 Version après version, Visual Studio Code, l’éditeur de code open source multiplateforme de Microsoft gagne en maturité et en fonctionnalités. VS Code séduit donc un nombre croissant de développeurs dont beaucoup étaient sceptiques à son lancement en juin 2015. D’ailleurs, depuis le mois de septembre, Visual Studio Code est le projet open source sur GitHub ayant le plus d’utilisateurs mensuels actifs, d’après le baromètre OSS Metrics.
Version après version, Visual Studio Code, l’éditeur de code open source multiplateforme de Microsoft gagne en maturité et en fonctionnalités. VS Code séduit donc un nombre croissant de développeurs dont beaucoup étaient sceptiques à son lancement en juin 2015. D’ailleurs, depuis le mois de septembre, Visual Studio Code est le projet open source sur GitHub ayant le plus d’utilisateurs mensuels actifs, d’après le baromètre OSS Metrics. Comme les mois précédents, Microsoft vient de publier une nouvelle version de son éditeur de code – VS Code 1.8 - qui apporte également son lot de nouveautés. On peut citer entre autres les points suivants :
Hot Exit
Hot Exit est une nouvelle fonctionnalité dont le but est de permettre aux développeurs de ne pas perdre leurs modifications non enregistrées en cas de sortie inopinée de l’éditeur de code. Certains évènements déclenchent une Hot Exit, c’est le cas par exemple lorsque toutes les instances VS Code se ferment. Si vous lancez l’éditeur après qu’une Hot Exit s'est produite, vos espaces de travail et fichiers seront restaurés. Cette fonctionnalité vient aussi avec la possibilité de restaurer vos fichiers après un crash de Visual Studio Code, et dans ce cas, peu importe que Hot Exit soit activé ou non.
Mode Zen
Visual Studio Code 1.8 introduit certaines améliorations pour permettre aux développeurs de mieux sur concentrer sur l’écriture de code. Parmi ces améliorations, on note l’arrivée du mode Zen déjà disponible sur les éditeurs concurrents comme Atom, mais également sur Sublime Text sous le nom de mode « sans distraction ». Le mode Zen vous permet de vous concentrer sur votre code en masquant toute l'interface utilisateur sauf l'éditeur. C’est-à-dire que la barre d'activité, la barre d'état, la barre latérale et le panneau sont tous masqués, et l’éditeur passe en mode plein écran. Le mode Zen peut être activé à l'aide du menu de vues, de la palette de commandes ou du raccourci Ctrl + K Z. il faut également noter qu’il est possible de désactiver le mode plein écran pour ceux qui le désirent. Appuyer deux fois sur la touche Échap permet aussi de quitter le mode Zen.
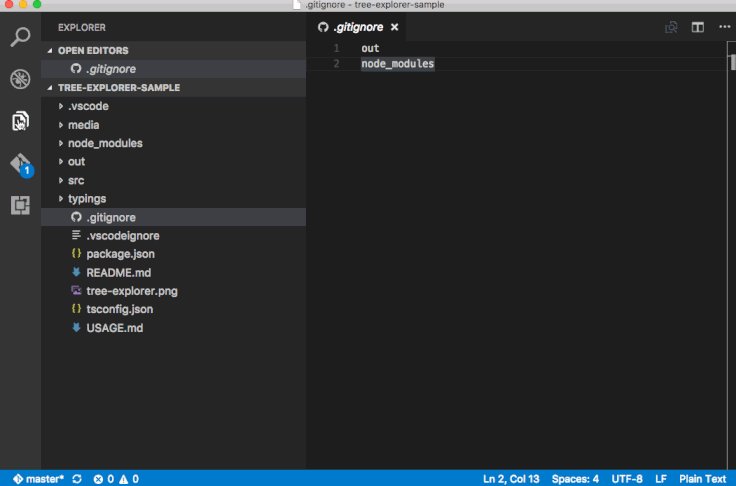
Barre d’activité configurable
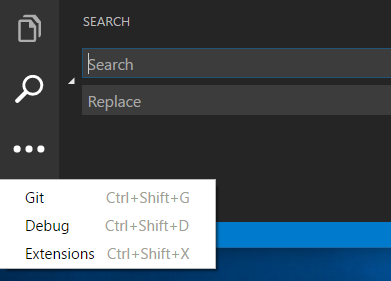
Sur la barre d'activité s’affichent les icônes des différentes vues de VS Code. Elle permet de aussi de basculer rapidement entre les vues et afficher des informations sur une vue. Dans Visual Studio Code 1.8, Microsoft ajoute plusieurs nouvelles fonctionnalités à la barre d’activité pour améliorer l’expérience utilisateur et la productivité.
