 Visual Studio Code 1.24 est disponible
Visual Studio Code 1.24 est disponibleun aperçu des nouveautés dans l'éditeur de code open source et multiplateforme de Microsoft
Conformément à sa tradition, l’équipe de Visual Studio Code vient de publier une nouvelle mise à jour mensuelle : la version 1.24, qui embarque toutes les améliorations introduites au mois de mai 2018. Vous noterez dans cette version plusieurs nouvelles fonctionnalités disponibles en préversion, entre autres nouveautés.
L'une des principales nouveautés présentées par Microsoft est la détection des variables inutilisées dans vos fichiers TypeScript et JavaScript. Dans VS Code 1.24, les variables, paramètres et importations qui ne sont pas utilisés seront désormais grisés dans vos projets TypeScript et JavaScript. Vous pourrez alors utiliser la fonctionnalité Quick Fix pour les supprimer et nettoyer votre code automatiquement. La détection des variables inutilisées peut toutefois être désactivée avec "javascript.showUnused": false et "typescript.showUnused": false selon le langage que vous utilisez.

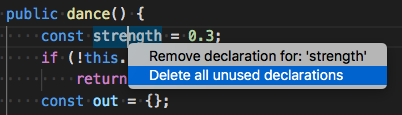
La constante 'Strength' n'est pas utilisée et est donc grisée.
Utilisation de Quick Fix pour supprimer toutes les déclarations non utilisées.
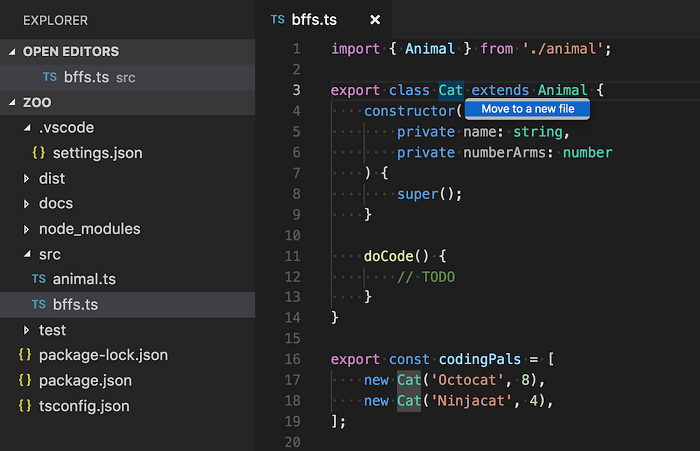
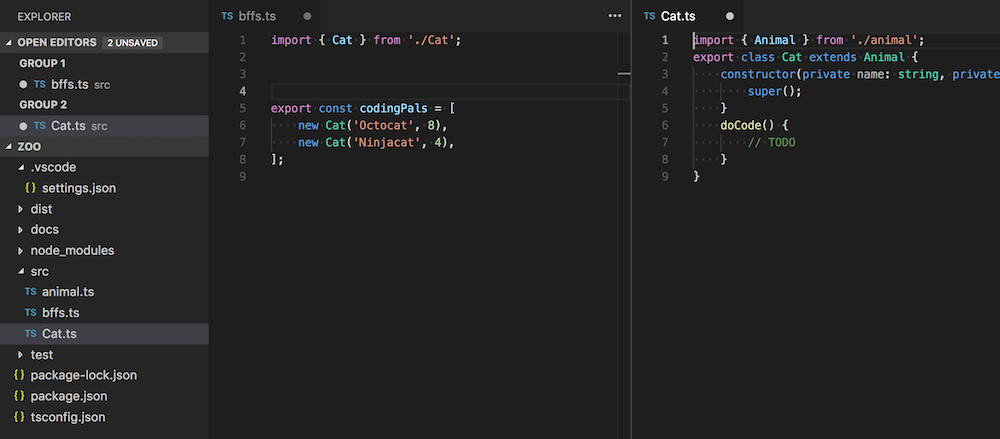
VS Code 1.24 permet également de déplacer rapidement des classes et fonctions dans leurs propres fichiers, grâce à un nouveau refactoring "Déplacer vers un nouveau fichier" pour JavaScript et TypeScript. Les images suivantes permettent d'illustrer cette fonctionnalité.
