 Visual Studio Code 1.22 est disponible
Visual Studio Code 1.22 est disponiblequelles sont les nouveautés dans l'éditeur de code open source et multiplateforme de Microsoft ?
Conformément à sa tradition, l’équipe de Visual Studio Code vient de publier une nouvelle mise à jour mensuelle : la version 1.22. Dans cette version, comme dans les dernières mises à jour, Microsoft met beaucoup plus l'accent sur des améliorations pour la productivité, la performance et l’expérience utilisateur plutôt que sur l’ajout de fonctionnalités majeures. VS Code 1.22 introduit quand même quelques petites fonctionnalités intéressantes. Parmi les plus importantes, on peut citer le pliage de code basé sur la syntaxe du langage.
Cette nouvelle version de VS Code améliore le pliage de code pour les fichiers CSS, HTML, JSON et Markdown. Pour information, le pliage de code est une fonctionnalité présente dans certains éditeurs de code et IDE, qui permet à l'utilisateur de masquer et d'afficher des sections d'un fichier en cours d'édition. Cela permet à l'utilisateur de gérer de nombreuses lignes de code en visualisant uniquement les sous-sections qui l'intéressent à un moment donné.
Jusqu'à présent, le pliage de code dans VS Code s'effectue selon l'indentation. C'est-à-dire que l'éditeur se base sur les ajouts de tabulations ou d'espaces pour déterminer les endroits auxquels le code doit être plié. Mais dans Visual Studio Code 1.22, le pliage de code en HTML, JSON, Markdown, CSS, LESS et SCSS s'effectue désormais en fonction de la syntaxe du langage.

Pliage de code HTML basé sur la syntaxe du langage
Le pliage basé sur la syntaxe n'est que le comportement par défaut. Il est donc toujours possible d'activer l'ancien comportement. Si vous préférez revenir au pliage basé sur l'indentation pour l'une (ou toutes) les langues citées ici, vous devez utiliser :
| Code : | Sélectionner tout |
1 2 3 | "[html]": {
"editor.foldingStrategy": "indentation"
}, |
VS Code permet aussi d'attacher automatiquement le débogueur Node aux processus Node.js en cours d'exécution. Une première version d'une nouvelle fonctionnalité Auto Attach a en effet été ajoutée au débogueur Node.js de VS Code. Lorsqu'elle est activée, le débogueur Node est automatiquement attaché aux processus Node.js qui ont été lancés en mode débogage depuis le terminal intégré de VS Code.
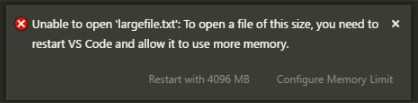
On retiendra en plus une amélioration du support des fichiers volumineux dans VS Code 1.22. Avant cette version, lorsque vous ouvrez un gros fichier (environ 2 Go) dans l'éditeur, vous êtes invité à relancer VS Code depuis la ligne de commande avec le flag --max-memory=NEWSIZE. Désormais, quand vous essayez d'ouvrir un fichier qui demande plus de mémoire que ce que l'application est autorisée à utiliser, une nouvelle notification va vous permettre de le relancer rapidement avec plus de mémoire disponible pour l'application. La mémoire maximale disponible après que le fichier est relancé est configurable avec un nouveau paramètre files.maxMemoryForLargeFilesMB et est par défaut égale à 4 Go.

