 Si nous avons pu observer un Microsoft de plus en plus à l’aise avec les projets open source, un Redmond déposer de nombreux projets sur la plateforme GitHub, alors cette décision devrait être des plus logiques : Microsoft a décidé d’ouvrir le développement de la platefome de son nouveau navigateur Spartan aux contributeurs tiers, un peu comme le font quatre des cinq navigateurs les plus populaires que sont Firefox, Chrome, Safari et Opera et qui s'articulent autour de projets open source. Ce qui s’est avéré très pratique lorsqu’un contributeur voulait voir un support ajouté pour une nouvelle fonctionnalité, même si écrire le code n’est que la première étape pour convaincre l’éditeur d’embarquer une quelconque fonctionnalité dans la mouture à venir.
Si nous avons pu observer un Microsoft de plus en plus à l’aise avec les projets open source, un Redmond déposer de nombreux projets sur la plateforme GitHub, alors cette décision devrait être des plus logiques : Microsoft a décidé d’ouvrir le développement de la platefome de son nouveau navigateur Spartan aux contributeurs tiers, un peu comme le font quatre des cinq navigateurs les plus populaires que sont Firefox, Chrome, Safari et Opera et qui s'articulent autour de projets open source. Ce qui s’est avéré très pratique lorsqu’un contributeur voulait voir un support ajouté pour une nouvelle fonctionnalité, même si écrire le code n’est que la première étape pour convaincre l’éditeur d’embarquer une quelconque fonctionnalité dans la mouture à venir.« Nous avons effectué des changements en interne pour permettre à d'autres grandes entités Web de contribuer à la croissance de notre plate-forme », a déclaré Bogdan Brinza, responsable du Projet Spartan pour le compte de Microsoft. « Adobe a amélioré la plate-forme Web d'autres navigateurs, mais n'a pas pu apporter les mêmes améliorations à la plateforme de Microsoft. Cela a changé il y a quelques mois lorsque Microsoft a permis à l’équipe de la plate-forme Adobe de contribuer au projet Spartan » a-t-il continué. Dans un premier temps donc, Adobe est officiellement contributeur au Projet Spartan et apportera des améliorations dans le domaine de la mise en page, la typographie, la conception graphique et les animations.
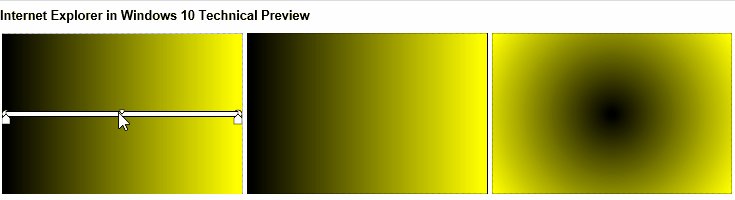
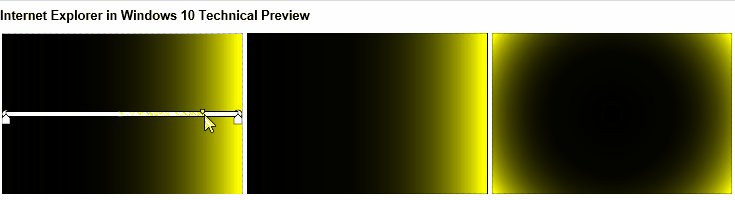
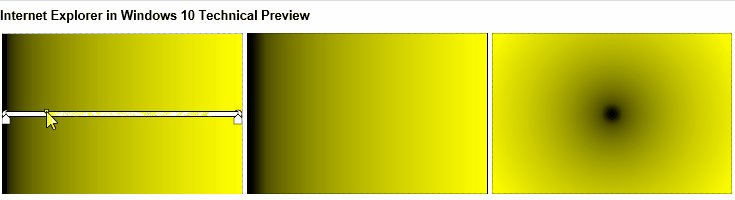
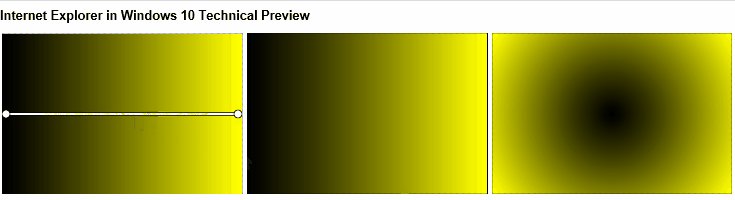
