 Google met à la disposition des développeurs un panneau de sécurité sur Chrome
Google met à la disposition des développeurs un panneau de sécurité sur Chrome pour faciliter le déploiement du HTTPS
Google a annoncé le lancement d'un nouveau panneau de sécurité dans la section DevTools de Chrome 48, promettant un déploiement général au courant des prochains jours. Le but étant d'aider les développeurs à déployer HTTPS sur leurs sites et services. « La plateforme web devient de plus en plus puissante grâce aux nouvelles API comme service worker. Les risques en matière de sécurité demeurent une préoccupation, raison pour laquelle bon nombre de ces fonctionnalités exigent des origines sécurisées. HTTPS préserve l'intégrité de votre site web et s'assure que les connexions établies avec vos utilisateurs sont chiffrées. Dans l'optique de faciliter le déploiement de HTTPS, la version bêta de Chrome 48 embarque un nouveau panneau de sécurité dans DevTools qui sera déployé de façon plus générale dans les jours à venir », a indiqué Google dans un billet.
Les connexions sécurisées sont largement considérées comme étant une mesure de réduire le risque de vulnérabilité d'injection de contenu (qui peut se transformer par exemple en attaques MITM. En août 2014, l'algorithme de recherche de Google a commencé à donner la priorité aux sites disposant de connexions sécurisées dans les résultats de recherche. Plus tard, en décembre, Google a indexé les pages HTTPS par défaut (plus précisément, Google Search a commencé à explorer le web pour récupérer les équivalents HTTPS des URL HTTP, même si celles-ci ne sont référencées à partir d'aucune page).

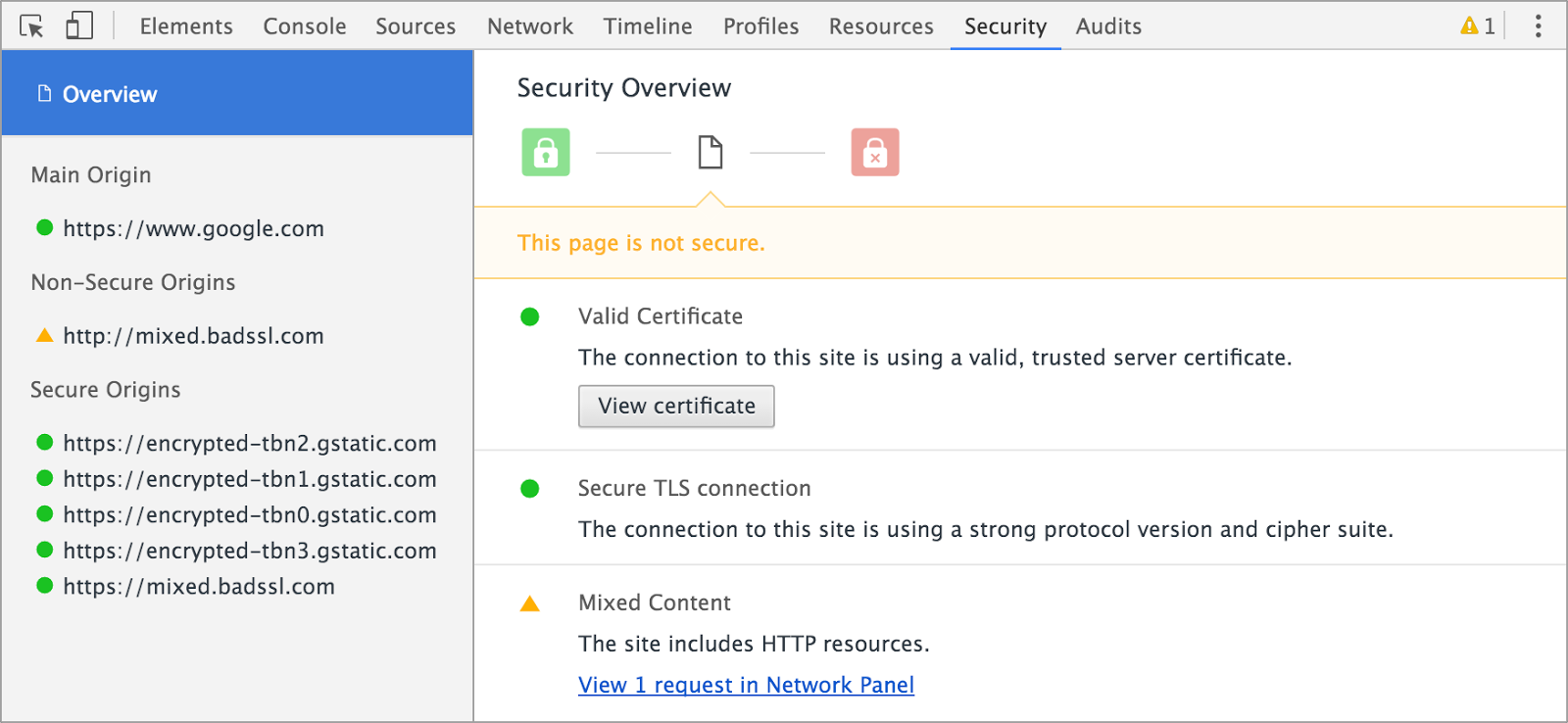
Le panneau de sécurité affiche des informations de connexion pour toutes les requêtes de connexion, « démystifiant les erreurs de connexion qui vous gardent loin d'un cadenas vert qui représente une connexion sécurisée ». Parmi les informations que vous pouvez retrouver figurent :
- des informations sur les vérifications de certifications, qui vont vous indiquer si votre site a prouvé son identité avec un certificat TLS ;
- des informations sur les connexions TLS : qui vont vous indiquer si votre site utilise un protocole de chiffrement sécurisé et moderne ;
- des informations sur les sous-ressources de sécurité : qui vont vous indiquer si votre site charge des sous-ressources insécurisées HTTP (aussi connu sous le nom contenu mixte).
En plus de déboguer des connexions insécurisées TLS, il est également possible de vérifier l'état de vos sous-ressources. En cliquant sur une sous-ressource, vous obtiendrez plus d'informations sur l'état de sécurité d'une connexion donnée ainsi que des détails sur son certificat.
Source : blog Chromium
Voir aussi :
 Google Search indexe désormais les URL HTTPS par défaut, lorsque deux URL HTTP et HTTPS d'un même domaine ont le même contenu
Google Search indexe désormais les URL HTTPS par défaut, lorsque deux URL HTTP et HTTPS d'un même domaine ont le même contenu
Vous avez lu gratuitement 1 338 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.




