 Microsoft vient de publier une nouvelle mise à jour de son éditeur de code open source Visual Studio Code : la version 1.10. L’éditeur de code gagne rapidement en maturité au point où ses mises à jour mensuelles sont suivies par un nombre croissant de développeurs ; certains l’ayant déjà adopté et d’autres attendant le bon moment pour l’adopter finalement.
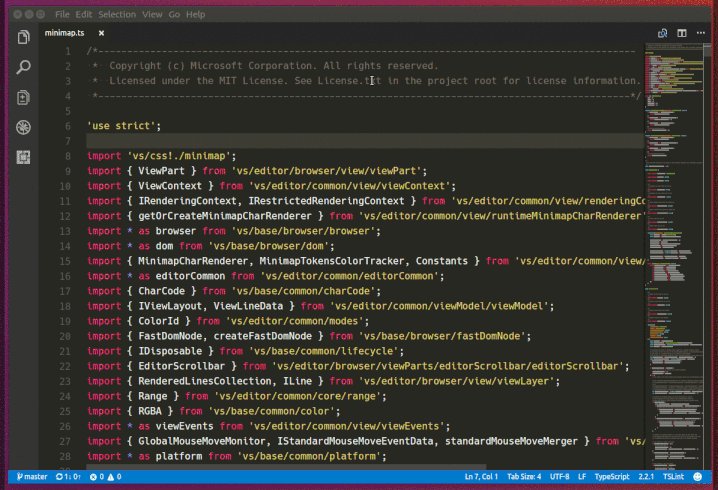
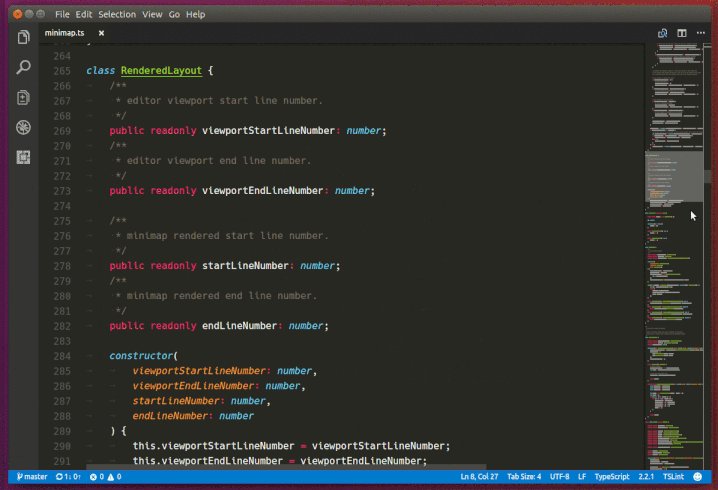
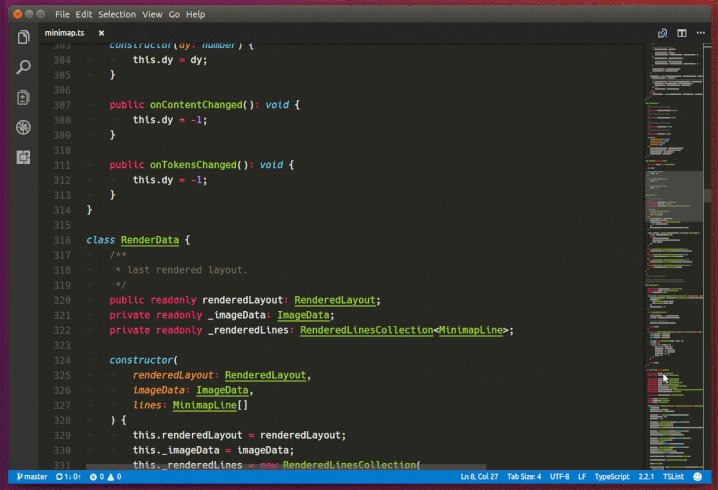
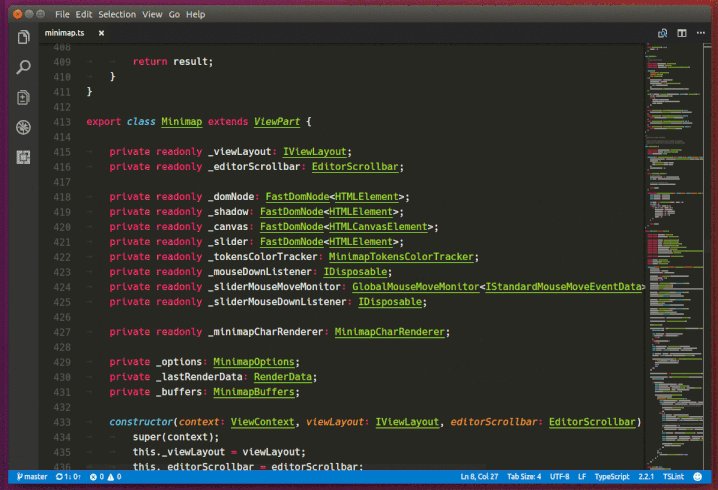
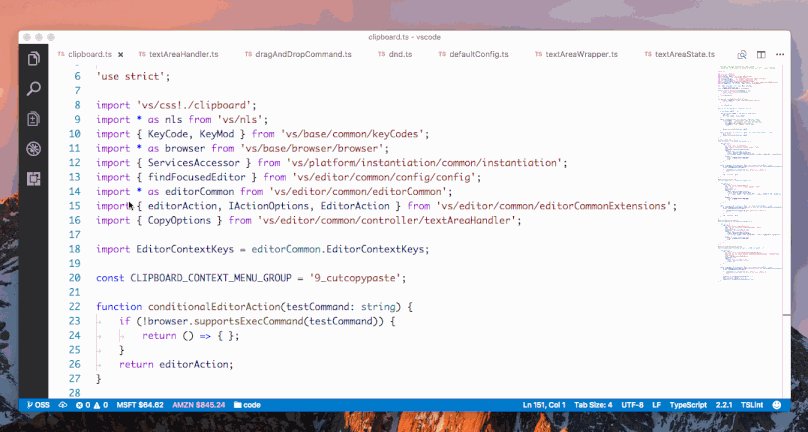
Microsoft vient de publier une nouvelle mise à jour de son éditeur de code open source Visual Studio Code : la version 1.10. L’éditeur de code gagne rapidement en maturité au point où ses mises à jour mensuelles sont suivies par un nombre croissant de développeurs ; certains l’ayant déjà adopté et d’autres attendant le bon moment pour l’adopter finalement.Comme les versions précédentes, Visual Studio Code 1.10 a son lot de nouveautés. Pour ne citer que celles qui nous semblent les plus intéressantes, on peut mettre en avant la fonctionnalité Minimap de l’éditeur Sublime Text. Comme le montre l’animation suivante, elle permet de visualiser l’ensemble d’un fichier sur une barre latérale. Intéressante quand on traite des fichiers avec plusieurs centaines de lignes, la fonctionnalité Minimap vous donne un aperçu « de haut niveau » de votre code, utile pour une navigation rapide et la compréhension de votre code. editor.minimap.enabled:true vous permet d’activer Minimap dans VS Code 1.10, pour le fichier en cours.

Encore au stade de préversion, Minimap a encore besoin d’être enrichie ; ce que Microsoft compte faire à l’avenir. Il s’agit pour plusieurs développeurs de la fonctionnalité la plus attendue.
