 GitHub veut développer un nouvel éditeur de texte multiplateforme et ultraperformant basé sur Electron
GitHub veut développer un nouvel éditeur de texte multiplateforme et ultraperformant basé sur ElectronXray est encore un projet expérimental
GitHub, le développeur de l'éditeur de texte open source et multiplateforme Atom travaille actuellement sur un nouvel éditeur baptisé Xray et basé sur Electron. Encore en phase expérimentale, on ne sait pas encore si Xray sera à terme une refonte d'Atom ou tout simplement un éditeur de texte de nouvelle génération qui sera lancé en parallèle. Mais d'après GitHub, l'objectif à court terme est de « tester rapidement plusieurs idées radicales sans risquer la stabilité d'Atom ». Ce qui suggère qu'il serait question d'ajouter de nouvelles fonctionnalités à Atom. Xray est d'ailleurs hébergé sur le référentiel d'Atom.
Xray est annoncé comme un éditeur de texte multiplateforme conçu dès le départ autour des priorités fondamentales suivantes :
- haute performance : Xray devrait être léger et réactif. Pour toutes les interactions par exemple, GitHub vise, sur le matériel de l'utilisateur médian, une durée de 8 ms pour le défilement, les animations et interactions comme la frappe ou le déplacement du curseur ; une durée de 50 ms pour les interactions telles qu'ouvrir un fichier ou initier une recherche ; une durée de 150 ms pour ouvrir une fenêtre d'application ;
- collaboration : Xray devrait, selon son développeur, rendre le codage en équipe aussi simple que le codage en solo. GitHub dit en effet concevoir des fonctionnalités pour une utilisation collaborative. Les éditeurs et autres éléments d'interface utilisateur pertinents sont en effet conçus pour être occupés par plusieurs utilisateurs en même temps ;
- extensibilité : Xray veut fournir aux développeurs des API pour leur permettre d'ajouter des fonctionnalités non triviales à l'application ;
- compatibilité Web : l'édition dans Xray devrait ressembler à celle sur GitHub. Pour cela, l'entreprise va fournir un composant d'éditeur riche en fonctionnalités qui peut être utilisé sur le web et dans d'autres applications Electron.
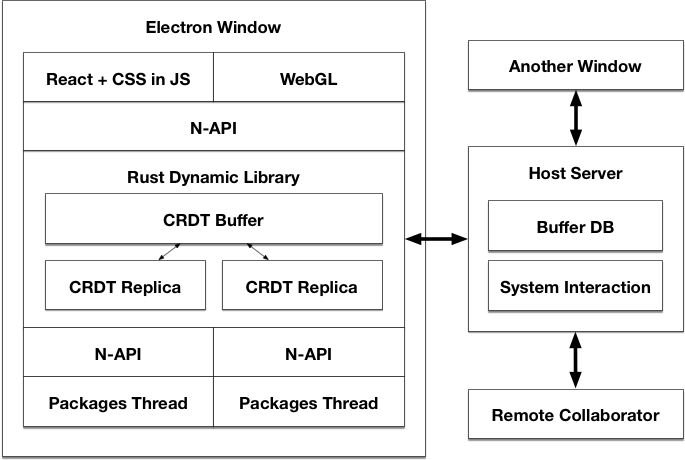
Xray doit donc reposer sur une architecture qui pourrait lui permettre d'atteindre ces objectifs ; une architecture que GitHub résume à travers l'image suivante.

L'interface utilisateur de Xray est construite avec Electron, le framework basé sur Chromium et Node.js qui vous permet d'écrire des applications de bureau multiplateformes en utilisant les technologies du Web (JavaScript, HTML et CSS). GitHub reconnait qu'Electron est susceptible de nuire à sa priorité absolue de haute performance. « Cependant, c'est la meilleure approche que nous connaissons pour fournir une interface utilisateur extensible multiplateforme », explique le développeur d'Atom et du framework Electron. « La question fondamentale est de savoir si nous pouvons obtenir les avantages d'Electron pour l'extensibilité tout en atteignant nos objectifs de performance souhaités. Notre hypothèse est que c'est possible – avec la bonne architecture », a-t-il assuré.
