 Après une pause d'un mois pour profiter des fêtes de fin d'année, l'équipe Visual Studio Code a repris son travail le mois dernier et vient de publier la première mise à jour mensuelle de l'année : Visual Studio Code 1.20. Cette version contient le travail de l'équipe de VS Code au mois de janvier ainsi que les contributions faites par les membres de la communauté en décembre et janvier. Cela signifie qu'il y a beaucoup de nouveautés et améliorations qui viennent. Mais comme d’habitude, nous allons nous intéresser à celles que Microsoft considère comme les plus importantes.
Après une pause d'un mois pour profiter des fêtes de fin d'année, l'équipe Visual Studio Code a repris son travail le mois dernier et vient de publier la première mise à jour mensuelle de l'année : Visual Studio Code 1.20. Cette version contient le travail de l'équipe de VS Code au mois de janvier ainsi que les contributions faites par les membres de la communauté en décembre et janvier. Cela signifie qu'il y a beaucoup de nouveautés et améliorations qui viennent. Mais comme d’habitude, nous allons nous intéresser à celles que Microsoft considère comme les plus importantes.Multisélection dans l'explorateur : effectuer des actions sur plusieurs fichiers à la fois
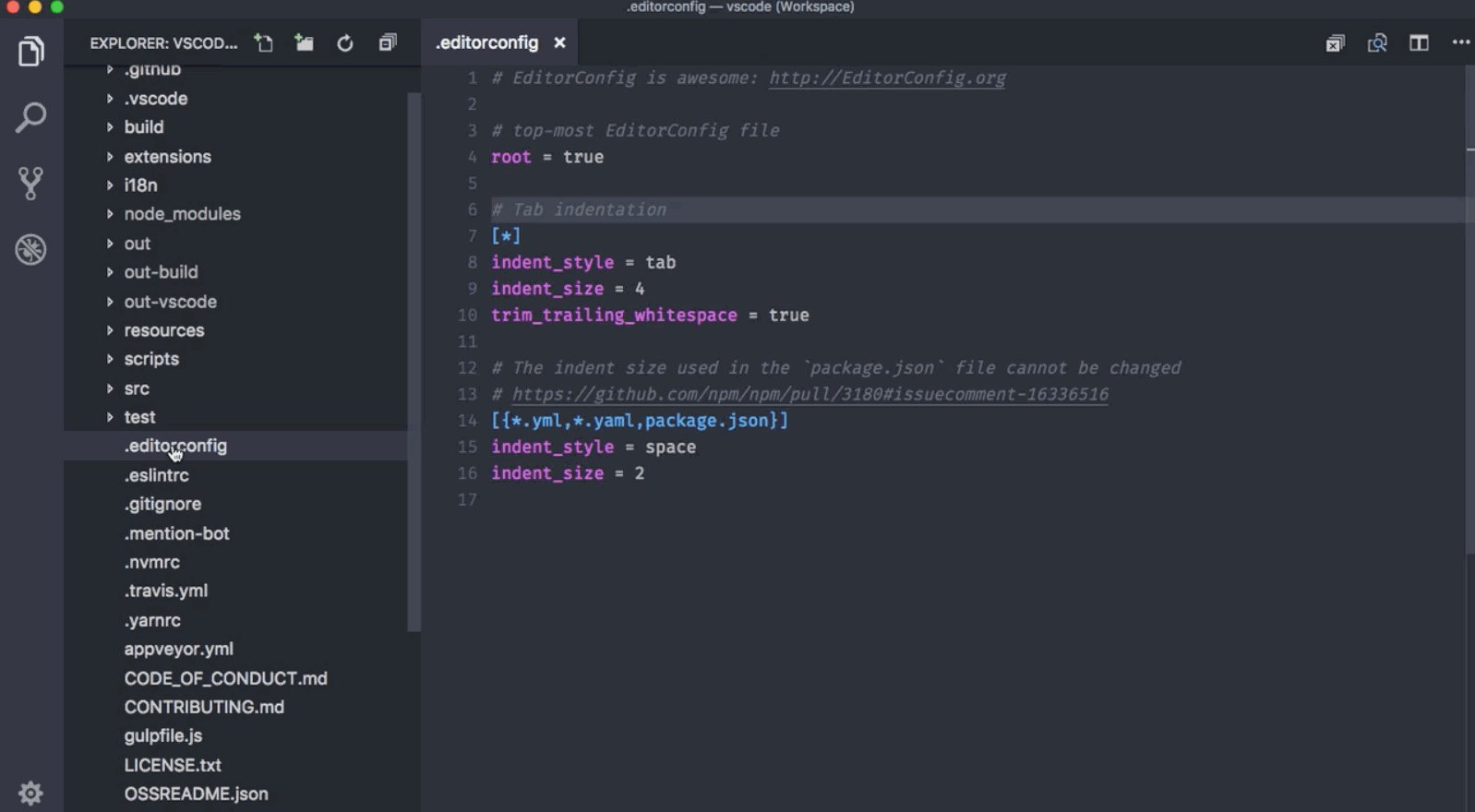
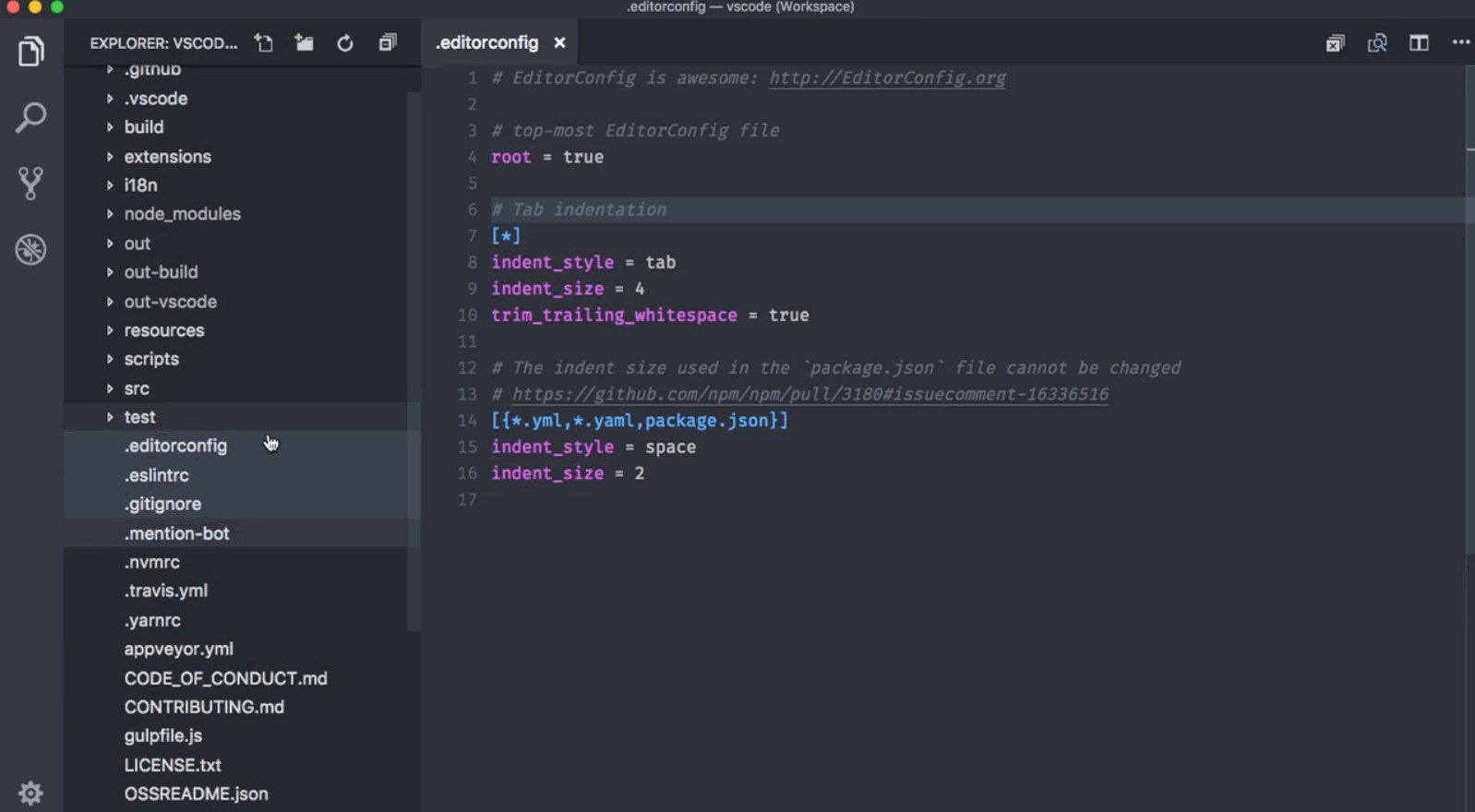
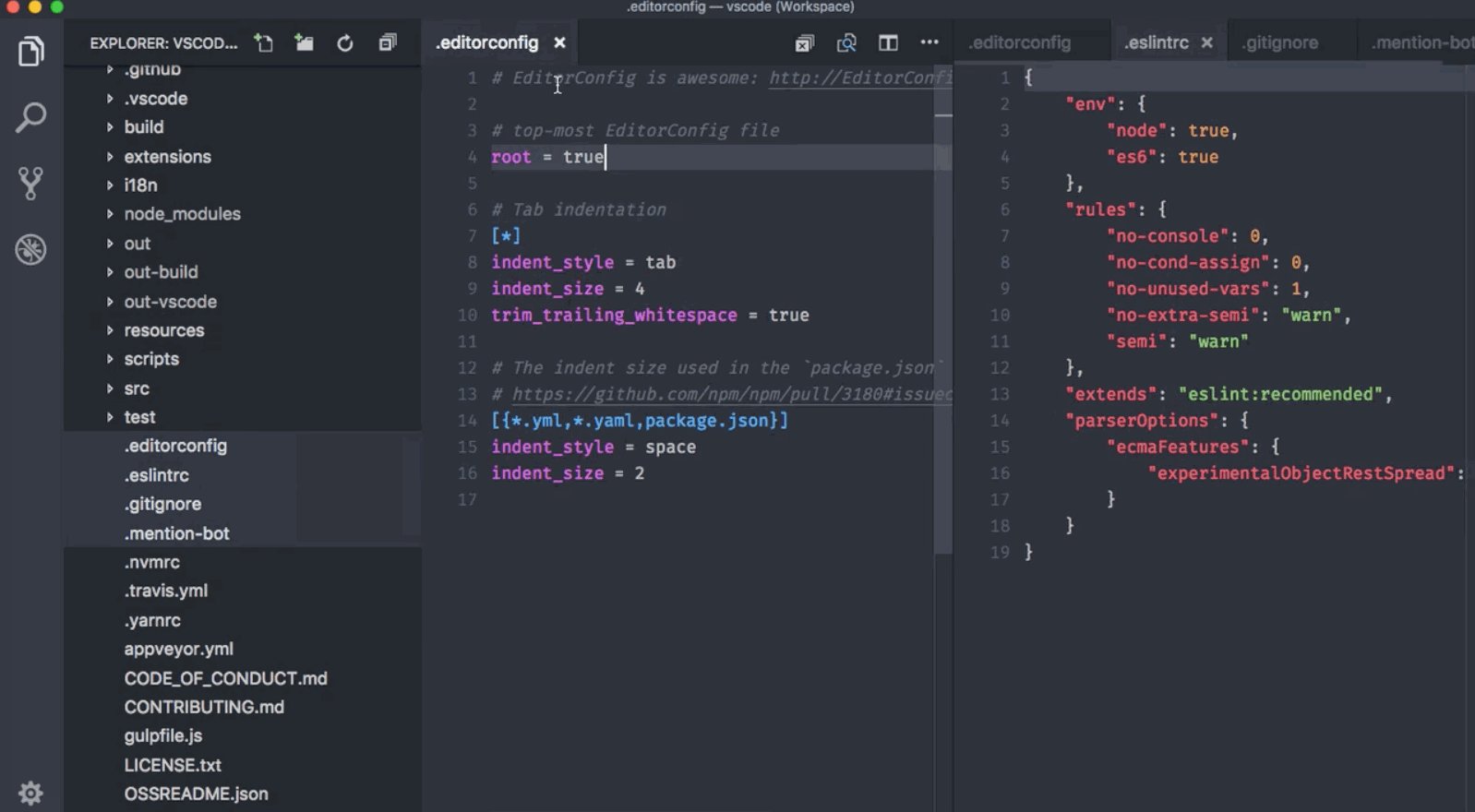
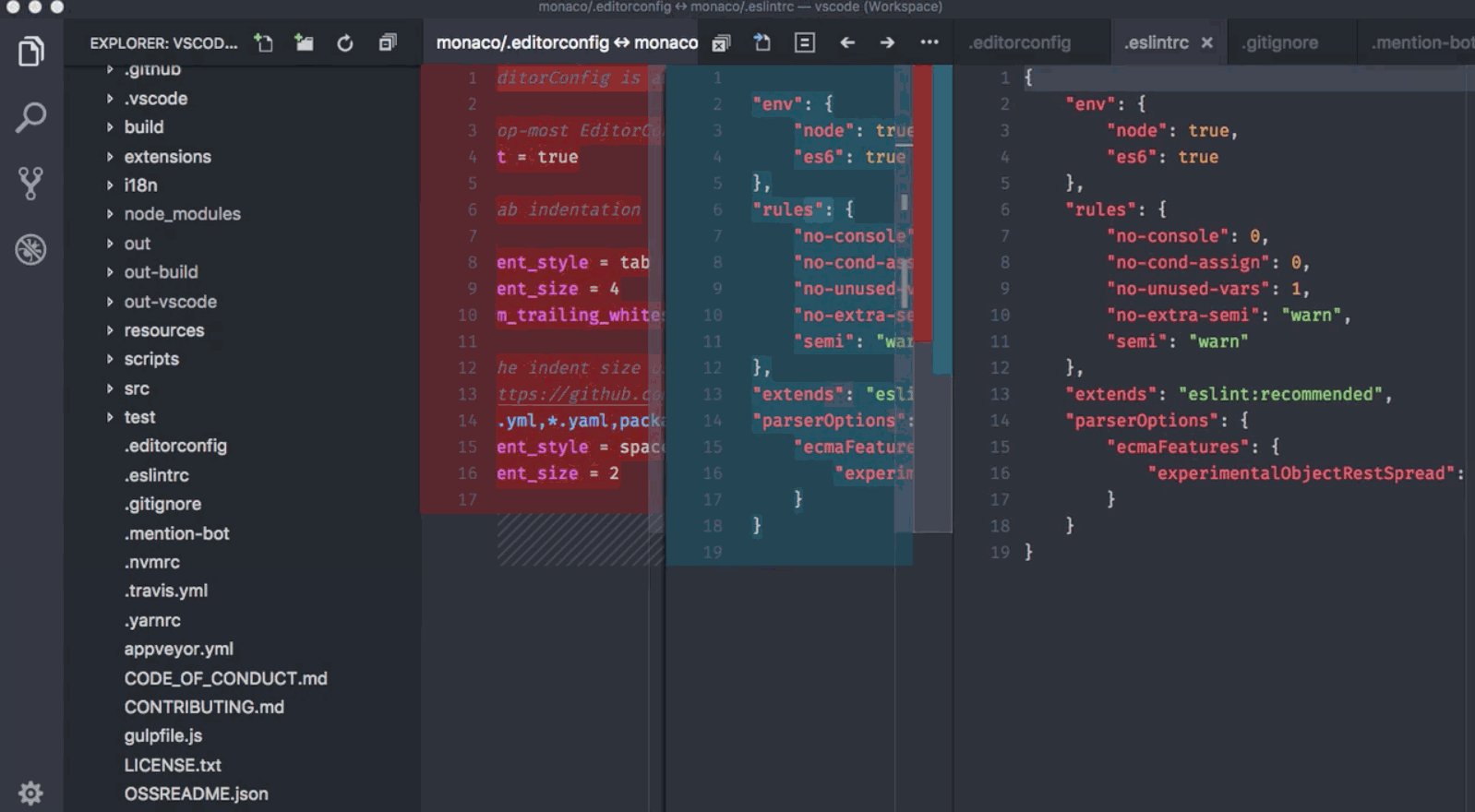
Vous pouvez maintenant sélectionner plusieurs fichiers dans la vue Explorateur de fichiers et OPEN EDITORS pour exécuter des actions sur plusieurs éléments.

Comme conséquence de la fonctionnalité de multisélection dans l'explorateur, l'équipe VS Code explique que cliquer avec la touche Ctrl/Cmd enfoncée n'ouvrira plus un éditeur sur le côté, car cette touche est maintenant utilisée pour ajouter plus d'éléments à la multisélection. Un nouveau paramètre, workbench.list.multiSelectModifier, vous permet toutefois de revenir à l'ancien comportement, avec la configuration "workbench.list.multiSelectModifier": "alt". Ce paramètre vous permet d'utiliser la touche Alt pour ajouter des éléments à la sélection.