L’équipe de la plate-forme Web d'Adobe a fourni sa première contribution dans la dernière version de Windows 10, fournissant une fonctionnalité pour les colorations en CSS. Avec cette fonctionnalité, un développeur web sera en mesure de spécifier un emplacement optionnel entre les arrêts de couleur d’un gradient CSS. La couleur sera toujours exactement entre les deux arrêts de ce point. Les autres couleurs le long de la ligne de gradient sont calculées en utilisant une fonction d'interpolation exponentielle tel que décrit par la spécification CSS. Regardez plutôt la syntaxe :
| Code : | Sélectionner tout |
1 2 | linear-gradient(90deg, black 0%, 75%, yellow 100%) radial-gradient(circle, black 0%, 75%, yellow 100%) |

Pour rappel, la fonction CSS radial-gradient() crée une <image> qui représente un dégradé circulaire de couleurs, rayonnant depuis une origine. À la différence d'un gradiant linéaire, où les couleurs apparaissent d'un côté du dégradé, les couleurs naissent d'un point unique et se propagent vers l'extérieur, soit en cercle, soit en ellipse. Le résultat de cette fonction est un object CSS de type <gradient>.
La fonction CSS linear-gradient() créée une <image> qui représente un dégradé linéaire de couleurs. Le résultat de cette fonction est un objet CSS du type <gradient>. Comme tout autre dégradé, un dégradé linéaire CSS n'est pas une <color> CSS mais une image sans dimensions intrinsèques ; en d'autres termes, elle n'a pas de taille naturelle ou préférée, ni de proportions préférées. Sa taille s'adapte à l'élément auquel il est appliqué.
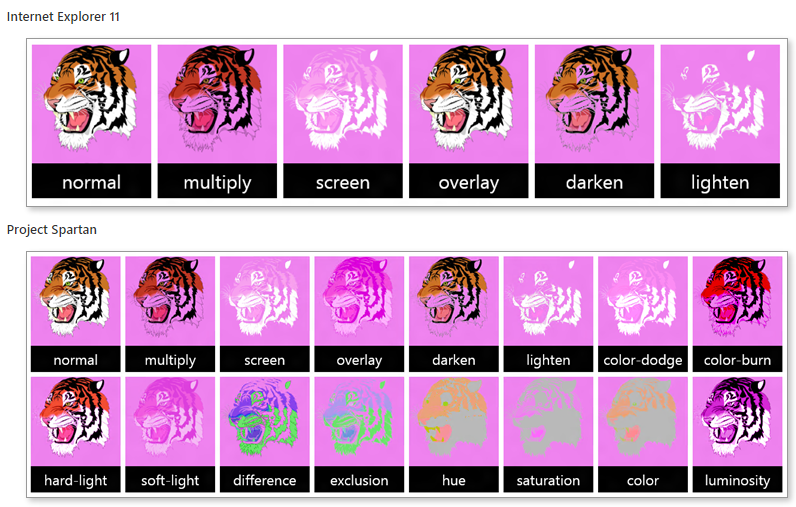
L’équipe a également fourni un support complet pour les modes de fusion, de sorte qu'ils prennent désormais en charge beaucoup plus de modes (une dizaine au total) comme les autres navigateurs. Pour utiliser les nouveaux modes, il suffit de spécifier le mode que vous souhaitez utiliser dans l’élément <feBlend>. Par exemple pour choisir le mode ‘luminosity’, il vous suffit de faire :
| Code : | Sélectionner tout |
<feBlend mode='luminosity' in2='SourceGraphic' />
[

Pour ceux qui disposent de la préversion technique de Windows 10, Microsoft vous donne la possibilité d’essayer ces nouveautés en vous rendant sur la démo CodePen d’Adobe depuis Internet Explorer après avoir sélectionné « activer les fonctionnalités expérimentales de la plate-forme Web ».
 se rendre sur la démo CodePen
se rendre sur la démo CodePenSource : blog MSDN




