 Visual Studio Code, l’éditeur de code gratuit et multiplateforme de Microsoft construit sur Chromium de Google, est disponible en version 1.2. Cette nouvelle version embarque de nouvelles fonctionnalités, améliore certaines fonctionnalités existantes et corrige un ensemble de bogues importants.
Visual Studio Code, l’éditeur de code gratuit et multiplateforme de Microsoft construit sur Chromium de Google, est disponible en version 1.2. Cette nouvelle version embarque de nouvelles fonctionnalités, améliore certaines fonctionnalités existantes et corrige un ensemble de bogues importants.Dévoilé lors de la conférence Build d’avril 2015 de Microsoft pour les développeurs, Visual Studio Code est en quelque sorte une version légère de l’environnement de développement intégré Visual Studio, optimisée pour Windows, Mac OS X et Linux. Il est décrit comme « un nouveau type d’outil qui combine la simplicité d’un éditeur de code avec tout ce dont les développeurs ont besoin pour leur cycle basique modifier-construire-déboguer ». Il faut noter que Visual Studio Code offre le support d’IntelliSense (un système de complétion de code intelligent), le débogage, mais est également venu avec l’intégration de GIT.
Dans cette nouvelle version, l'éditeur de code permet désormais la suppression automatique des espaces inutiles. En se basant sur les règles d'indentation et le contenu de la ligne précédente, l'éditeur insère automatiquement des espaces lorsque vous ajoutez une nouvelle ligne. Au fil du temps, cela peut entrainer des espaces inutiles. Alors, dans cette nouvelle version de Visual Studio Code, un nouveau paramètre permet à l'éditeur de suivre les espaces qu'il a insérés et les supprimer s'ils ne sont plus nécessaires.
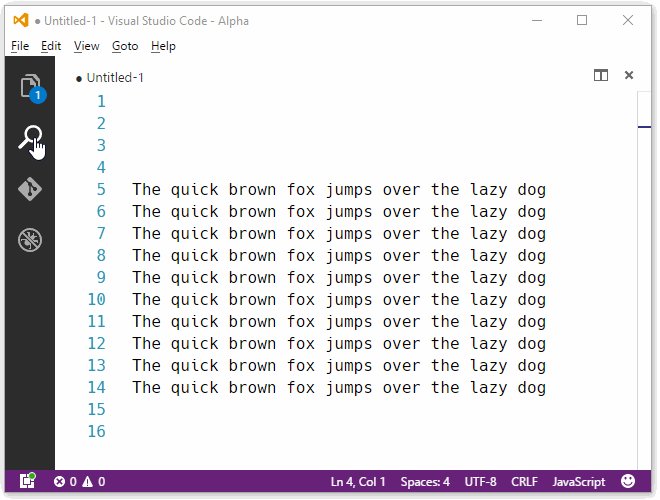
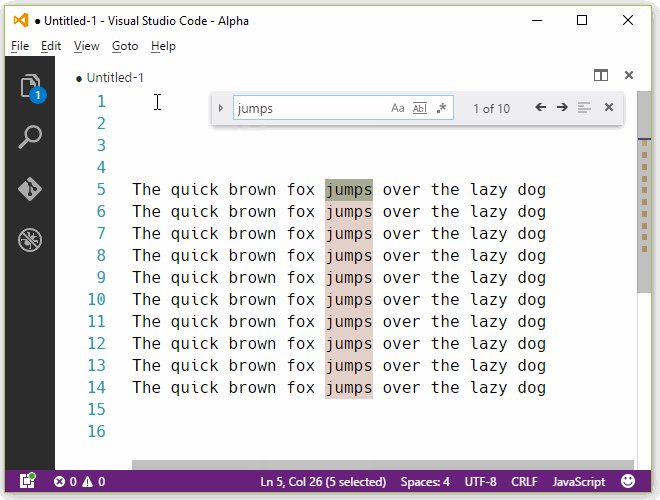
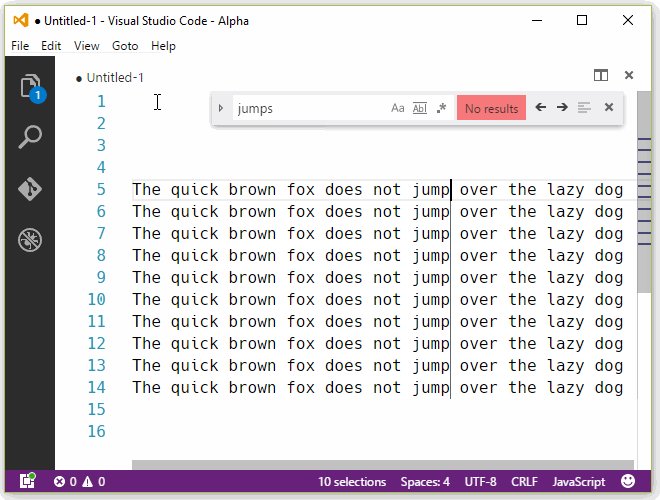
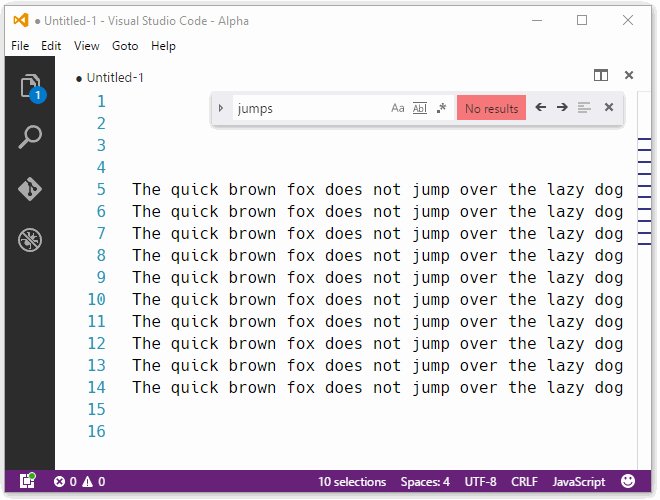
Toujours au niveau de l'éditeur, VS Code vient avec un nouveau raccourci clavier pour sélectionner tous les résultats correspondant à une recherche. Au lieu d'utiliser la fonction rechercher et remplacer par exemple, Visual Studio Code permet de sélectionner tous les résultats trouvés lors d'une recherche à l'aide des touches Alt + Entrée. Et en une seule fois, l'utilisateur peut effectuer la modification souhaitée. Ce qui est bien plus rapide que d'utiliser un rechercher et remplacer.