Recherche de paramètres améliorée : trouver facilement le bon paramètre avec la recherche en langage naturel
VS Code fournit de nombreux paramètres pour personnaliser l'éditeur, et il peut être difficile de trouver le paramètre que vous recherchez lorsque vous ne savez pas quels termes utiliser. Pour cela, cette version améliore la fonctionnalité de recherche dans l'éditeur de paramètres pour aller au-delà du simple filtrage avec des correspondances littérales de mots. L'éditeur de paramètres va maintenant effectuer une recherche en tenant compte des libellés alternatifs, des fautes de frappe, entre autres, pour fournir une expérience de recherche en langage plus naturel. Si vous préférez l'ancien style de recherche, vous pouvez désactiver cette fonctionnalité avec "workbench.settings.enableNaturalLanguageSearch": false.
Erreurs et avertissements dans l'explorateur de fichiers : accéder rapidement aux erreurs dans votre base de code
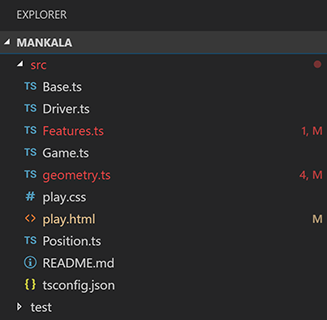
VS Code indique maintenant les fichiers avec des erreurs ou des avertissements dans l'explorateur de fichiers et la vue OPEN EDITORS. Le nombre d'erreurs / avertissements est indiqué dans la décoration. Le paramètre problems.decorations.enabled vous permet d'activer / désactiver les décorations d'erreur / d'avertissement.

Enregistrer les fichiers nécessitant des privilèges d'administrateur
Il est maintenant possible d'enregistrer des fichiers nécessitant des privilèges d'administrateur. Un exemple est de faire des changements dans /etc/hosts. Si le fichier existe sur le disque et requiert des autorisations élevées, une nouvelle action Réessayer en tant qu'administrateur s'affichera sur un message d'erreur. L'enregistrement en tant qu'administrateur est pris en charge sur toutes les plateformes. Selon la plateforme, l'invite à s'authentifier en tant qu'administrateur sera différente.
Enregistrer les fichiers volumineux (de plus de 256 Mo)
Il est maintenant possible d'enregistrer des fichiers de plus de 256 Mo où précédemment une erreur était signalée. Cela a été réalisé en modifiant l'implémentation de la façon dont VS Code stocke le contenu de l'éditeur sur le disque. Au lieu de charger tout le contenu du fichier en mémoire, VS Code utilise un instantané du contenu et le diffuse dans le fichier par blocs de 64 Ko.
Support des sous-modules Git : effectuer des opérations Git sur les dépôts Git imbriqués
Cette version de VS Code introduit le support des sous-modules Git. Puisque les sous-modules sont eux-mêmes des dépôts Git, ils apparaissent dans la liste des dépôts. Il s'agit pour le moment d'un support qui permet d'effectuer certaines actions basiques. Vous pouvez également désactiver la détection automatique de sous-module Git avec le paramètre git.detectSubmodules.
Snippets globaux : créer des snippets (de petites portions réutilisables de code source) que vous pouvez utiliser pour tous les types de fichiers
VS Code prend désormais en charge les snippets globaux, c'est-à-dire de petites portions de code qui ne sont pas limitées à un seul langage, mais qui peuvent cibler n'importe quel type de fichier. À l'aide de la commande Preferences: Configure User Snippets, sélectionnez l'option New Global Snippets file... pour ouvrir un fichier .code-snippets pour de nouveaux snippets. Utilisez l'attribut scope pour répertorier les langages ciblés par un snippet. Par exemple, le snippet ci-dessous peut ajouter un en-tête de copyright pour les fichiers JavaScript et TypeScript :
| Code : | Sélectionner tout |
1 2 3 4 5 6 7 |
"JS & TS Stub": {
"scope": "javascript,typescript",
"prefix": "stub",
"body": [
"/*--------------------------------------------------------------",
" * Copyright (c) Your Corporation. All rights reserved.",
" * Licensed under the MIT License.",
" *-------------------------------------------------------------*/",
"",
"'use strict';",
"",
"$0"
],
"description": "Insert Copyright Statement"
} |
Vous pouvez maintenant zoomer des aperçus d'image. Vous pouvez faire un zoom avant et arrière en cliquant, en utilisant la molette de défilement (avec Ctrl sur Windows / Linux ou Alt sur macOS), ou en pinçant sur un pavé tactile. Le niveau de zoom courant est affiché dans la barre d'état. Vous pouvez cliquer sur l'élément zoom de la barre d'état pour changer rapidement les niveaux de zoom ou réinitialiser la vue.

