 Microsoft vient de mettre en ligne une nouvelle version de Visual Studio Code, son éditeur de code multiplateforme et open source. C’est loin d’être la mise à jour la plus importante de l’éditeur, mais Visual Studio Code 1.13 apporte un certain nombre d’améliorations pour la productivité et l’expérience utilisateur des développeurs qui l’ont déjà adopté.
Microsoft vient de mettre en ligne une nouvelle version de Visual Studio Code, son éditeur de code multiplateforme et open source. C’est loin d’être la mise à jour la plus importante de l’éditeur, mais Visual Studio Code 1.13 apporte un certain nombre d’améliorations pour la productivité et l’expérience utilisateur des développeurs qui l’ont déjà adopté.Avec Visual Studio Code, Microsoft veut à terme récupérer les utilisateurs des éditeurs concurrents comme Atom et Sublime Text. Pour cela, Microsoft n’hésite pas à emprunter des fonctionnalités à ces éditeurs. L’une des dernières était la fonctionnalité Minimap de Sublime Text introduite dans VS Code dans sa version 1.10. Dans Visual Studio Code 1.13, Microsoft introduit cette fois un nouveau paramètre editor.multiCursorModifier, qui permet de changer la touche de combinaison pour utiliser plusieurs curseurs et la définir à Cmd+Clic sur macOS et Ctrl+Clic sur Windows et Linux. D’après Microsoft, « cela permet aux utilisateurs provenant d'autres éditeurs tels que Sublime Text ou Atom de continuer à utiliser la touche de combinaison qu'ils connaissent. »
Le nouveau paramètre peut être réglé sur CtrlCmd (ce qui est interprété comme Ctrl sur Windows et Cmd sur macOS) ou Alt (la valeur par défaut actuelle). Il existe également un nouvel élément de menu Use Ctrl+Click for Multi-Cursor dans le menu Selection pour basculer rapidement vers ce nouveau paramètre.
