vous VS Code ? Que pensez-vous de ces nouveautés ?
Utilisez-vous VS Code ? Que pensez-vous de ces nouveautés ? Lesquelles appréciez-vous le plus ? Et quelles sont celles que vous attendez encore ?
Lesquelles appréciez-vous le plus ? Et quelles sont celles que vous attendez encore ?Voir aussi :
 Microsoft parle déjà de Visual Studio 2019, l'entreprise dévoile ses objectifs pour la prochaine version majeure de son EDI
Microsoft parle déjà de Visual Studio 2019, l'entreprise dévoile ses objectifs pour la prochaine version majeure de son EDI La deuxième préversion de Microsoft Visual Studio 2017 version 15.8 est disponible : voici l'essentiel des nouveautés qu'elle apporte
La deuxième préversion de Microsoft Visual Studio 2017 version 15.8 est disponible : voici l'essentiel des nouveautés qu'elle apporte Microsoft annonce la disponibilité de Visual Studio 2017 version 15.7 : un tour d'horizon des nouveautés de l'EDI
Microsoft annonce la disponibilité de Visual Studio 2017 version 15.7 : un tour d'horizon des nouveautés de l'EDI Feuille de route de Visual Studio 2017 : Microsoft donne un aperçu des prochaines fonctionnalités pour les deuxième et troisième trimestres 2018
Feuille de route de Visual Studio 2017 : Microsoft donne un aperçu des prochaines fonctionnalités pour les deuxième et troisième trimestres 2018 Visual Studio Code 1.26 est disponible, avec de petites nouveautés pour faciliter la vie aux développeurs
Visual Studio Code 1.26 est disponible, avec de petites nouveautés pour faciliter la vie aux développeurs
Vous avez lu gratuitement 1 172 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.