Prise en charge du lecteur d'écran dans le terminal : le terminal intégré dispose désormais du mode "Screen Reader Optimized"
Le support du lecteur d'écran a été ajouté au terminal. Pour l'activer, VS Code doit être en mode "Screen Reader Optimized". L'équipe VS Code considère cela comme une première étape et dit chercher activement des moyens de faciliter l'utilisation du terminal pour ceux qui ont des problèmes de vision.
Amélioration du support du débogage pour les espaces de travail à plusieurs racines : gérer les configurations sur plusieurs projets
Un espace de travail multiracine peut être utilisé pour travailler sur des projets connexes (par exemple "Serveur" et "Client"
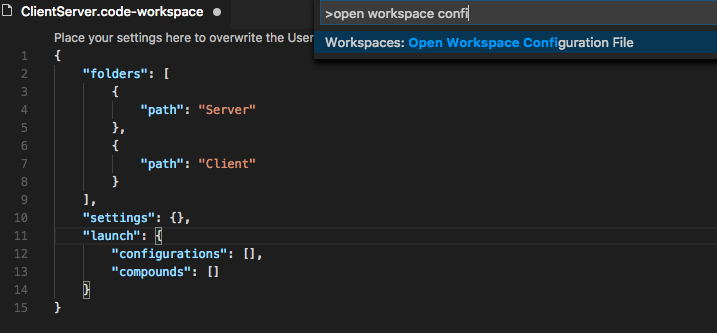
« Nous avons d'abord ajouté la prise en charge des configurations de lancement avec "espace de travail" comme portée, et nous avons introduit une syntaxe pour référencer les configurations de lancement dans les dossiers. » Avec cela, les configurations des différents dossiers peuvent être conservées au niveau de l'espace de travail. Les configurations de lancement ayant comme portée l'espace de travail se trouvent dans la section "launch" du fichier de configuration de l'espace de travail, qui peut être facilement modifié via Workspaces: Ouvrir le fichier de configuration de l'espace de travail dans la palette de commandes :

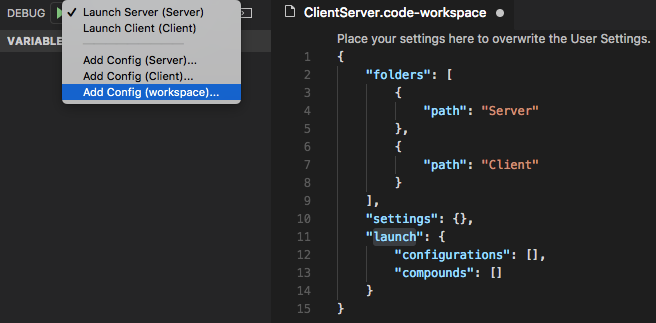
Vous pouvez également ajouter de nouvelles configurations de lancement via l'entrée Ajouter une configuration (espace de travail) du menu déroulant Lancer la configuration :

En plus des nouveautés présentées ici, l'équipe VS Code annonce de nouveaux didacticiels de déploiement de vos applications Node.js avec Docker et Azure App Service. Vous trouverez la liste exhaustive des nouveautés et améliorations dans cette version sur le site officiel de Visual Studio Code.
 Télécharger Visual Studio Code 1.20
Télécharger Visual Studio Code 1.20Source : Blog Visual Studio Code
Et vous ?
 Utilisez-vous VS Code ? Que pensez-vous de ces nouveautés ?
Utilisez-vous VS Code ? Que pensez-vous de ces nouveautés ? Lesquelles appréciez-vous le plus ? Et quelles sont celles que vous attendez encore ?
Lesquelles appréciez-vous le plus ? Et quelles sont celles que vous attendez encore ? 


