 Microsoft publie la deuxième préversion de Blazor
Microsoft publie la deuxième préversion de Blazorson framework web .NET expérimental qui s'exécute au sein du navigateur
Près d'un mois après la sortie de Blazor 0.1.0, Microsoft annonce la deuxième préversion publique de son framework Web expérimental. Le projet a été dévoilé début février avec pour objectif d'offrir aux programmeurs un framework web .NET basé sur C#, Razor et HTML et qui s'exécute directement au sein du navigateur via WebAssembly. D'après Microsoft, Blazor devrait permettre le développement Web full stack avec la stabilité et la productivité de .NET, mais aussi simplifier la création d'applications web monopages (single-page application) performantes qui s'exécutent dans n'importe quel navigateur. Les fonctionnalités prévues comprennent :
- un modèle de composant pour construire des interfaces utilisateur composables ;
- le routage ;
- la mise en page ;
- les formulaires ainsi que leur validation ;
- l'injection de dépendances ;
- l'interopérabilité avec JavaScript ;
- le rechargement à chaud pendant le développement ;
- le rendu côté serveur ;
- le débogage .NET à la fois dans le navigateur et dans l'IDE ;
- le support d'IntelliSense et de différents outils ;
- le support de vieux navigateurs (non WebAssembly) via asm.js ;
- la publication d'applications ainsi que la réduction de leur taille.
La version 0.1.0 publiée le mois dernier a permis de jeter les fondements du framework et ajouter des fonctionnalités de base, notamment le routage, l'injection de dépendances et l'interopérabilité avec JavaScript. Dans cette nouvelle préversion, Microsoft poursuit son travail avec des améliorations et des fonctionnalités supplémentaires.
Cette préversion vous permet par exemple de construire vos propres bibliothèques de composants réutilisables. Dans un billet de blog, Microsoft décrit en six étapes la procédure pour le faire. On notera également une syntaxe améliorée pour la gestion des événements et la liaison de données.
Avec une fonctionnalité « Build on save » dans Visual Studio, Microsoft permet aussi le workflow de développement Web standard avec Blazor. Rappelons en effet que le workflow de développement typique de nombreux développeurs Web consiste à éditer le code, à l'enregistrer et à actualiser le navigateur. Ce flux de travail est rendu possible par la nature interprétée de JavaScript, HTML et CSS. Blazor est toutefois un peu différent, car il repose sur la compilation de code C# et Razor en assemblies .NET. Pour permettre le workflow de développement Web standard avec Blazor, Visual Studio va désormais surveiller les modifications de fichiers dans votre projet Blazor et va régénérer et redémarrer votre application alors que les éléments seront modifiés. Vous pouvez ensuite actualiser le navigateur pour voir les modifications sans avoir à régénérer manuellement l'application.
Parmi les fonctionnalités mises en avant dans cette préversion, on peut citer encore les attributs conditionnels ainsi que des améliorations de HttpClient. Vous trouverez dans les notes de version sur GitHub une liste complète des changements dans cette version.
Pour installer Blazor 0.2.0, vous devez d'abord installer le SDK .NET Core 2.1 Preview 2, puis la dernière préversion de Visual Studio 2017 (15.7) avec la charge de travail de développement Web. Après cela, il ne restera plus qu'à installer l'extension ASP.NET Core Blazor Language Services à partir de Visual Studio Marketplace. Microsoft fournit également des instructions à suivre pour passer de la version 0.1.0 à la version 0.2.0.
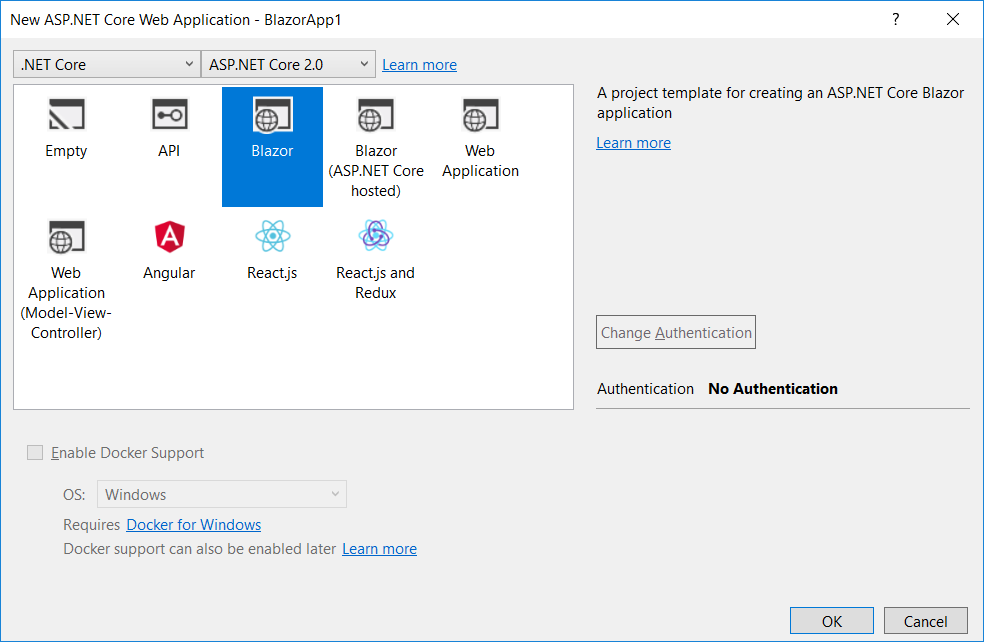
Rappelons aussi que pour créer votre premier projet Blazor à partir de Visual Studio, vous devez aller dans Fichier -> Nouveau projet -> Web -> Application Web ASP.NET Core. Vous devez ensuite vous assurez que .NET Core et ASP.NET Core 2.0 soient sélectionnés dans les listes déroulantes en haut de la boite de dialogue qui s'affiche et choisir le modèle de projet Blazor.

Sources : Blog Microsoft, GitHub
Et vous ?
 Qu'en pensez-vous ?
Qu'en pensez-vous ? L'avez-vous déjà testé ? Si oui, partagez votre expérience !
L'avez-vous déjà testé ? Si oui, partagez votre expérience !Voir aussi :
 Microsoft publie la première préversion publique de Blazor, son framework web .NET expérimental qui s'exécute au sein du navigateur
Microsoft publie la première préversion publique de Blazor, son framework web .NET expérimental qui s'exécute au sein du navigateur Microsoft lance un nouveau projet expérimental baptisé Blazor, qui simplifie la création d'applications web monopages avec .NET
Microsoft lance un nouveau projet expérimental baptisé Blazor, qui simplifie la création d'applications web monopages avec .NET
Vous avez lu gratuitement 8 322 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.