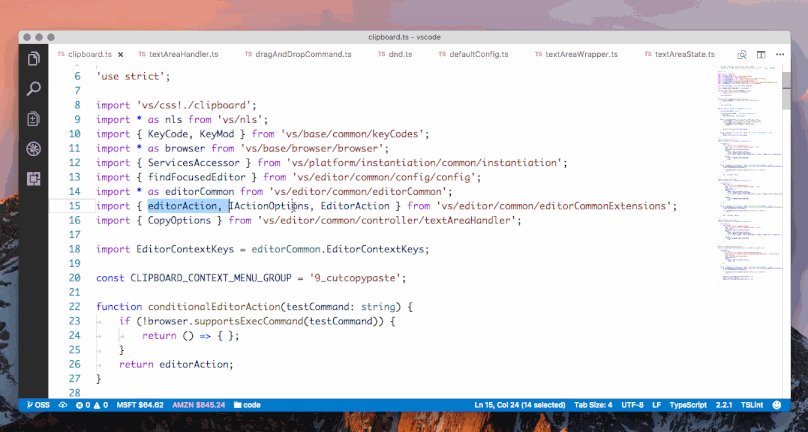
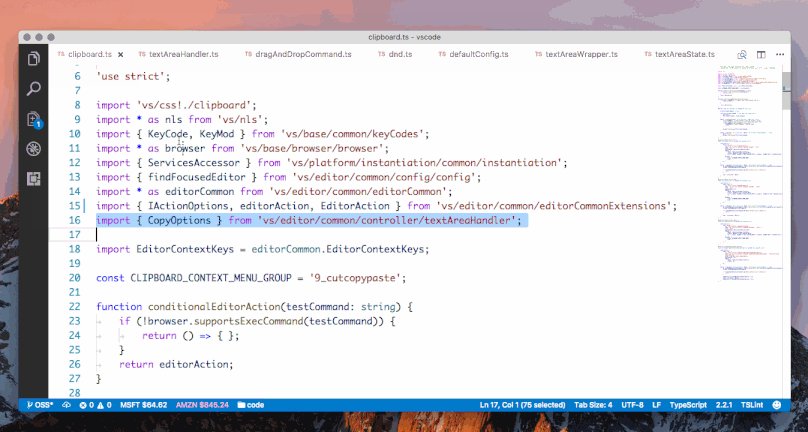
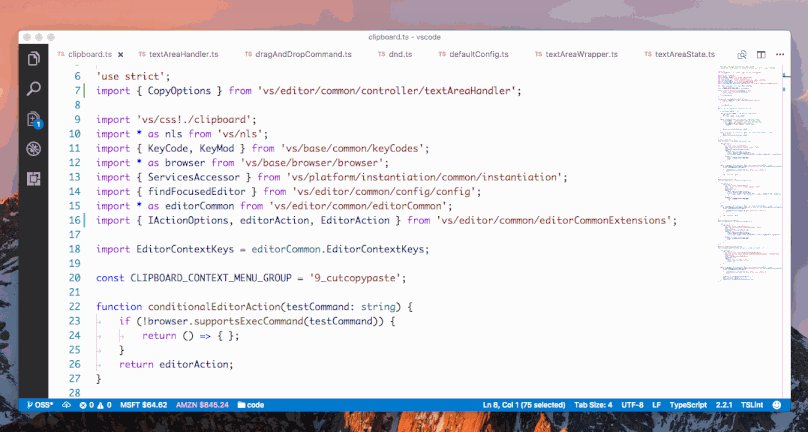
Pour améliorer l’expérience utilisateur, Visual Studio Code permet désormais de glisser et déposer un texte sélectionné dans l’éditeur, à l’aide de la souris. Il s’agit également d’une fonctionnalité en préversion. Elle est désactivée par défaut, mais vous pouvez l'activer en paramétrant editor.dragAndDrop à true. Pour le moment, le glisser-déposer entre éditeurs ou différentes applications n’est pas pris en charge.

