 Visual Studio Code, l'éditeur avancé de code, open source et gratuit qui a été présenté lors de l'édition avril 2015 de la conférence Build dédiée aux développeurs, possède désormais une extension qui permet de concevoir des applications mobiles hybrides cross-platform avec Apache Cordova.
Visual Studio Code, l'éditeur avancé de code, open source et gratuit qui a été présenté lors de l'édition avril 2015 de la conférence Build dédiée aux développeurs, possède désormais une extension qui permet de concevoir des applications mobiles hybrides cross-platform avec Apache Cordova.Il faut rappeler que Cordova est un framework open source populaire qui permet de créer des applications pour différentes plateformes (Android, Firefox OS, iOS, Ubuntu, Windows 8, etc.) en HTML, CSS et JavaScript. Microsoft avait déjà proposé aux développeurs le support de Cordova à Visual Studio en 2014. D'ailleurs, dans un billet blog, Ryan J. Salva, Program Manager de l'équipe Visual Studio Client Tools, a rappelé que « des milliers de développeurs utilisent déjà les outils Visual Studio pour Apache Cordova - appelés affectueusement 'TACO' , Tools for Apache Cordova - pour concevoir des applications mobiles pour iOS, Android et Windows en se servant d'un codebase JavaScript. Au sein de l'environnement de développement, TACO vous donne tout ce dont vous avez besoin pour installer et configurer des SDK natifs, obtenir des préversions de vos applications, les déboguer sur des émulateurs ou des dispositifs et gérer l'intégration continue/le déploiement via Visual Studio Team Services ».
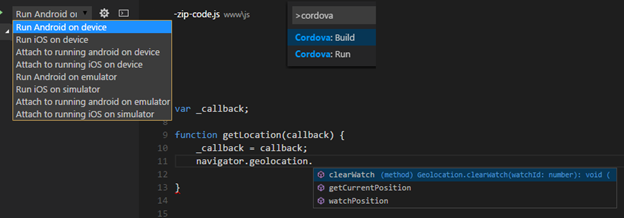
Après Visual Studio, c'est désormais son package « light » qui profite de cet outillage. « Avec cette extension, vous pouvez déboguer des applications hybrides, trouver des commandes Cordova spécifiques dans la palette de commande, et utiliser IntelliSense pour aller sur des objets, des fonctions et des paramètres », a détaillé Salva.
Il a également souligné les nombreuses options qu'offre cette extension aux développeurs d'applications mobiles : « vous pouvez vous en servir à la fois pour les versions « stock » du framework Apache Cordova et des framework downstream comme Ionic, Onsen, PhoneGap et SAP Fiori Mobile Client. Parce qu'ils utilisent les mêmes systèmes de conception ainsi que le même environnement d'exécution que Cordova, l'extension TACO est adaptable au framework JavaScript de votre choix ».
« En fait », a-t-il continué, « vous pouvez même vous servir de Visual Studio Code sur un projet qui a été créé avec l'EDI Visual Studio. Par exemple, imaginez que vous ayez créé un projet Cordova en vous servant des templates Ionic avec Visual Studio sur un dispositif tournant sur Windows, puis vous l'ouvrez sur un appareil tournant sur OS X ou Linux en vous servant de Visual Studio Code pour continuer votre travail amorcé sur l'EDI Visual Studio. Vous profiterez alors entièrement des fonctionnalités de débogage, d'IntelliSense ainsi que du support du langage indépendamment de l'éditeur de votre choix ».