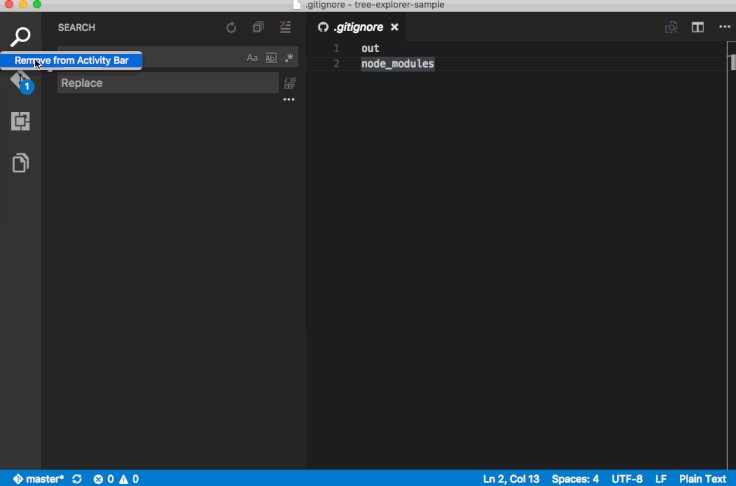
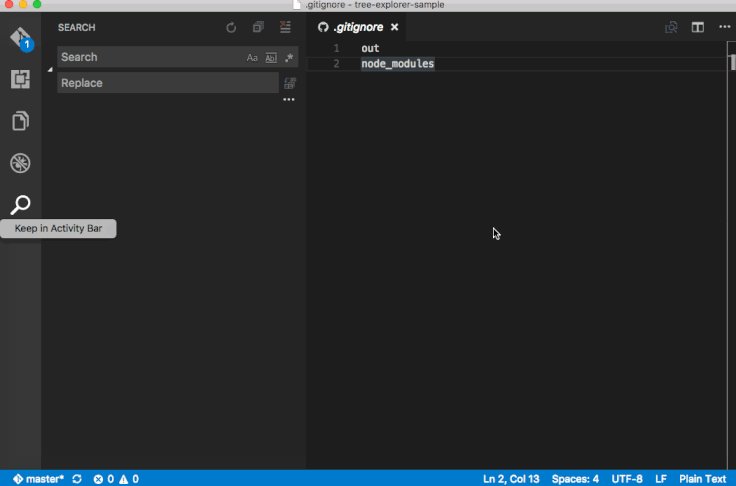
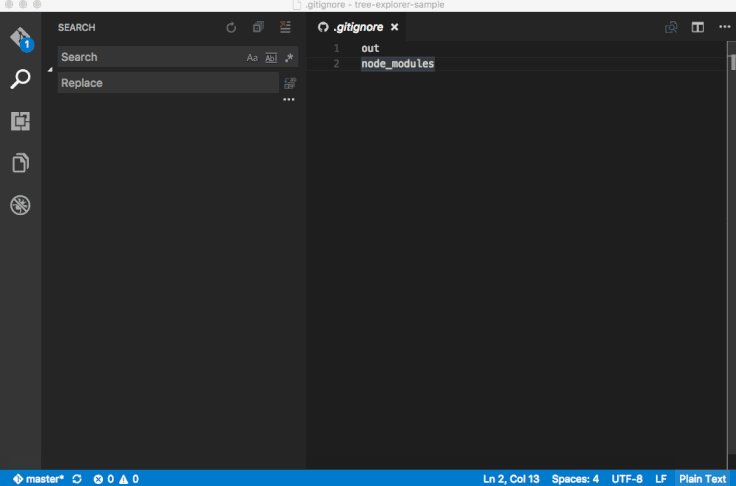
Tout d'abord, il est désormais possible de réorganiser les vues en utilisant le glisser-déposer. L'ordre est alors conservé et restauré à chaque redémarrage de VS Code. Il également maintenant possible de supprimer des vues de la barre d'activité à l'aide du menu contextuel de la barre d’activité elle-même ou à partir de la vue particulière à supprimer.