Il faut aussi noter que tout le code de l'application de base en dehors de la logique de vue sera écrit en Rust (qui est un langage rapide et sécurisé par défaut) et rendu accessible à JavaScript via les liaisons N-API. Le choix du langage est très important puisque GitHub cible la haute performance. L'éditeur d'Atom explique encore qu'un langage fondamentalement conçu pour le multithreading comme Rust facilitera l'exploitation du parallélisme chaque fois que le besoin s'en fera sentir, alors que la nature monothread de JavaScript rend le parallélisme difficile.
Avec Xray, les packages s'exécuteront principalement dans les worker threads. GitHub estime en effet qu'un package qui ne se comporte pas correctement ne devrait pas avoir d'impact sur la réactivité de l'application. Et la meilleure façon de garantir cela tout en préservant la facilité de développement est d'activer les packages sur les worker threads.
La manière dont le texte doit être stocké et rendu compte également. Ainsi, le texte sera stocké de sorte à permettre les modifications simultanées de manière optimale et la collaboration en temps réel, en tirant parti de l'avantage unique du parallélisme de Rust. Le texte sera également rendu via WebGL, dans le souci principal d'obtenir de bonnes performances.
Entre autres informations concernant l'architecture de Xray, notons également que les interactions du système de fichiers seront acheminées via un serveur central appelé « serveur d'espace de travail ». En outre, React sera utilisé pour la présentation et le style (CSS) sera spécifié dans JS. GitHub a décidé d'utiliser l'approche « CSS-in-JS » qui génère automatiquement des sélecteurs afin de limiter au maximum le nombre total de sélecteurs. Cela se justifie par le fait que les performances et la maintenabilité du CSS se dégradent à mesure que le nombre de sélecteurs augmente.
Dans sa feuille de route pour le premier trimestre de cette année, GitHub a indiqué que l'objectif principal est de valider les idées clés présentées ici et d'avoir une idée de la durée de développement du système envisagé. Plus concrètement, l'objectif de l'entreprise est de livrer un composant d'édition autonome hautes performances adapté à toute application web, quelque chose qu'elle pourrait éventuellement utiliser sur GitHub.com. Cet éditeur autonome permettra de tester un certain nombre de fonctionnalités critiques dans les scénarios de production sans avoir à créer entièrement un éditeur desktop.
Source : GitHub
Et vous ?
 Que pensez-vous des objectifs de Xray et de son architecture ?
Que pensez-vous des objectifs de Xray et de son architecture ? Croyez-vous qu'il y a encore de la place pour un nouvel éditeur ?
Croyez-vous qu'il y a encore de la place pour un nouvel éditeur ?Voir aussi :
 Sortie de la première bêta d'Electron 2.0.0, le framework pour le développement d'applications de bureau multiplateformes
Sortie de la première bêta d'Electron 2.0.0, le framework pour le développement d'applications de bureau multiplateformes Faut-il utiliser Electron pour le développement d'applications de bureau ? Quels sont ses avantages et inconvénients ?
Faut-il utiliser Electron pour le développement d'applications de bureau ? Quels sont ses avantages et inconvénients ? GitHub et Facebook veulent transformer Atom d'un simple éditeur de texte en « un vrai IDE », avec le lancement d'Atom IDE
GitHub et Facebook veulent transformer Atom d'un simple éditeur de texte en « un vrai IDE », avec le lancement d'Atom IDE Une vulnérabilité critique dans le framework Electron pourrait affecter de nombreuses applications populaires comme Skype, Slack et bien d'autres
Une vulnérabilité critique dans le framework Electron pourrait affecter de nombreuses applications populaires comme Skype, Slack et bien d'autres
Vous avez lu gratuitement 380 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.





 ), rien de gourmand quoi.
), rien de gourmand quoi.