L'amélioration la plus demandée par les utilisateurs de Visual Studio Code était le support des onglets. Microsoft n'a toutefois pas introduit ce support dans cette version estimant qu'il faudra plusieurs itérations avant que cela soit pleinement livré. Cependant, les utilisateurs pressés peuvent déjà commencer à les expérimenter dans la préversion pour les insiders.
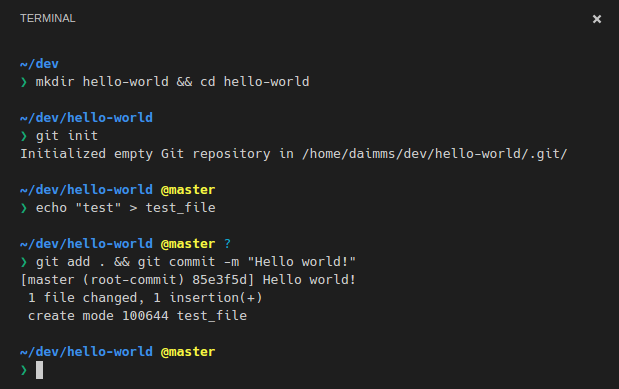
La deuxième requête la plus populaire était la demande d'un terminal intégré. Dans cette nouvelle version de Visual Studio Code, un nouveau terminal intégré vous permet de rester dans Visual Studio Code tout en utilisant le Shell de votre plateforme.

Toutefois, comme le précise l'équipe de Visual Studio Code, il ne s'agit que d'une première version de ce qu'elle veut offrir aux développeurs. Cette version de Visual Studio Code ne supporte donc pour le moment qu'un seul terminal et il y a encore des fonctionnalités manquantes comme le copier-coller avec le clavier.
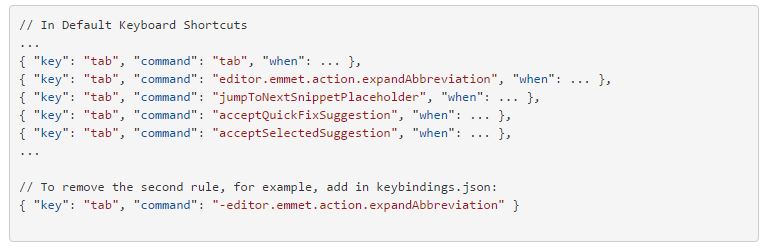
La version 1.2 de l'éditeur multiplateforme ajoute également la possibilité de supprimer les raccourcis clavier. À partir de maintenant, il suffit d'ajouter un - à la commande et la règle de raccourci clavier ciblée sera supprimée. Voici un exemple pour illustrer cela :

Comme autre nouveauté, Visual Studio Code supporte maintenant IntelliSense, Go To Definition, Peek Definition, et Find All Occurrences pour les variables CSS dans les fichiers CSS, SCSS et LESS.
Ce n'est pas encore la liste exhaustive des nouveautés et améliorations dans Visual Studio Code 1.2. On note également des améliorations tant au niveau du débogage que des extensions. En ce qui concerne les extensions, il est par exemple maintenant possible de les lister, les installer ou les désinstaller à partir de la ligne de commande.
Cette nouvelle version de Visual Studio Code corrige également un ensemble de bogues qui apportent des améliorations notables à l'éditeur de code multiplateforme.
 Télécharger Visual Studio Code 1.2 pour Windows, Linux, Mac OS X
Télécharger Visual Studio Code 1.2 pour Windows, Linux, Mac OS XSource : Blog Visual Studio Code
Et vous ?
 Avez-vous déjà testé le nouvel éditeur de code ?
Avez-vous déjà testé le nouvel éditeur de code ? Si oui, quelle est votre expérience de Visual Studio Code ?
Si oui, quelle est votre expérience de Visual Studio Code ? Sinon, comptez-vous le tester ? Pourquoi ?
Sinon, comptez-vous le tester ? Pourquoi ?Voir aussi :
 Visual Studio Code 1.0 disponible, l'éditeur de code gratuit, multiplateforme et open source compte un demi-million d'utilisateurs actifs par mois
Visual Studio Code 1.0 disponible, l'éditeur de code gratuit, multiplateforme et open source compte un demi-million d'utilisateurs actifs par mois L'éditeur de texte multiplateforme Vim 8 arrive, et apporte le support des échanges de messages effectués de manière asynchrone
L'éditeur de texte multiplateforme Vim 8 arrive, et apporte le support des échanges de messages effectués de manière asynchrone 