Un nouveau paramètre vous permet encore de masquer la barre d'activité. Il faut également noter que si la fenêtre devient assez petite pour que toutes les icônes des vues puissent être affichées, une nouvelle liste déroulante permet d'afficher les différentes vues.

De nombreuses autres améliorations
Les nouveautés et améliorations introduites dans cette version de VS Code ne s’arrêtent pas là. On peut encore citer de manière non exhaustive :
- des améliorations dans les paramètres pour offrir une nouvelle expérience de configuration de Visual Studio Code ;
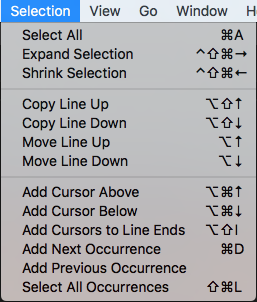
- un nouveau menu Sélection pour découvrir et utiliser plus facilement les commandes de sélection de l'éditeur. Le nouveau menu Sélection ajouté à la barre de menu donne accès aux actions de sélection et de sélection multiple les plus courantes ;

- des recherches de texte plus rapides. Il sera désormais plus rapide de trouver le code que vous recherchez, peu importe la taille de votre projet. Microsoft a en effet amélioré les performances de la recherche de texte en exécutant le code de recherche dans plusieurs processus en parallèle. Cela devrait donc permettre aux recherches d’être effectuées beaucoup plus rapidement, surtout dans les grands espaces de travail ;
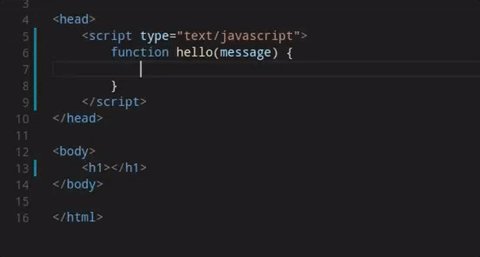
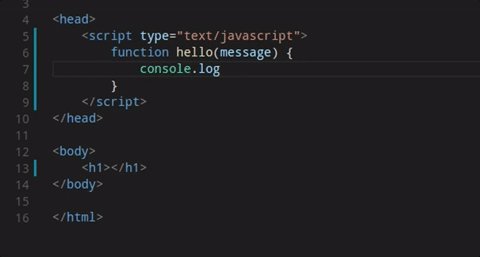
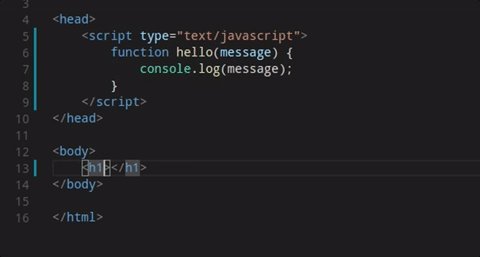
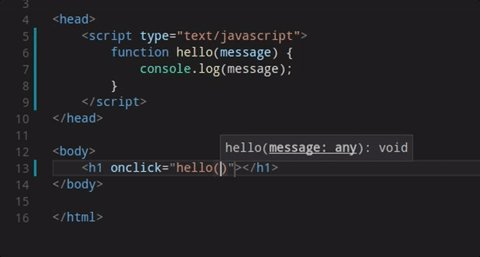
- IntelliSense JavaScript dans HTML. Visual Studio Code 1.8 offre une prise en charge complète du langage JavaScript dans les fichiers HTML ;

- l’éditeur de code de Microsoft se met à jour vers TypeScript 2.1.
 Télécharger Visual Studio Code 1.8
Télécharger Visual Studio Code 1.8Sources : Blog Visual Studio Code, OSS Metrics
Et vous ?
 Quelles nouveautés appréciez-vous le plus ?
Quelles nouveautés appréciez-vous le plus ? Quelles sont vos attentes pour les prochaines versions ?
Quelles sont vos attentes pour les prochaines versions ? 



