 Visual Studio Code 1.15 disponible
Visual Studio Code 1.15 disponiblemeilleur support des fichiers volumineux, auto-indentation, builds Windows 64 bits en version stable et plus
Conformément à sa tradition, l’équipe de Visual Studio Code vient de publier une nouvelle mise à jour mensuelle. L’éditeur de code gratuit et multiplateforme a beaucoup gagné en maturité avec de nombreuses fonctionnalités ajoutées version après version depuis son passage en open source. Pour ses dernières versions, l’accent semble donc plus être mis sur l’amélioration de la productivité, la performance et l’expérience utilisateur plutôt que sur l’ajout de fonctionnalités majeures. Visual Studio Code 1.15 est également une continuité des efforts déjà déployés dans ce sens.
Cette nouvelle mise à jour de l’éditeur de code de Microsoft vient avec de nombreuses petites améliorations. Parmi les plus intéressantes, on peut en effet commencer par un meilleur support des fichiers volumineux. On note, dans cette nouvelle version, une amélioration de l’utilisation de la mémoire et donc de la performance pour les fichiers volumineux.
Tout fichier de plus de 30 Mo ou plus de 300K lignes sera maintenant considéré comme un fichier volumineux et sera traité spécialement dans certaines circonstances. En désactivant certaines fonctionnalités pour les fichiers volumineux, Microsoft a pu optimiser l'utilisation de la mémoire, dans certains cas, jusqu'à 50 %. Bien d'autres optimisations ont également été mises en place par l'équipe VS Code pour réduire la pression sur la mémoire de votre machine. Certaines des optimisations auront un impact sur tous les fichiers, même si les effets ne seront pas perceptibles pour les petits fichiers. Il faut également noter que la limite de taille de fichier est de 300 Mo pour systèmes 32 bits alors que sur les machines 64 bits, il n’y a tout simplement pas de limite.
Pendant que nous y sommes, il est important de noter que les builds 64 bits de Visual Studio Code sont désormais disponibles en version stable sur les versions 64 bits de Windows. Elles sont disponibles sous le format habituel du programme d'installation, mais également sous forme d'archive ZIP. Visual Studio Code va afficher une boite de dialogue pour vous guider dans l'installation de la version 64 bits sur Windows.
Vous noterez également dans cette nouvelle version l’indentation automatique de votre code source. Dans Visual Studio Code 1.15, Microsoft a en effet activé automatiquement l'indentation par défaut ("editor.autoIndent": true). Cela veut dire que si le langage avec laquelle vous travaillez possède des règles d'indentation appropriées (par exemple, TypeScript, JSON, CSS), l'indentation sera ajustée lorsque vous tapez votre code, déplacer des lignes et coller des blocs de code.
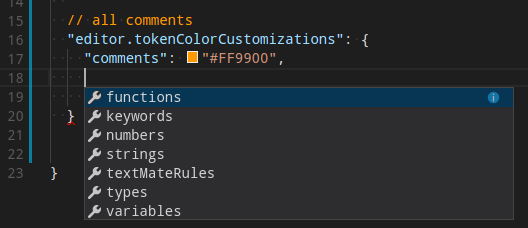
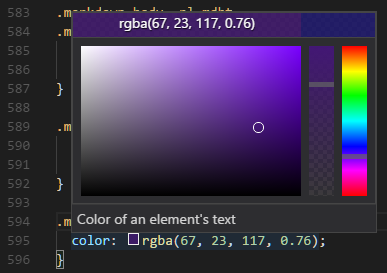
VS Code vous permet désormais d'ajuster facilement les couleurs de l'éditeur à votre goût. Dans cette version, vous pourrez en effet définir les couleurs de mise en surbrillance de la syntaxe de l'éditeur dans les paramètres de l'utilisateur. D'après l'équipe VS Code, « c'est une excellente façon d'ajuster facilement les couleurs de votre éditeur sans créer un thème couleur complet. » La nouvelle couleur sera appliquée au-dessus du thème courant. Elle sera appliquée automatiquement sans qu'un rechargement du code VS ne soit requis.
Une liste préconfigurée d'éléments de syntaxe ('comments', 'strings', ...) est disponible pour les constructions les plus courantes. Si vous voulez plus, vous pouvez spécifier directement les règles de couleurs du thème TextMate.


Une autre nouveauté concerne la configuration de l'environnement des sessions de terminal. Un nouveau paramètre pour chaque plateforme terminal.integrated.env.<platform> permet en effet d'ajouter des variables d'environnement supplémentaires à chaque nouveau terminal.
| Code : | Sélectionner tout |
1 2 3 | "terminal.integrated.env.linux": {
"PYTHONPATH": "~/packages"
} |

VS Code 1.15 introduit bien d'autres petites améliorations. La liste exhaustive est disponible sur le site officiel du projet. Mais avant de finir, il est également important de mettre en avant les mises à jour du site code.visualstudio.com. Il s'agit notamment de la disponibilité sur le site de tutoriels pour React, Angular et le déploiement de Node.js sur Azure. Ces tutoriels vous guident entre autres dans la création d'exemples de projets.
 Télécharger la dernière version de Visual Studio Code pour Mac, Windows ou Linux
Télécharger la dernière version de Visual Studio Code pour Mac, Windows ou Linux Télécharger Visual Studio Code 64 bits pour Windows
Télécharger Visual Studio Code 64 bits pour WindowsSource : Blog Visual Studio Code
Et vous ?
 Utilisez-vous VS Code ? Que pensez-vous de ces nouveautés ?
Utilisez-vous VS Code ? Que pensez-vous de ces nouveautés ? Lesquelles appréciez-vous le plus ? Et quelles sont celles que vous attendez encore ?
Lesquelles appréciez-vous le plus ? Et quelles sont celles que vous attendez encore ?
Vous avez lu gratuitement 2 675 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.



