 Les futures versions de Google Chrome pourraient intégrer la prise en charge du chargement paresseux, d'après des documents consultés par Bleeping Computer. Le lazy loading (encore appelé chargement paresseux ou fainéant en français) consiste à spécifier quels composants d’un programme doivent être chargés lors du démarrage de celui-ci. Si un composant logiciel non préalablement chargé se révèle nécessaire au cours de l’utilisation du programme, ce composant sera chargé à ce moment-là.
Les futures versions de Google Chrome pourraient intégrer la prise en charge du chargement paresseux, d'après des documents consultés par Bleeping Computer. Le lazy loading (encore appelé chargement paresseux ou fainéant en français) consiste à spécifier quels composants d’un programme doivent être chargés lors du démarrage de celui-ci. Si un composant logiciel non préalablement chargé se révèle nécessaire au cours de l’utilisation du programme, ce composant sera chargé à ce moment-là.L'objectif de cette technique est d’accélérer le fonctionnement global du système, tout en induisant un temps d’attente lors de la sollicitation d’un composant non préalablement chargé. Dans les systèmes d'exploitation comme Windows par exemple, le lazy loading peut consister à ne charger que les programmes fréquemment utilisés par l’utilisateur au démarrage du système afin d’économiser de la mémoire vive.
Il faut noter que cette technique s'applique très bien aux sites Web où la vitesse d'affichage est déterminante pour encourager les utilisateurs à continuer leur visite et éventuellement revenir une prochaine fois. Notons en effet que la vitesse d’affichage est un critère d'ergonomie d'un site Web. Mais en plus, elle est prise en compte dans l’algorithme de classement des moteurs de recherche.
Concrètement, le lazy loading, pour accélérer la vitesse d'affichage d'un site, va consister à :
- décaler le chargement de divers scripts de la page web, afin de favoriser un affichage rapide des composants visibles. On agit ainsi sur la vitesse d’affichage ;
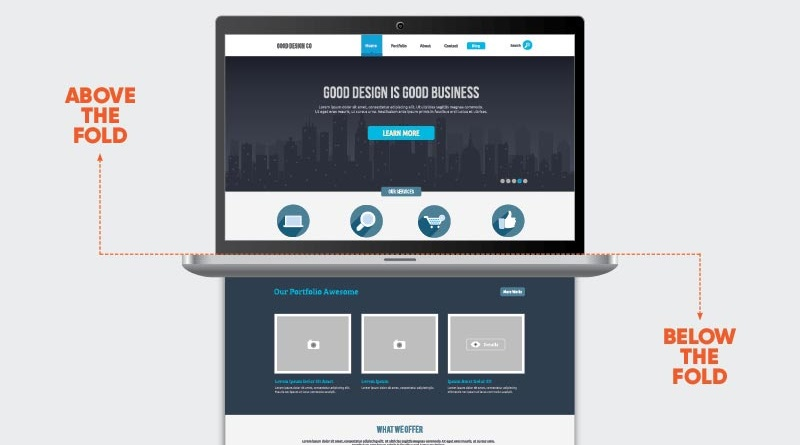
- ne charger que les images situées au-dessus de la ligne de flottaison (ligne virtuelle qui est la limite inférieure de l’espace vu par l’internaute qui consulte une page web sans scroller). Les autres images sont chargées au fur et à mesure que l’utilisateur scrolle. On améliore ainsi le temps de chargement initial de la page.
Au cours de la dernière décennie, les développeurs de sites Web ont implémenté le chargement paresseux d'images à l'aide de bibliothèques JavaScript tierces chargées sur leur site. Mais Google prévoit maintenant, d'après les documents de conception consultés par Bleeping Computer, d'intégrer un mécanisme de chargement paresseux directement dans son navigateur Chrome, et qui fonctionnera de la même manière.
La fonctionnalité, appelée Blink LazyLoad, sera d'abord livrée avec Chrome pour Android et Google n'exclut pas de l'ajouter aux versions de bureau si les tests se déroulent comme prévu. La seule différence avec la plupart des scripts JS de chargement paresseux est que Google ne va pas se limiter aux images, mais va également retarder le chargement des iframes qui sont au-dessous de la ligne de flottaison ou le pli.

Des améliorations de 18 % à 35 % de la vitesse de chargement des pages, mais d'éventuels problèmes à venir
L'avantage immédiat est que les pages se chargeront plus rapidement et réduiront la consommation de la bande passante pour les utilisateurs, en particulier sur les connexions mobiles. Les tests des ingénieurs de Google auraient confirmé cela en montrant des améliorations allant de 18 % à 35 % de la vitesse de chargement des pages, selon le réseau sous-jacent.
L'inconvénient est que Blink LazyLoad va nécessiter de refaire certaines fonctionnalités existantes de Chrome, comme « Imprimer » ou « Enregistrer la page sous ». C'est évident dans la mesure où tous les éléments n'étant pas chargés, ce n'est donc pas tout le contenu de la page en question qui sera imprimé ou enregistré. Il va donc falloir charger le contenu en dessous de la ligne de flottaison avant d'exécuter ces différentes actions.
Un autre problème potentiel peut également survenir lorsque les utilisateurs ont des connexions instables. Le problème est qu'en défilant la page vers le bas par exemple, une mauvaise connexion peut empêcher le chargement des images qui ont été retardées. L'utilisateur peut dans cette situation ne pas se rendre compte qu'il devait y avoir des images à ces emplacements. Google doit en outre tenir compte de l'interaction de son système avec les scripts de chargement paresseux préexistants basés sur JS, de sorte que les mises en pages des sites Web ne soient pas affectées par la fonctionnalité Blink LazyLoad.
Cela dit, Google prévoit aussi d'ajouter un mécanisme pour désactiver le chargement paresseux si les utilisateurs choisissent de le faire. Cela devrait pouvoir être fait via un nouveau paramètre dans Chrome.
Il est possible que les autres navigateurs emboitent le pas à Google. Ils auraient en effet été informés du plan de l'équipe Chrome, mais aucun d'entre eux n'a confirmé qu'il prévoyait d'implémenter une fonctionnalité similaire.
Source : Bleeping Computer, En savoir plus sur le lazy loading
Et vous ?
 Que pensez-vous de cette fonctionnalité dans Chrome ?
Que pensez-vous de cette fonctionnalité dans Chrome ? En tant que développeur, implémentez-vous souvent le lazy loading sur vos sites ?
En tant que développeur, implémentez-vous souvent le lazy loading sur vos sites ? Que cela vous apporte-t-il concrètement ? Et quels sont les problèmes auxquels vous êtes confronté ?
Que cela vous apporte-t-il concrètement ? Et quels sont les problèmes auxquels vous êtes confronté ?Voir aussi :
 Google Chrome 64 permet de mettre en permanence des sites en sourdine et améliore son moteur V8
Google Chrome 64 permet de mettre en permanence des sites en sourdine et améliore son moteur V8 La version stable de Chrome 64 est disponible, la première du navigateur à embarquer un correctif pour Meltdown et Spectre
La version stable de Chrome 64 est disponible, la première du navigateur à embarquer un correctif pour Meltdown et Spectre Google supprime quatre extensions Chrome qui ont été téléchargées plus de 500 000 fois, impliquées dans une campagne de fraude aux clics
Google supprime quatre extensions Chrome qui ont été téléchargées plus de 500 000 fois, impliquées dans une campagne de fraude aux clics 