Avant le refactoring :

Après l'application du refactoring :

Avec cette nouvelle version, l'éditeur de code open source de Microsoft permet désormais de mettre à jour automatiquement les chemins d'importation en JavaScript et TypeScript lorsqu'un fichier est déplacé ou renommé. Cette fonctionnalité nécessite TypeScript 2.9. Par défaut, VS Code vous demandera s'il peut mettre à jour les chemins. Vous pouvez contrôler le comportement de cette fonctionnalité avec les paramètres javascript.updateImportsOnFileMove.enabled et typescript.updateImportsOnFileMove.enabled.
Les valeurs valides sont :
- "prompt" - la valeur par défaut où VS Code vous demande si les chemins doivent être mis à jour ;
- "always" - ici, VS Code fait toujours la mise à jour automatique des chemins d'importation ;
- "never" - avec cette valeur, VS Code ne va jamais mettre à jour les chemins automatiquement et ne va pas non plus vous le suggérer.
Pour vous assurer que tous les chemins sont mis à jour comme prévu, vous devez vous assurer que votre projet inclut un fichier jsconfig.json ou tsconfig.json.
Comme autre nouveauté, on notera la possibilité de dupliquer l'espace de travail dans une nouvelle fenêtre, grâce à une nouvelle commande "Dupliquer l'espace de travail dans une nouvelle fenêtre". Actuellement, un espace de travail ne peut pas être ouvert dans deux fenêtres. La nouvelle commande peut donc être utilisée comme une solution de contournement à cette limitation. Microsoft précise que la solution de contournement fonctionne mieux lorsque vous avez le paramètre files.autoSave défini sur afterDelay, onFocusChange ou onWindowChange. De cette manière, les documents de l'éditeur seront synchronisés via le système de fichiers lorsque le même document sera ouvert dans différentes fenêtres.
