 Au début du mois, Microsoft a rendu disponible la cinquième préversion de Visual Studio “15”, sa suite de logiciels de développements. Nous avons déjà creusé les nombreux changements apportés comme la disponibilité du filtrage IntelliSense pour C#, VB et C++ afin d’améliorer la production, ou l’intégration du générateur de projet CMake, qui permet la réutilisation de code C ++ sur plusieurs EDI et systèmes. Cette fois-ci, nous allons nous intéresser à l’outillage .NET Core que propose l’EDI aux développeurs.
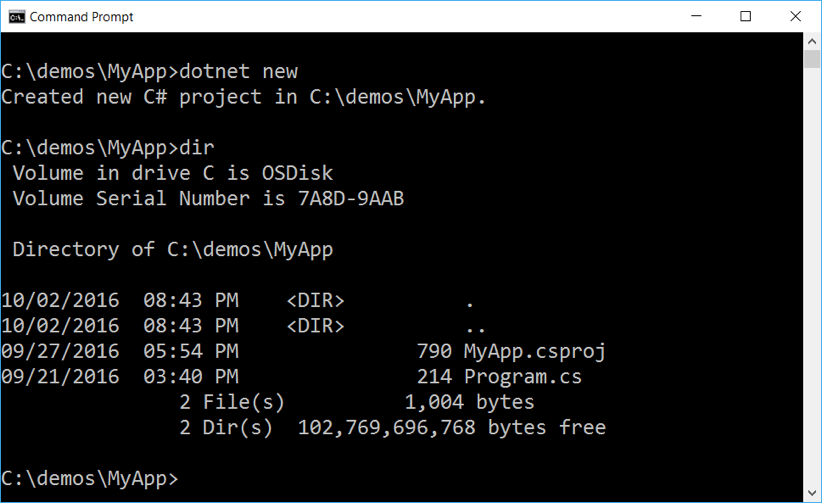
Au début du mois, Microsoft a rendu disponible la cinquième préversion de Visual Studio “15”, sa suite de logiciels de développements. Nous avons déjà creusé les nombreux changements apportés comme la disponibilité du filtrage IntelliSense pour C#, VB et C++ afin d’améliorer la production, ou l’intégration du générateur de projet CMake, qui permet la réutilisation de code C ++ sur plusieurs EDI et systèmes. Cette fois-ci, nous allons nous intéresser à l’outillage .NET Core que propose l’EDI aux développeurs.La suite apporte la commande dotnet new qui permet de créer de nouveaux templates en passant par les outils de ligne de commande .NET Core. Cette commande permet de générer des fichiers projet csproj et Program.cs. Concernant le premier fichier (csproj), par défaut, il aura le même nom que le répertoire.

Microsoft annonce avoir simplifié de manière significative le format csproj pour offrir aux développeurs une expérience plus conviviale de la ligne de commande : « si vous êtes habitué au project.json, vous pouvez voir qu'il contient des informations très similaires », a indiqué l’éditeur. Et de préciser que ce format supporte également la syntaxe générative pour vous éviter de citer les fichiers sources individuels dans le fichier projet. Cela permet d’avoir des dossiers de projets qui ne nécessitent pas l’ajout manuel de tous les fichiers, ce qui a pour conséquence d'améliorer considérablement la collaboration au sein des équipes étant donné que le fichier de projet n'a pas besoin d'être modifié chaque fois qu'un nouveau fichier est ajouté.
Une fois que vous avez lancé la commande dotnet new, voici le template csproj qui est créé par défaut. Notons qu’il vous donne accès à tous les ensembles qui viennent avec le runtime .NET Core comme System.Collections. Il donne également accès à tous les outils et cibles qui accompagnent le SDK Core .NET.
| Code : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <Project> <Import Project="$(MSBuildExtensionsPath)\$(MSBuildToolsVersion)\Microsoft.Common.props" /> <PropertyGroup> <OutputType>Exe</OutputType> <TargetFramework>netcoreapp1.0</TargetFramework> </PropertyGroup> <ItemGroup> <Compile Include="**\*.cs" /> </ItemGroup> <ItemGroup> <PackageReference Include="Microsoft.NETCore.App" Version="1.0.0" /> <PackageReference Include="Microsoft.NET.SDK" Version="1.0.0" /> </ItemGroup> <Import Project="$(MSBuildToolsPath)\Microsoft.CSharp.targets" /> </Project> |
Par exemple, si vous voulez ajouter une référence à WindowsAzure.Storage, il vous suffit simplement d’ajouter aux deux références précédentes la ligne avec le nom du paquet ainsi que celui de la version.
| Code : | Sélectionner tout |
1 2 3 4 5 | <ItemGroup> <PackageReference Include="Microsoft.NETCore.App" Version="1.0.0" /> <PackageReference Include="Microsoft.NET.SDK" Version="1.0.0" /> <PackageReference Include="WindowsAzure.Storage" Version="7.2.1" /> </ItemGroup> |
| Code : | Sélectionner tout |
1 2 3 | <PropertyGroup> <TargetFrameworks>netstandard16;net452</TargetFrameworks> </PropertyGroup> |
Vous aurez aussi la possibilité d’effectuer une migration de projets project.json existant vers csproj facilement en vous servant de la commande dotnet migrate. Après avoir lancé la commande dotnet migrate, ce project.json génère le même fichier csproj qui a été indiqué plus haut :
| Code : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | {
"version": "1.0.0-*",
"buildOptions": {
"debugType": "portable",
"emitEntryPoint": true
},
"dependencies": {},
"frameworks": {
"netcoreapp1.0": {
"dependencies": {
"Microsoft.NETCore.App": {
"type": "platform",
"version": "1.0.1"
}
},
"imports": "dnxcore50"
}
}
} |
Source : blog Microsoft






 )
)