L'association Visual Studio Code et l'extension Cordova Tools prend actuellement en charge le débogage des applications sur les émulateurs, les simulateurs sur Android et iOS. « Si vous nous le demandez (par courriel ou par tweet), le support de Windows ne devrait pas tarder », a promis Salva. Il est également possible de joindre un débogueur à une application qui est déjà en cours d'exécution sur un dispositif ; le débogueur va simplement se servir de l'ID de l'application pour identifier l'instance en cours d'exécution.
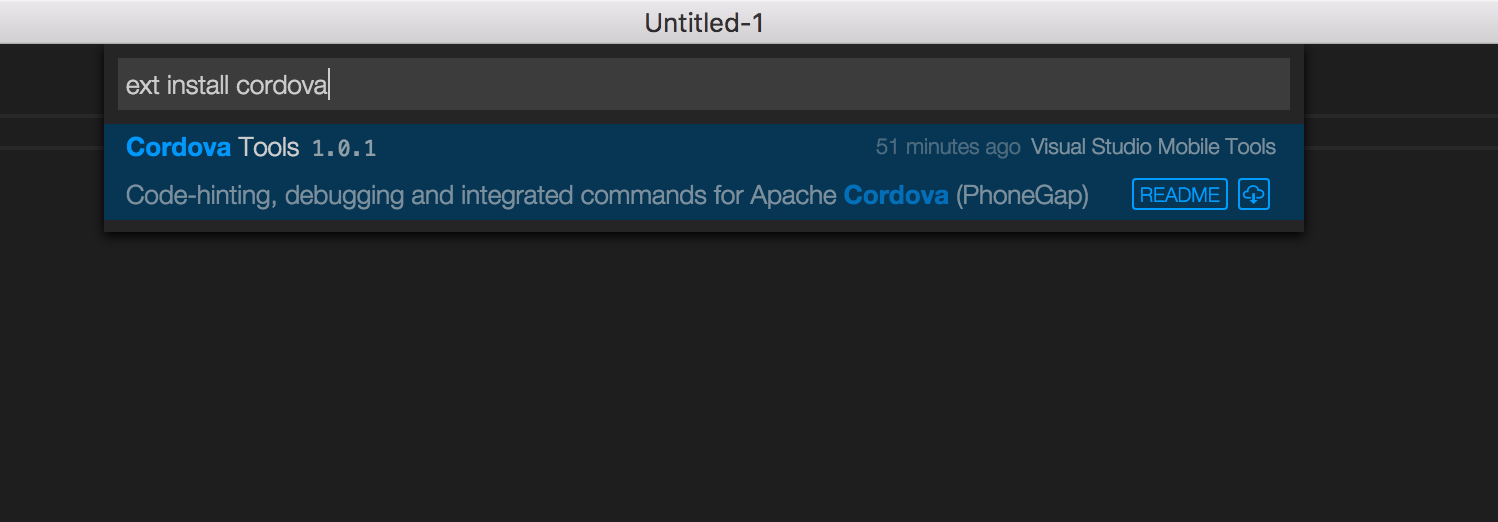
Avec son code source disponible sur GitHub, l'extension Cordova Tools peut être installée directement sur Visual Studio Code pour les environnements Windows, Mac OS X et Linux. Une fois l'outil téléchargé (qui fait environ 50 Mo), il suffit d'invoquer la palette de commande (Cmd+P sur Mac, Ctrl+P sur Windows), de taper « >ext install cordova » et de valider avec la touche Entrée.

 voir le code source (GitHub)
voir le code source (GitHub) télécharger l'extension (Windows, Mac OS X, Linux)
télécharger l'extension (Windows, Mac OS X, Linux)Source : blog Microsoft
Voir aussi :
 Android++ : une extension open source pour Visual Studio, ~~pour le développement natif et le débogage d'applications Android
Android++ : une extension open source pour Visual Studio, ~~pour le développement natif et le débogage d'applications Android Visual Studio : faut-il envisager une version 64 bits ? ~~Cela pourrait-il vraiment fournir des gains de performance ?
Visual Studio : faut-il envisager une version 64 bits ? ~~Cela pourrait-il vraiment fournir des gains de performance ? Visual Studio 2015 Update 1 est disponible~~ avec quelques nouvelles fonctionnalités et de nombreuses corrections de bogues
Visual Studio 2015 Update 1 est disponible~~ avec quelques nouvelles fonctionnalités et de nombreuses corrections de bogues 




 . Une techno qui sort et tous les paranos de la mode (mode technologique) se jette là-dessus
. Une techno qui sort et tous les paranos de la mode (mode technologique) se jette là-dessus  .
.