Avec cet ajout, la commande "Open Folder as Workspace in New Window" devient obsolète. Microsoft prévoit donc de la supprimer dans la prochaine version de Visual Studio Code.
Parmi les autres fonctionnalités, on peut encore souligner le support d'IntelliSense pour les variables prédéfinies. VS Code 1.24 fait en effet des suggestions IntelliSense de variables dans les fichiers de configuration tasks.json et launch.json.
Comme nous l'avons également dit dès le départ, VS Code 1.24 débarque avec plusieurs nouvelles fonctionnalités en préversion. Parmi les plus importantes, on peut citer une nouvelle interface graphique pour découvrir et modifier les paramètres de Visual Studio Code. Il s'agit d'une fonctionnalité qui a été très demandée depuis longtemps.
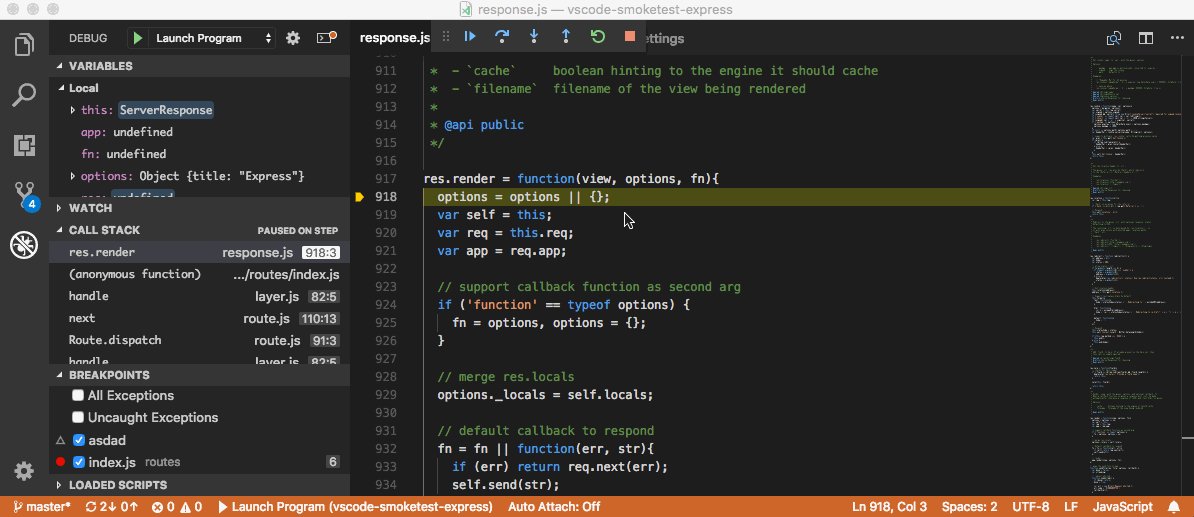
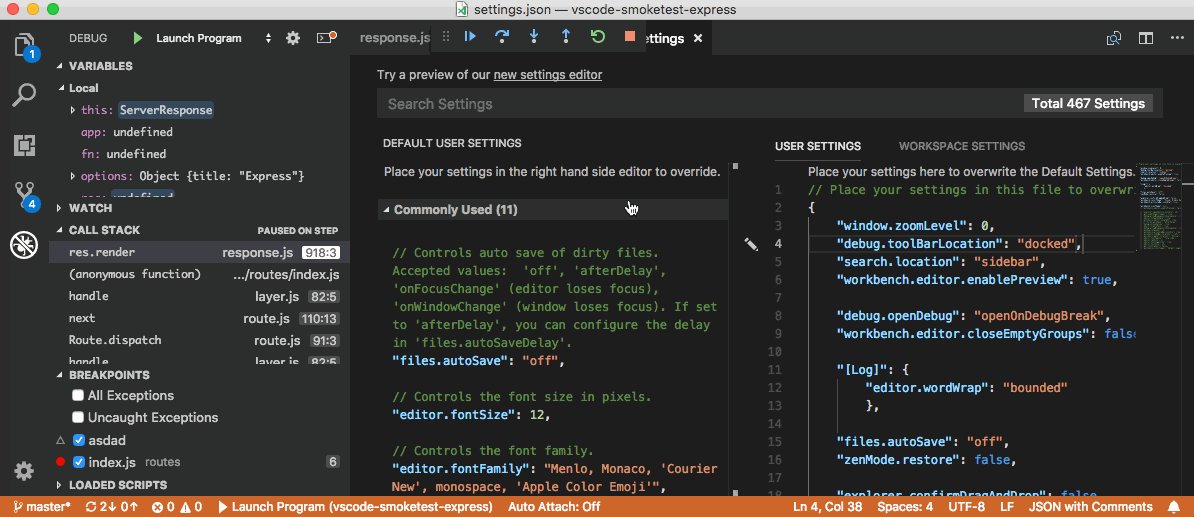
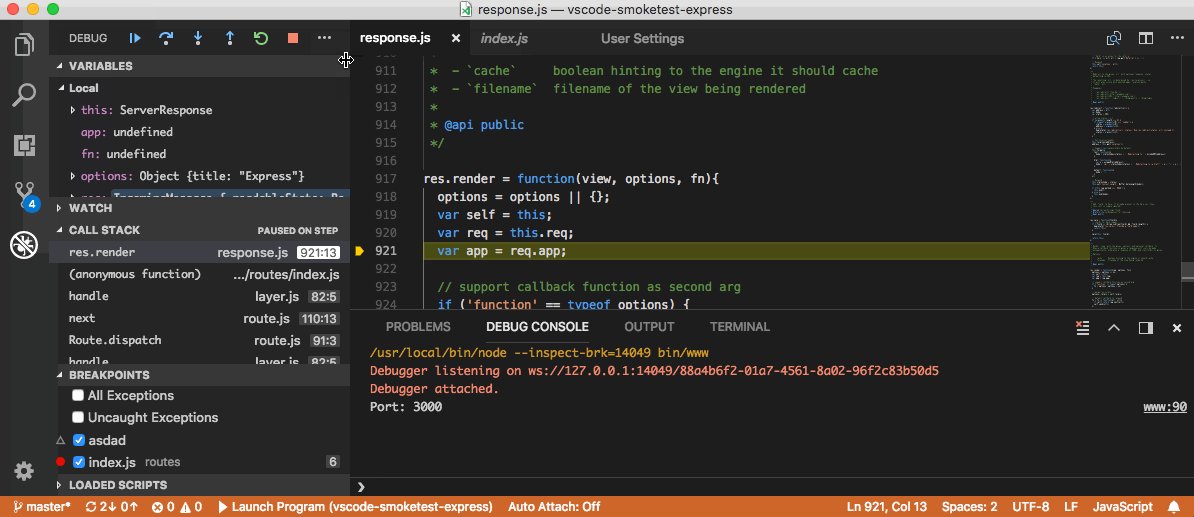
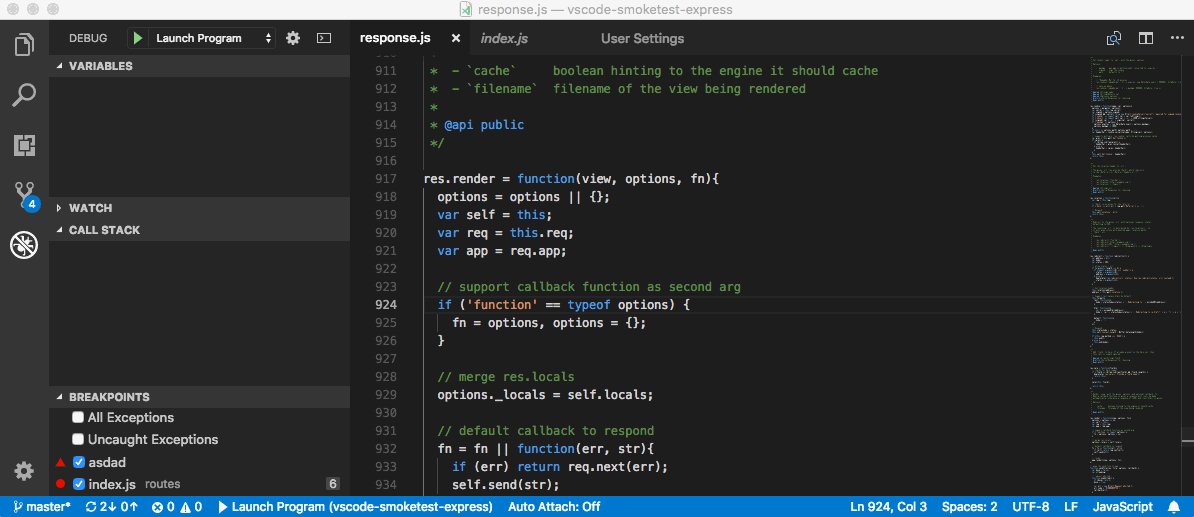
Dans cette version, Microsoft a également commencé à travailler sur des emplacements alternatifs pour la barre d'outils de débogage. Dans un premier temps, la firme a introduit un nouveau paramètre debug.toolBarLocation et propose maintenant une barre d'outils de débogage « ancrée », en plus de l'ancienne barre d'outils « flottante ».

Barre d'outils de débogage
Lorsque la barre d'outils de débogage est ancrée, les actions de débogage apparaissent en haut de la vue Débogage lorsqu'une session de débogage démarre (et elles cachent le menu déroulant de configuration du débogage). Microsoft teste encore cette nouvelle expérience de barre d'outils, vous pouvez donc vous attendre à plus de changements dans les prochaines versions.
Il s'agit ici d'une liste non exhaustive des nouveautés de Visual Studio Code. Vous trouverez plus d'informations sur le site officiel de VS Code.
