 Chrome 65 est disponible avec de nouvelles fonctionnalités développeur
Chrome 65 est disponible avec de nouvelles fonctionnalités développeurla page d'extensions se met également au Material Design
Google a annoncé hier la sortie de la version stable de Chrome 65 pour macOS, Linux et Windows. Dans cette version, Google se met davantage au Material Design et introduit de nouvelles fonctionnalités pour les développeurs.
Chrome 65 vient en effet avec quelques modifications visuelles et la plus évidente est que la page d'extensions a été complètement mise à jour vers le Material Design. Rappelons que le Material Design est un ensemble de règles de design proposées par Google et qui s'appliquent à l'interface graphique des logiciels et applications. Les boites de dialogue et les pop-ups de Chrome devraient emboiter le pas à la page d'extensions en se mettant également au Material Design. Vous devrez toutefois encore attendre au moins Chrome 66 pour voir le lancement de ce changement pour les boites de dialogue et pop-ups, mais vous pouvez déjà le tester en activant le flag #secondary-ui-md dans chrome://flags.

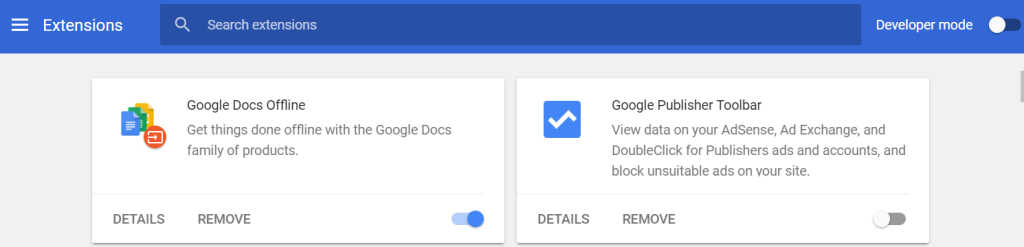
Page d'extensions au Material Design sous Chrome 65

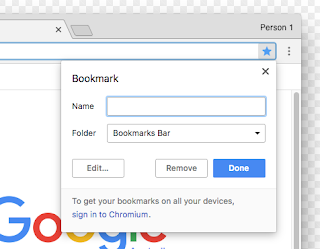
Boites de dialogue au Material Design sous Chrome 65
On notera d'autres modifications visuelles au niveau des icônes qui apparaissent à côté des adresses de sites Web suggérés quand vous effectuez des recherches dans la barre d'adresse. Actuellement, quand vous effectuez des recherches directement dans la barre d'adresse, les icônes affichées sont des icônes génériques comme l'icône loupe, de fichier ou encore de favoris. Mais Chrome 65 affiche maintenant les favicons (icône informatique qui symbolise un site Web) à côté des adresses de sites Web suggérés ; un changement qui est censé faciliter l'identification des sites Web.
En ce qui concerne les fonctionnalités développeur, Chrome 65 introduit l'API CSS Paint, également appelée « CSS Custom Paint », qui permet aux développeurs de générer par programme une image chaque fois qu'une propriété CSS en attend une. Au lieu de référencer une ressource image, les développeurs peuvent désormais utiliser la nouvelle fonction paint() pour dessiner l'image – un peu comme un élément de canevas.
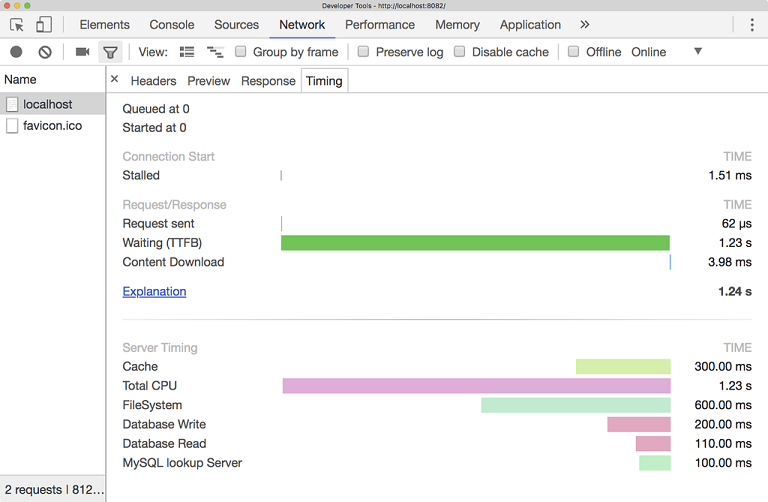
Jusqu'à présent, les développeurs souhaitant mesurer les performances de leurs applications Web pouvaient utiliser les API Navigation Timing et Resource Timing, mais il n'y avait aucun moyen pour le serveur d'envoyer des informations sur ses temps de réponse au client. Chrome 65 vient donc avec une nouvelle API Server Timing, qui permet aux serveurs Web de fournir des informations de performances via des en-têtes HTTP. Cette nouvelle API fournit donc aux développeurs une image de performance plus complète qui inclut la vitesse à la fois du client et du serveur.

Il y a encore bien d'autres nouveautés pour les développeurs. Il faut aussi noter que Chrome 65 passe à une nouvelle version du moteur JavaScript V8 : la version 6.5 qui inclut un mode de code non fiable, la prise en charge de la compilation en streaming pour le code WebAssembly et des améliorations de performance. Comme d'habitude, cette nouvelle version de Chrome corrige de nombreux problèmes de sécurité.
Sources : Blog Google, Chrome 65 bêta, Google Chrome Help Forum
Et vous ?
 Que pensez-vous de cette nouvelle version ?
Que pensez-vous de cette nouvelle version ? Quels changements ou nouveautés appréciez-vous le plus ?
Quels changements ou nouveautés appréciez-vous le plus ? Qu'attendez-vous encore de Google Chrome ?
Qu'attendez-vous encore de Google Chrome ?Voir aussi :
 Clang est maintenant utilisé pour compiler Chrome pour Windows, Google abandonne donc Visual C++, et en voici les raisons
Clang est maintenant utilisé pour compiler Chrome pour Windows, Google abandonne donc Visual C++, et en voici les raisons Chrome : Google a décidé de marquer tous les sites HTTP comme non sécurisés, la mesure prendra effet au mois de juillet
Chrome : Google a décidé de marquer tous les sites HTTP comme non sécurisés, la mesure prendra effet au mois de juillet Chrome : quel sera l'impact du bloqueur de publicité intégré sur l'expérience utilisateur ? Son efficacité remise en cause
Chrome : quel sera l'impact du bloqueur de publicité intégré sur l'expérience utilisateur ? Son efficacité remise en cause
Vous avez lu gratuitement 570 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.

