 Microsoft publie la première préversion publique de Blazor
Microsoft publie la première préversion publique de Blazorson framework web .NET expérimental qui s'exécute au sein du navigateur
Début février, Microsoft a annoncé un nouveau projet expérimental baptisé Blazor (contraction de Browser et Razor), dont le but est d'offrir aux programmeurs un framework web .NET basé sur C#, Razor et HTML et qui s'exécute directement au sein du navigateur via WebAssembly. D'après Microsoft, Blazor permet le développement Web full stack avec la stabilité et la productivité de .NET. Avec ce projet, Microsoft veut aussi simplifier considérablement la tâche de création d'applications web monopages (single-page application) performantes qui s'exécutent dans n'importe quel navigateur. Pour cela, le projet devrait donc offrir des fonctionnalités dignes d'un framework moderne, y compris :
- un modèle de composant pour construire des interfaces utilisateur composables ;
- le routage ;
- la mise en page ;
- les formulaires ainsi que leur validation ;
- l'injection de dépendances ;
- l'interopérabilité avec JavaScript ;
- le rechargement à chaud pendant le développement ;
- le rendu côté serveur ;
- le débogage .NET à la fois dans le navigateur et dans l'IDE ;
- le support d'IntelliSense et de différents outils ;
- le support de vieux navigateurs (non-WebAssembly) via asm.js ;
- la publication d'applications ainsi que la réduction de leur taille.
Aujourd'hui, Microsoft fait un pas vers l'avant en publiant la première préversion publique de Blazor : la version 0.1.0. Dans cette version, la firme dit avoir jeté les bases du modèle de composant de Blazor et ajouté d'autres fonctionnalités de base, telles que le routage, l'injection de dépendances et l'interopérabilité avec JavaScript. Microsoft a également travaillé sur l'expérience utilisateur et les outils afin que vous obteniez un excellent IntelliSense et des complétions dans l'éditeur Razor.
Les autres fonctionnalités qui ont été démontrées précédemment sous forme de prototypes, comme le rechargement à chaud, le débogage et le prérendu, n'ont pas encore été implémentées, mais sont prévues pour de futures mises à jour. Même ainsi, Microsoft estime qu'il y a beaucoup de choses dans cette version pour que les développeurs commencent à la tester pour faire des retours sur la direction actuelle.
Pour installer Blazor, vous devez d'abord installer le SDK .NET Core 2.1 Preview 1, puis la dernière préversion de Visual Studio 2017 (15.7) avec la charge de travail de développement Web. Après cela, il ne restera plus qu'à installer l'extension ASP.NET Core Blazor Language Services à partir de Visual Studio Marketplace.
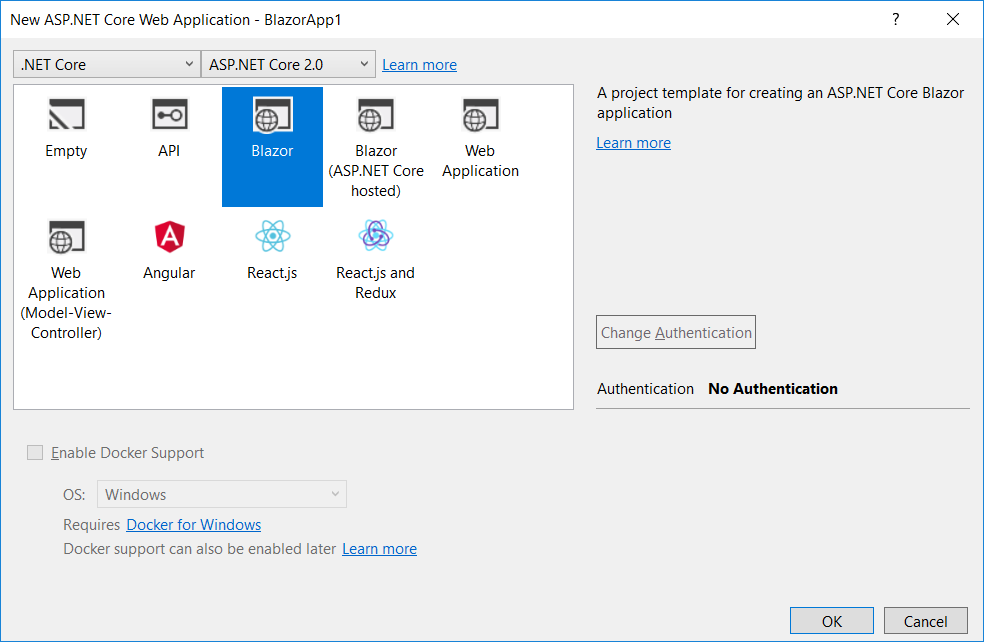
Pour créer votre premier projet Blazor à partir de Visual Studio, sélectionnez Fichier -> Nouveau projet -> Web -> Application Web ASP.NET Core. Vous devez ensuite vous assurez que .NET Core et ASP.NET Core 2.0 soient sélectionnés dans les listes déroulantes en haut de la boite de dialogue qui s'affiche et choisir le modèle de projet Blazor.

Si vous n'utilisez pas Visual Studio, vous pouvez installer les modèles Blazor à partir de la ligne de commande :
| Code : | Sélectionner tout |
1 2 3 4 | dotnet new -i Microsoft.AspNetCore.Blazor.Templates dotnet new blazor -o BlazorApp1 cd BlazorApp1 dotnet run |
Sources : Blog Microsoft, GitHub
Et vous ?
 Qu'en pensez-vous ?
Qu'en pensez-vous ? Comptez-vous tester Blazor dès maintenant ? Si oui, n’oubliez pas de partager votre expérience
Comptez-vous tester Blazor dès maintenant ? Si oui, n’oubliez pas de partager votre expérience
Vous avez lu gratuitement 364 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.