En parlant de curseurs multiples, ils peuvent désormais être combinés avec les snippets. Comme résultat, cela permet aux développeurs d’améliorer leur productivité. Il faut également noter que les snippets peuvent être imbriqués.

Une chose qu’il sera facile de remarquer dans cette nouvelle version de VS Code est la modification de la valeur de certains paramètres par défaut. Microsoft a activé plusieurs fonctionnalités jugées utiles par défaut. Il s’agit notamment de la mise à jour automatique des extensions, du glisser-déposer de sélections de l’éditeur, de l’affichage des minimaps sur la droite. Le paramètre window.openFilesInNewWindow prend par défaut la valeur false. Cela veut dire que les fichiers seront ouverts dans l'instance de code VS en cours et non dans une nouvelle fenêtre. Vous pouvez toujours configurer VS Code selon vos préférences avec les paramètres utilisateur ou de l'espace de travail.
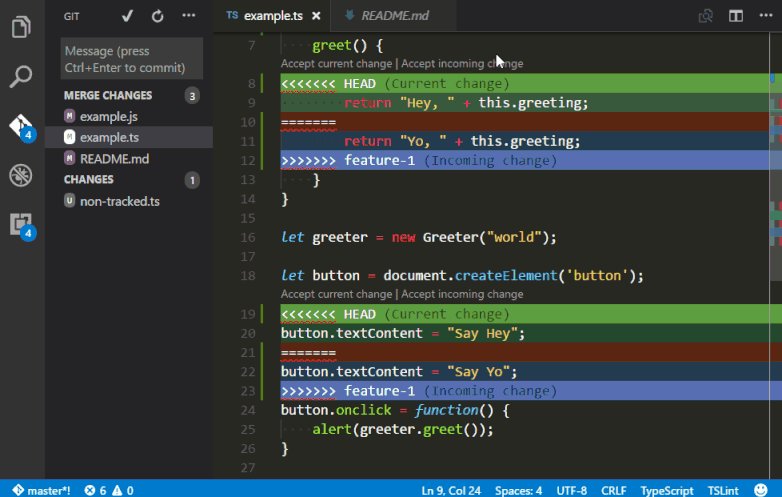
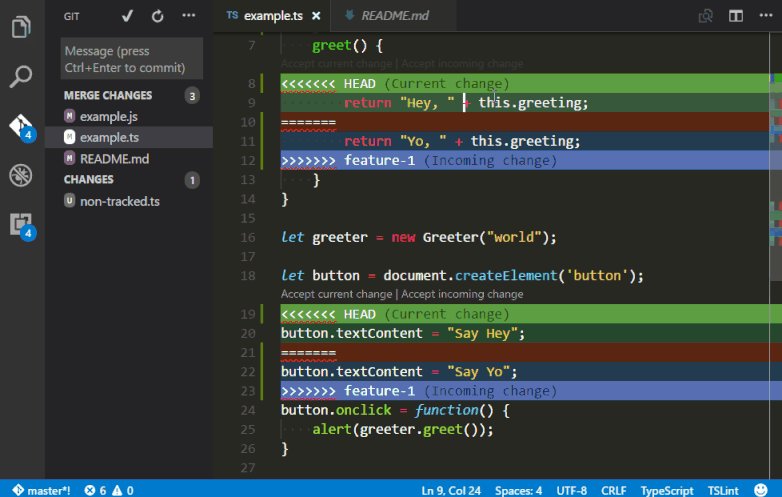
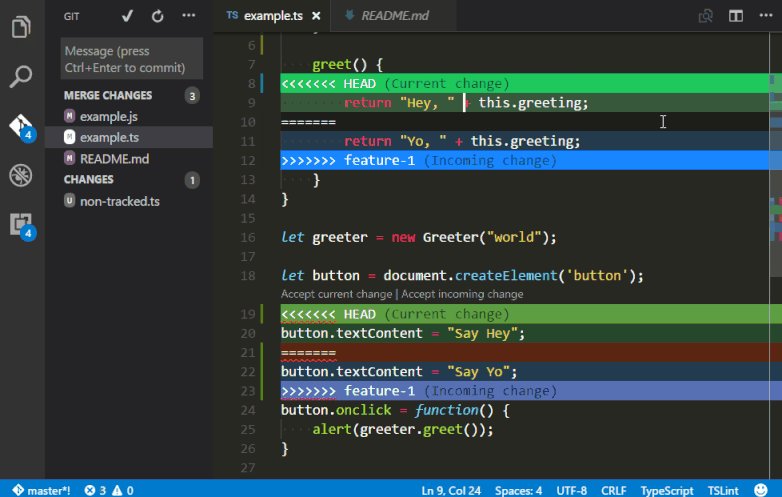
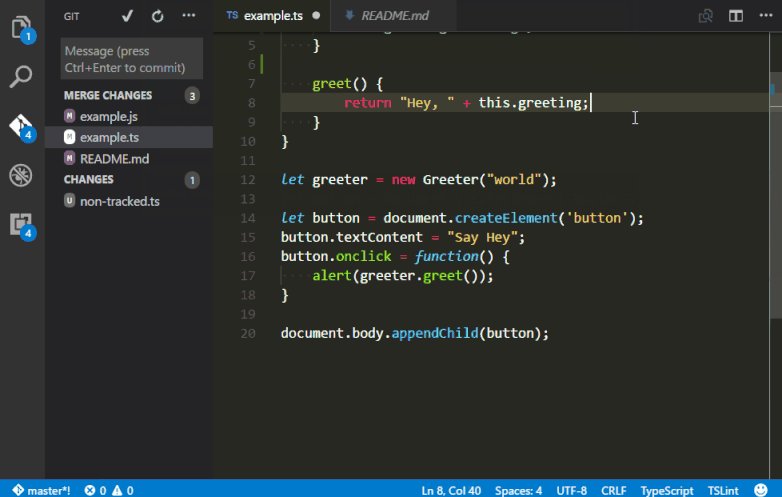
Visual Studio Code 1.13 améliore également la gestion des conflits de fusion Git. Les conflits de fusion sont maintenant colorés et viennent avec des actions pour accepter l'un ou l'autre de deux changements ou l'union des deux à la fois. Auparavant, c’est l’extension Better Merge qui permettait de gérer les conflits de fusion Git, mais cette fonctionnalité est désormais intégrée dans VS Code.

