 La création et la réalisation d'interfaces utilisateur sont un métier à part entière. En effet, bien qu'il soit relativement simple et aisé d'ajouter une interface graphique à un logiciel, il est extrêmement compliqué d'obtenir un résultat intuitif, ergonomique et joli. De plus, l'utilisation d'un logiciel varie d'un utilisateur à un autre. Cela est d'autant plus vrai qu'un informaticien aura une utilisation particulière et spéciale de manipuler tel ou tel logiciel, alors que le néophyte sera moins aventureux.
La création et la réalisation d'interfaces utilisateur sont un métier à part entière. En effet, bien qu'il soit relativement simple et aisé d'ajouter une interface graphique à un logiciel, il est extrêmement compliqué d'obtenir un résultat intuitif, ergonomique et joli. De plus, l'utilisation d'un logiciel varie d'un utilisateur à un autre. Cela est d'autant plus vrai qu'un informaticien aura une utilisation particulière et spéciale de manipuler tel ou tel logiciel, alors que le néophyte sera moins aventureux. Il faut comprendre que l'interface utilisateur comprend tous les composants que l'utilisateur possède pour utiliser un logiciel ou une machine. Et même si les détails les plus simples et les plus évidents nous viennent à l'esprit, il faut se rappeler que tout ce que nous avons entre les mains a été pensé et mûrement réfléchi. En voici deux exemples simples :
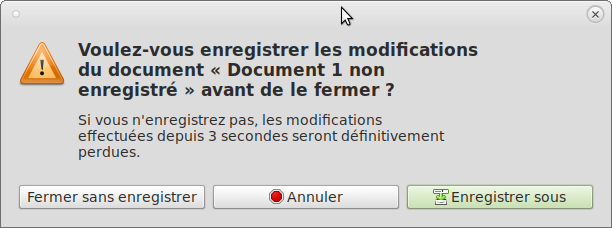
- la position des boutons dans une boîte de dialogue :

- la couleur verte du bouton A et la couleur rouge du bouton B sur les manettes XBox 360 ou GameCube.
Pour ces deux exemples, tout est planifié. Dans la boîte de dialogue, le bouton "annuler" au milieu des deux choix permet d'éviter à l'utilisateur de perdre son travail s'il clique à côté du bouton. Le bouton A est un bouton permettant de valider le choix de l'utilisateur. Sur les manettes de XBox 360 ou de GameCube, il est vert. Le vert signifie que tout va bien. Au contraire, la couleur rouge signifie le danger (ou plus précisément, le refus). Un principe similaire existe sur les manettes de PlayStation : rond pour valider, croix pour refuser.
Pour ces mêmes raisons, le bouton à droite d'une boîte de dialogue est le bouton "oui" (ou validation). Si vous créez une application où le bouton de validation est à gauche, vous risquez d'augmenter le nombre d'erreurs de la part des utilisateurs. En effet, la position des boutons est devenue innée et l'utilisation des interfaces est devenue automatique pour les utilisateurs.
On remarque que si on trouble les habitudes des utilisateurs, il y a inévitablement une perte d'efficacité et ils risquent d'en être mécontents. Ce fut le cas avec l'arrivée des rubans dans Office 2007. En effet, le logiciel avait depuis sa première version, une interface avec un menu et une barre d'outils. Du jour au lendemain, Microsoft a bouleversé les habitudes en introduisant une nouvelle interface pour utiliser son logiciel. Au premier abord, les réactions des utilisateurs étaient négatives. En effet, il faut prendre du temps pour s'y adapter (similaire à l'apprentissage d'un nouvel outil) et le changement fait irrémédiablement perdre en efficacité (il est au premier abord difficile de retrouver les outils qui ont changé de place). Maintenant, cette interface est acceptée et utilisée dans plusieurs autres logiciels.
L'histoire ne s'arrête pas là, car une fois l'interface en ruban adoptée par les utilisateurs, les utilisateurs se sont plaints des logiciels n'ayant pas implémenté la nouvelle interface. En effet, c'est une critique récurrente faite aux développeurs de LibreOffice (ou encore de OpenOffice). Pire encore, les utilisateurs de ces logiciels comprennent aussi des habitués, qui, eux, ne veulent pas avoir de nouvelle interface (et ne veulent pas se faire imposer une nouvelle interface) comme on peut le constater dans cet article. Heureusement, une solution a été trouvée et est présente dans LibreOffice 5.3 : vous avez accès aux deux interfaces (et même une troisième). Malheureusement pour les développeurs, cela apportera plus de code à maintenir et donc, plus de bogues à résoudre.
Finalement, on remarque deux choses :
- il est très difficile de contenter tous les utilisateurs ;
- les habitudes font que les interfaces sont difficiles à mettre à jour.
Ces deux points limitent énormément les possibilités d'évolution. Si un logiciel dépend de sa communauté, le simple mauvais choix de l'interface et cela même si elle est plus moderne pourra faire fuir une grande partie des utilisateurs. Seules les grandes entreprises, en position de force (Microsoft, Google, Facebook...), peuvent modifier l'interface sans craindre un abandon de l'application. Aussi, afin de pousser en avant les utilisateurs, le choix de l'interface ne leur est pas permis. Et encore, même dans ces cas, il y a des échecs (interface Metro, ou le retrait du menu démarrer). Les logiciels moins utilisés doivent suivre les règles imposées par les acteurs dominants. En conclusion, les interfaces que nous voyons dans les films de science-fiction (tant bien même qu'elles soient utilisables), ou encore dans les vidéos d'anticipation ne sont qu'un doux rêve qui n'arrivera peut-être jamais.
Heureusement, rien n'est figé. De nouveaux périphériques arrivent et les développeurs doivent donc trouver de nouvelles solutions pour ceux-ci. Les téléphones portables ont aussi eu leur impact sur les interfaces, toutefois, le résultat semble maintenant connu.
Votre opinion
 Quelles sont vos règles pour créer une interface graphique ?
Quelles sont vos règles pour créer une interface graphique ? Quelle est votre interface préférée ?
Quelle est votre interface préférée ? 




 .
.