 Télécharger Visual Studio Code 1.24
Télécharger Visual Studio Code 1.24Source : Blog Visual Studio Code
Et vous ?
 Utilisez-vous VS Code ? Que pensez-vous de ces nouveautés ?
Utilisez-vous VS Code ? Que pensez-vous de ces nouveautés ? Lesquelles appréciez-vous le plus ? Et quelles sont celles que vous attendez encore ?
Lesquelles appréciez-vous le plus ? Et quelles sont celles que vous attendez encore ?Voir aussi :
 Microsoft parle déjà de Visual Studio 2019, l'entreprise dévoile ses objectifs pour la prochaine version majeure de son EDI
Microsoft parle déjà de Visual Studio 2019, l'entreprise dévoile ses objectifs pour la prochaine version majeure de son EDI La deuxième préversion de Microsoft Visual Studio 2017 version 15.8 est disponible : voici l'essentiel des nouveautés qu'elle apporte
La deuxième préversion de Microsoft Visual Studio 2017 version 15.8 est disponible : voici l'essentiel des nouveautés qu'elle apporte Microsoft annonce la disponibilité de Visual Studio 2017 version 15.7 : un tour d'horizon des nouveautés de l'EDI
Microsoft annonce la disponibilité de Visual Studio 2017 version 15.7 : un tour d'horizon des nouveautés de l'EDI Feuille de route de Visual Studio 2017 : Microsoft donne un aperçu des prochaines fonctionnalités pour les deuxième et troisième trimestres 2018
Feuille de route de Visual Studio 2017 : Microsoft donne un aperçu des prochaines fonctionnalités pour les deuxième et troisième trimestres 2018 Visual Studio Code 1.23 est disponible : tour d'horizon des nouveautés dans l'éditeur de code open source et multiplateformes de Microsoft
Visual Studio Code 1.23 est disponible : tour d'horizon des nouveautés dans l'éditeur de code open source et multiplateformes de Microsoft
Vous avez lu gratuitement 808 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.