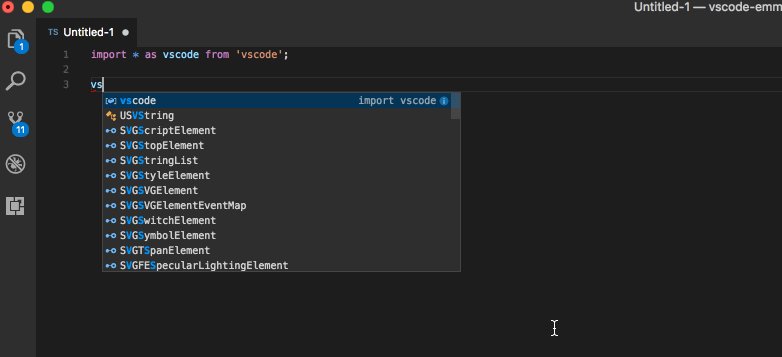
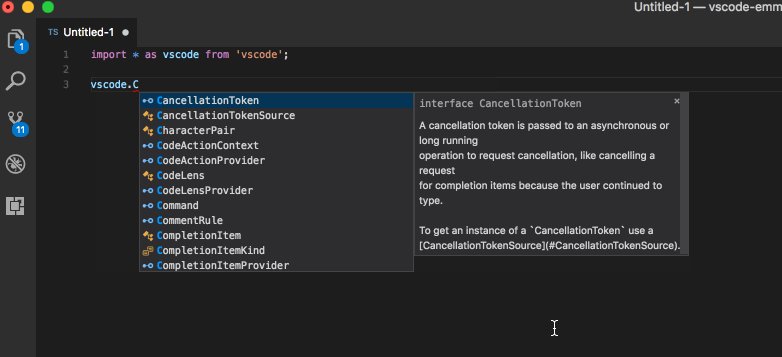
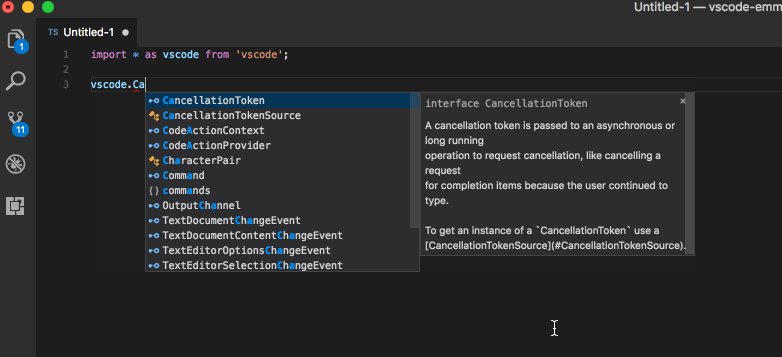
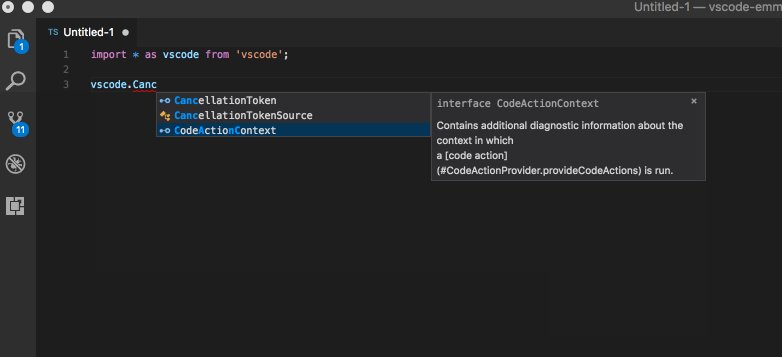
Avec IntelliSense, Visual Studio Code permet désormais d’afficher la liste de suggestions et la documentation côte à côte. Lorsque les suggestions IntelliSense sont déclenchées, vous pouvez appuyer sur Ctrl+Espace pour afficher la documentation pour l'élément de suggestion activé. La documentation va maintenant s’afficher sur le côté au lieu d'être superposée sur le widget de suggestion. Cela permet donc de lire la documentation et de naviguer dans la liste de suggestions en même temps.

Visual Studio Code 1.13 améliore également les performances du débogueur et introduit de nouveaux thèmes de couleurs pour une meilleure personnalisation de l’éditeur de code. Vous trouverez plus de détails sur les améliorations dans cette version sur son site officiel.
 Télécharger Visual Studio Code 1.13 (pour macOS, Windows, Linux)
Télécharger Visual Studio Code 1.13 (pour macOS, Windows, Linux)Source : Blog Visual Studio Code
Et vous ?
 Qu’en pensez-vous ?
Qu’en pensez-vous ? 