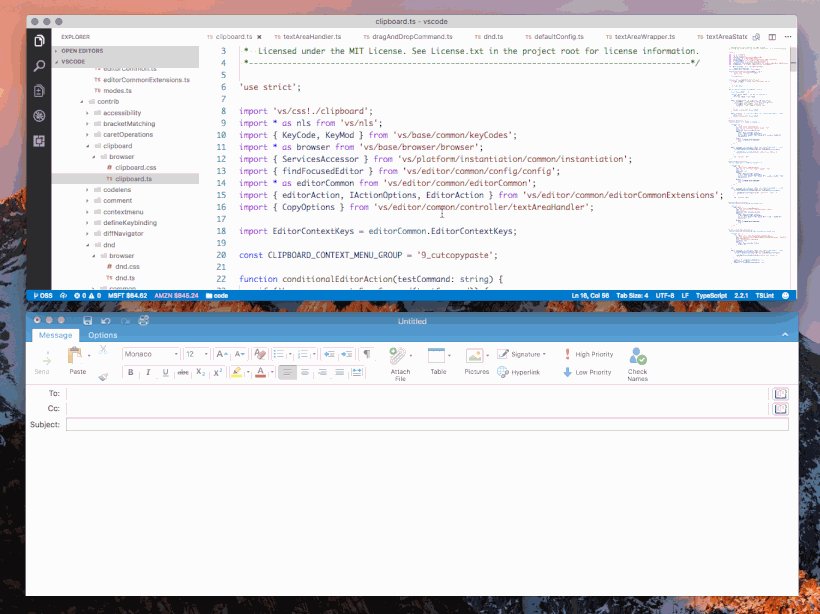
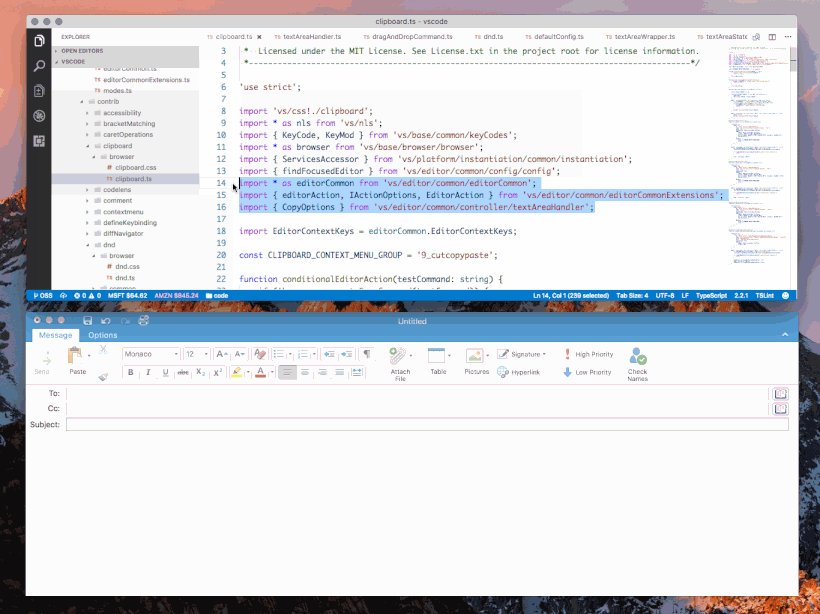
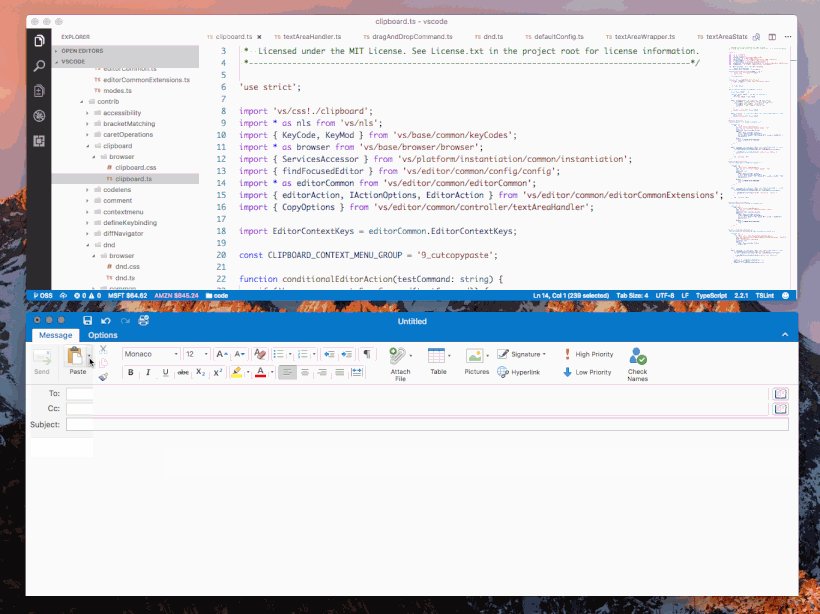
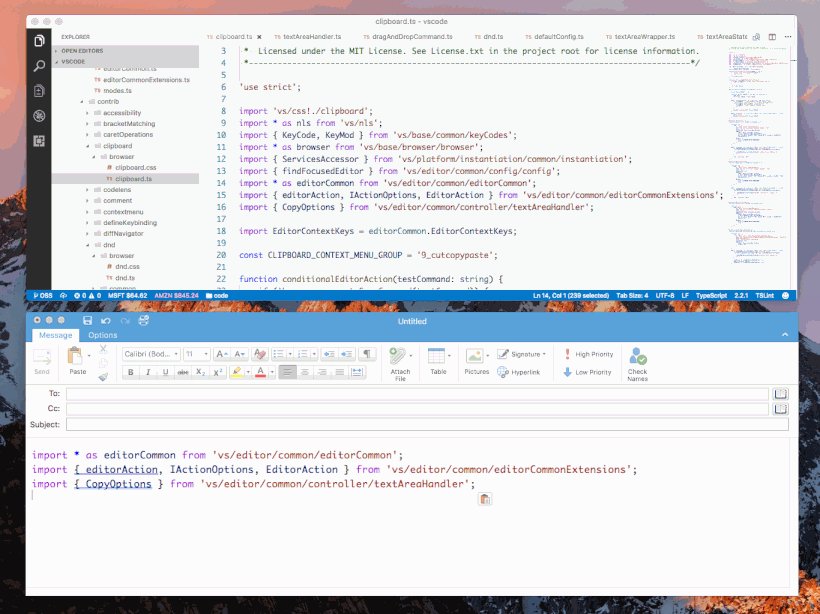
Avec Visual Studio Code 1.10, il est également possible de copier un texte avec la mise en forme. Cette option peut être très utile lorsque vous voulez copier des bouts de code dans une autre application, par exemple dans une application de messagerie. Le contenu collé dans l'application a toujours la même mise en forme et coloration.