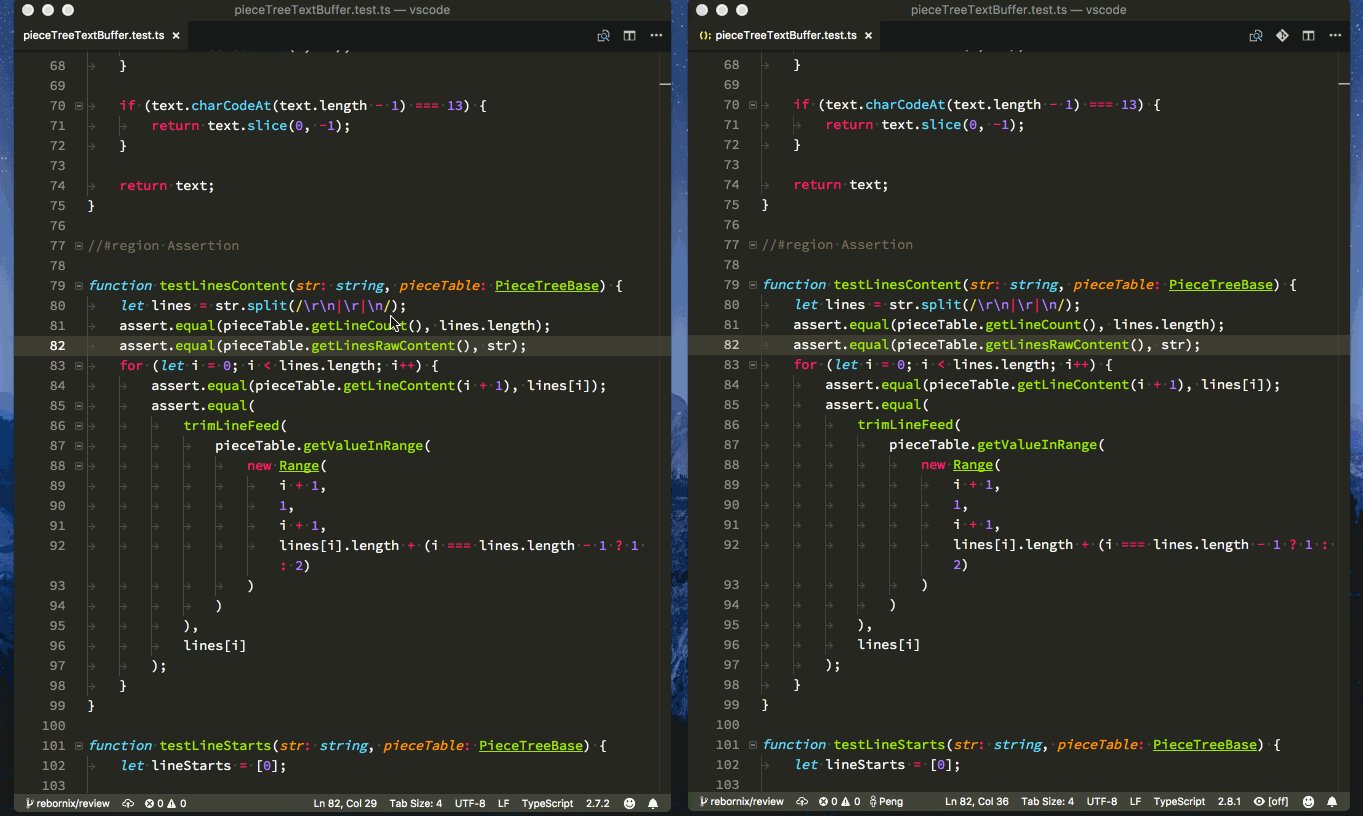
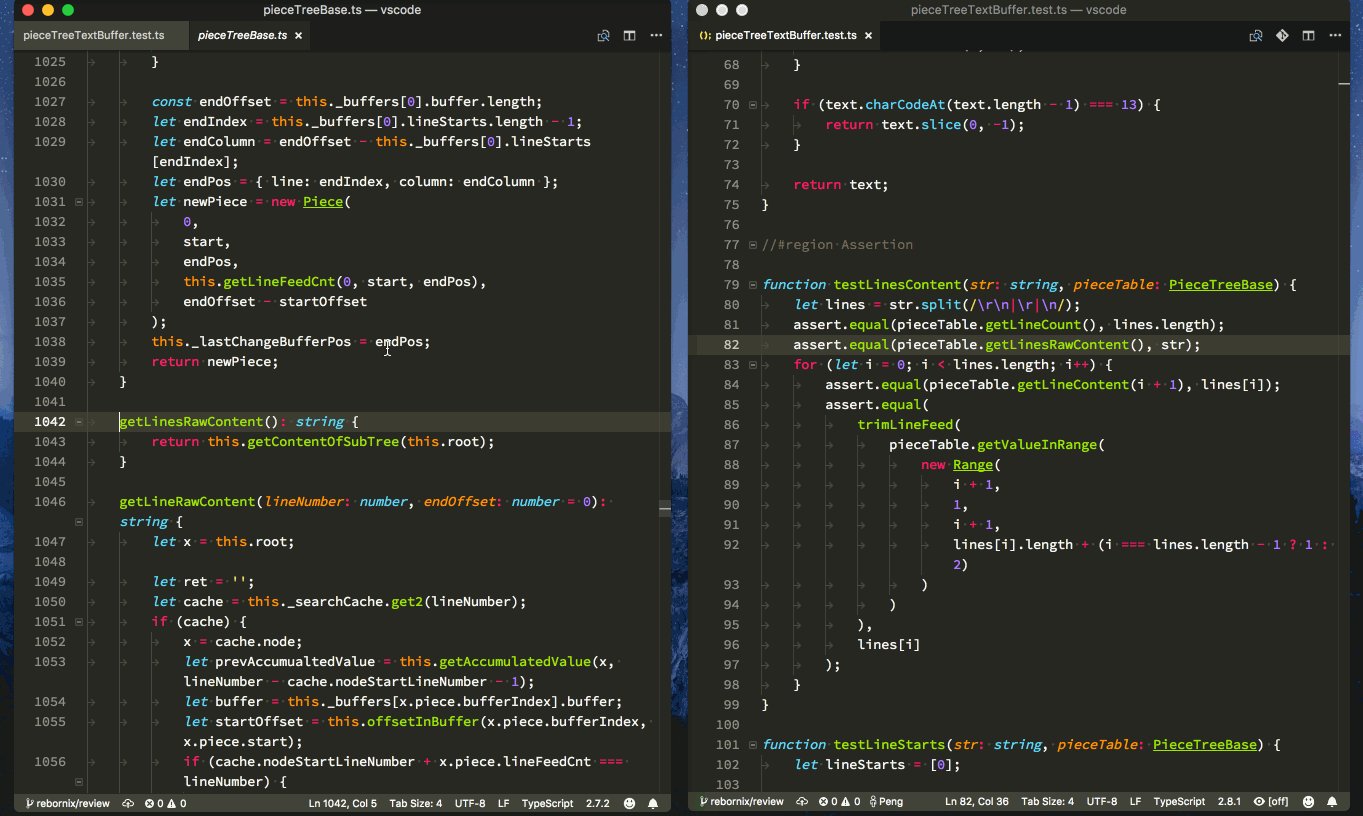
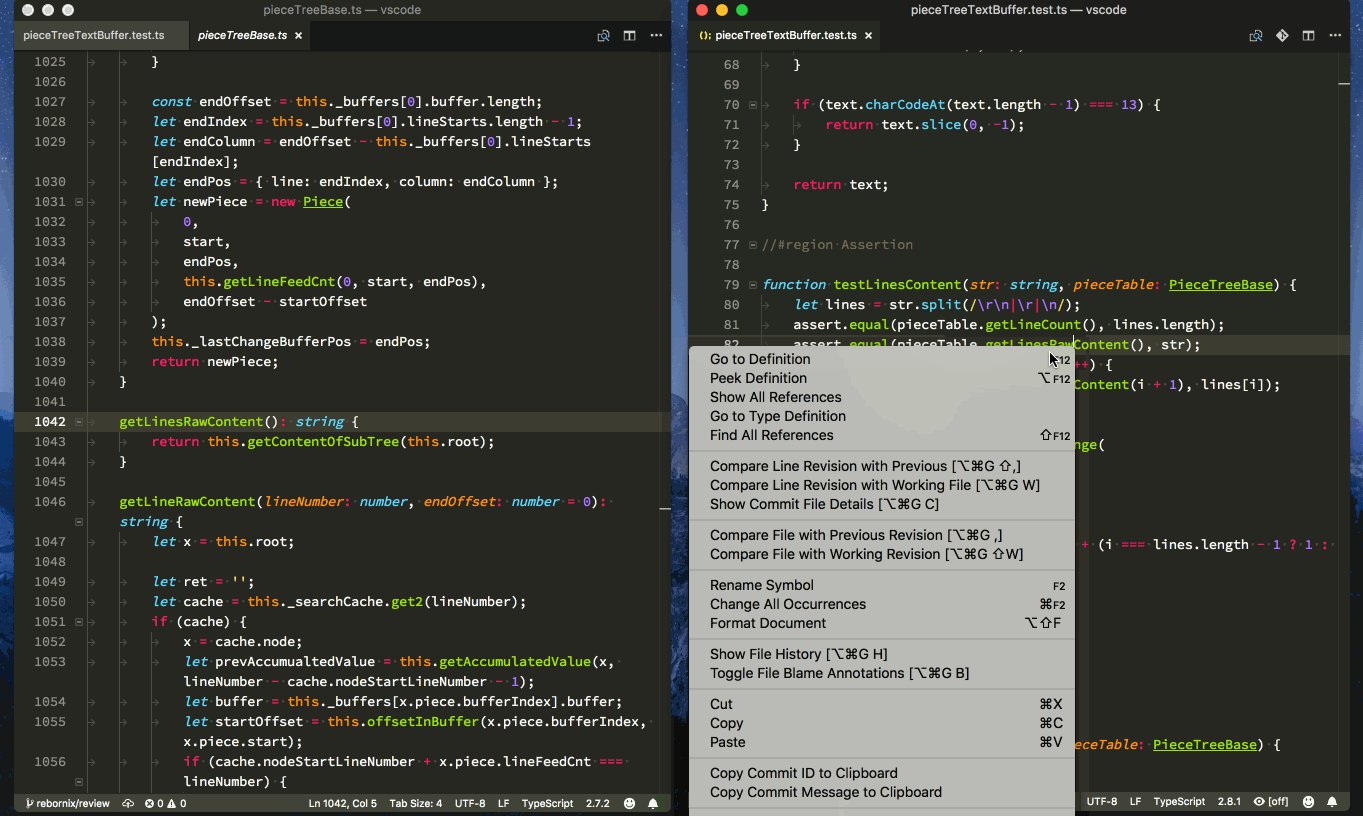
La mise en évidence de la syntaxe dans les fichiers volumineux est également bien plus rapide dans VS Code 1.22 que dans les versions précédentes, comme vous pouvez le voir ci-dessous.