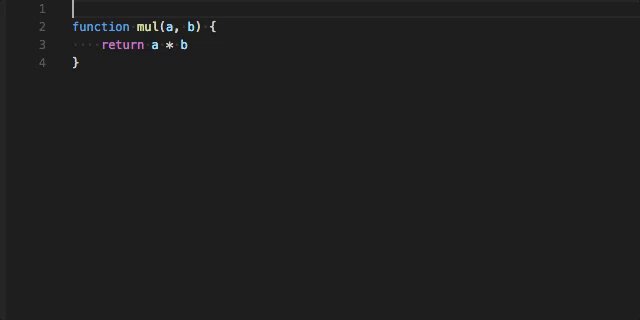
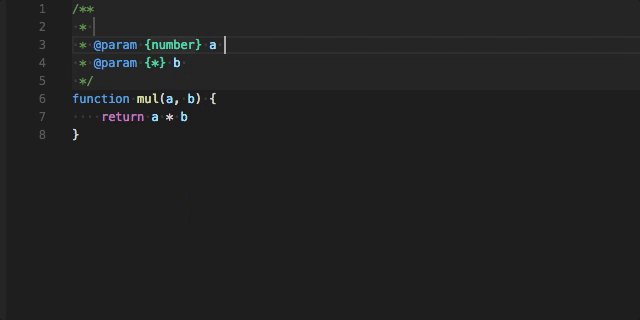
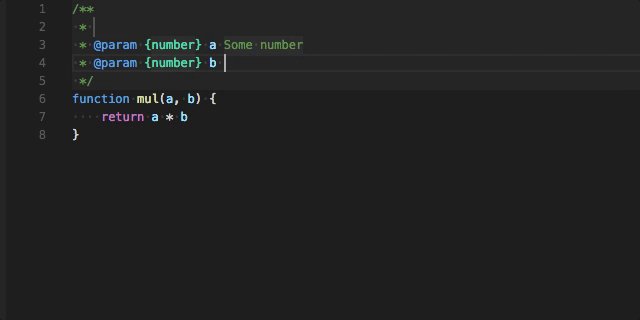
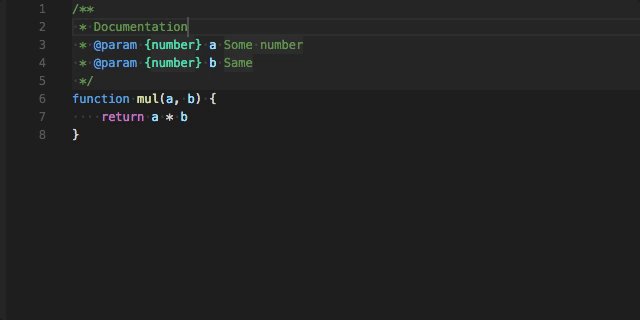
La nouvelle version de Visual Studio Code permet encore de générer automatiquement des commentaires JSDoc pour vos fonctions. Pour ce faire, il suffit de taper /**. Visual Studio Code va désormais fournir un modèle de commentaire JSDoc pour les fonctions JavaScript et TypeScript. Pour information, JSDoc est un langage de balisage utilisé pour documenter les codes sources JavaScript.

Parmi les nouveautés dans cette version, on peut également noter qu’il est désormais possible de lier un raccourci clavier à n’importe quelle tâche dans Visual Studio Code. Il peut en effet être très utile d’attribuer des raccourcis clavier à des tâches que vous effectuez couramment. L’exemple suivant permet de lier le raccourci Ctrl+h à la tâche nommée tsc.
| Code : | Sélectionner tout |
1 2 3 4 5 6 |
{
"key": "ctrl+h",
"command": "workbench.action.tasks.runTask",
"args": "tsc"
} |
 Téléchargez Visual Studio Code 1.10
Téléchargez Visual Studio Code 1.10Source : Blog Visual Studio Code
 Avez-vous finalement adopté VS Code comme votre éditeur de code préféré ?
Avez-vous finalement adopté VS Code comme votre éditeur de code préféré ?  Si oui, pourquoi ? Et quels éditeurs de texte utilisiez-vous avant ?
Si oui, pourquoi ? Et quels éditeurs de texte utilisiez-vous avant ? Sinon, qu'est-ce qui vous retient ? Quels éditeurs de texte utilisez-vous ?
Sinon, qu'est-ce qui vous retient ? Quels éditeurs de texte utilisez-vous ?Voir aussi :
 Un développeur propose un test comparatif des performances de Sublime Text, Visual Studio Code et Atom, que pensez-vous de sa méthodologie ?
Un développeur propose un test comparatif des performances de Sublime Text, Visual Studio Code et Atom, que pensez-vous de sa méthodologie ? Visual Studio Code 1.8 disponible, avec le mode Zen pour écrire son code sans distraction et d'autres améliorations pour la productivité et l'UX
Visual Studio Code 1.8 disponible, avec le mode Zen pour écrire son code sans distraction et d'autres améliorations pour la productivité et l'UX 