À gauche VS Code 1.21, et à droite VS Code 1.22
En autres nouveautés et améliorations, on note encore une meilleure prise en charge des liens multilignes dans le terminal : les chemins et URL qui s'étendent sur plusieurs lignes fonctionneront désormais comme des liens. Cette version inclut également les premiers travaux de VS Code pour l'implémentation des logpoints, une variante des points d'arrêts, mais qui n'arrêtent pas l'exécution de l’application lorsqu'ils sont atteints. Ils sont actuellement pris en charge par le débogueur intégré Node.js de VS Code, mais Microsoft prévoit de les supporter bientôt dans d'autres extensions de débogage.
VS Code 1.22 apporte aussi des améliorations pour les mises à jour sur Windows. Microsoft a déployé des mises à jour automatiques en arrière-plan pour les testeurs sur Windows depuis un certain temps, et a maintenant décidé de permettre à tout le monde de bénéficier de cette fonctionnalité. Le processus de mise à jour le plus long s'effectue maintenant en arrière-plan, pour vous permettre de continuer votre travail. Quand il est terminé, il vous sera proposé d'appliquer la mise à jour finale, qui est une étape beaucoup plus courte. Vous pourrez toutefois désactiver cette fonctionnalité en utilisant le paramètre de configuration update.enableWindowsBackgroundUpdates, au cas où vous aimeriez continuer comme avant ou si vous avez des problèmes avec la nouvelle procédure de mise à jour sur votre machine.
Vous trouverez une liste plus exhaustive des nouveautés de VS Code 1.22 sur le site officiel de l'éditeur de code. Pour les versions à venir, il est quand même important de souligner que Microsoft explore l'intégration d'Electron 2.0.0 dans VS Code. Cette version majeure du framework de développement d'applications de bureau multiplateformes est basée sur Chrome 61 et Node.js 8.x. Pour Microsoft, c'est donc une grande évolution par rapport à la version d'Electron actuellement prise en charge par VS Code ; laquelle est basée sur Chrome 58 et Node.js 7.x. VS Code va donc bénéficier de nombreux avantages en passant à Electron 2.0.0.
 Télécharger Visual Studio Code 1.22
Télécharger Visual Studio Code 1.22Source : Blog Visual Studio Code
Et vous ?
 Utilisez-vous VS Code ? Que pensez-vous de ces nouveautés ?
Utilisez-vous VS Code ? Que pensez-vous de ces nouveautés ? Lesquelles appréciez-vous le plus ? Et quelles sont celles que vous attendez encore ?
Lesquelles appréciez-vous le plus ? Et quelles sont celles que vous attendez encore ?Voir aussi :
 Microsoft publie la deuxième préversion de Visual Studio 2017 version 15.7, la prochaine mise à jour mineure de son EDI
Microsoft publie la deuxième préversion de Visual Studio 2017 version 15.7, la prochaine mise à jour mineure de son EDI Microsoft annonce la disponibilité de Visual Studio 2017 15.6, qui s'accompagne d'une série de nouveautés et d'améliorations
Microsoft annonce la disponibilité de Visual Studio 2017 15.6, qui s'accompagne d'une série de nouveautés et d'améliorations
Vous avez lu gratuitement 123 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.



