 Les notifications de type push s'invitent dans la beta de Chrome 42,
Les notifications de type push s'invitent dans la beta de Chrome 42,ainsi que les classes ES6 pour des applications web plus immersives
Une semaine après avoir publié la version stable de Chrome 41, Google a annoncé la disponibilité de la beta de Chrome 42 sur Windows, Mac, Linux et Android qui apporte un grand nombre de changement pour les développeurs. Il faut dire qu’avec ces centaines de millions d’utilisateurs, Chrome est une plateforme que les développeurs web prennent souvent en considération. En fait, avec les ajouts et modifications qui se font sur une base régulière, ils doivent souvent se rassurer qu’ils profitent du maximum d’outils qui est mis à leur disposition.
Bien que cette mouture de Chrome soit censée être « axée sur les performances » d’après un billet dans Google Groupes qui fait état de nombreuses composantes de Chrome qui ont bénéficié d’une amélioration des performances avant cette publication (sur Chrome pour Windows et Mac, les développeurs ont abandonné le décodeur MJPEG intégré pour le propre décodeur de Chrome qui s’avère être beaucoup plus rapide, sur Chrome pour Windows ils ont implémenté un mode qui ne bloque pas les socket afin de réduire considérablement l’incidence des paquets abandonnés à cause du fait que les tampons d’envoi de socket étaient plein, etc.), elle embarque également de nouvelles fonctionnalités qui valent bien le détour.
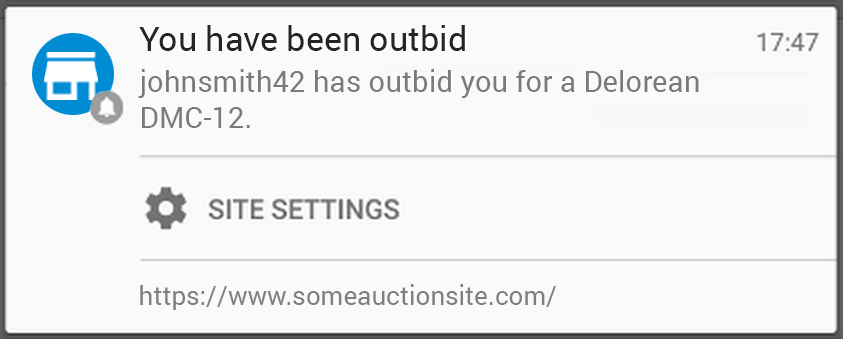
Chrome 42 beta apportent deux nouveaux API, notamment l’API PUSH et l’API Notifications. Combinés, ces deux API permettent de pousser des notifications natives aux utilisateurs même si la page en question est fermée. Cela peut sembler intrusif mais Google a expliqué que l’utilisateur doit explicitement accorder cette permission avant qu’une action de ce type soit possible.
Une fois donc qu’ils ont le feu vert, les développeurs peuvent utiliser le Google Cloud Messaging afin d’activer à distance Service Worker (un script qui est exécuté par votre navigateur en arrière-plan, séparé de la page web, qui ouvre les portes à des fonctionnalités qui n’ont pas besoin de la page web en question ou même d’une action de la part de l’utilisateur). A son tour Service Worker pourra exécuter JavaScript sur un laps de temps. Google requiert néanmoins de montrer à l’utilisateur une notification visible qui inclut un bouton « paramètres du site » afin qu’il puisse désactiver les notifications à n’importe quel moment.
Pour le moment, dans l’écosystème d’Apple, Safari ne peut envoyer des notifications de sites web que sur OS X mais pas encore sur iOS. Du côté de Google l’heure est à montrer que les notifications de ce type marchent sur toutes les plateformes.

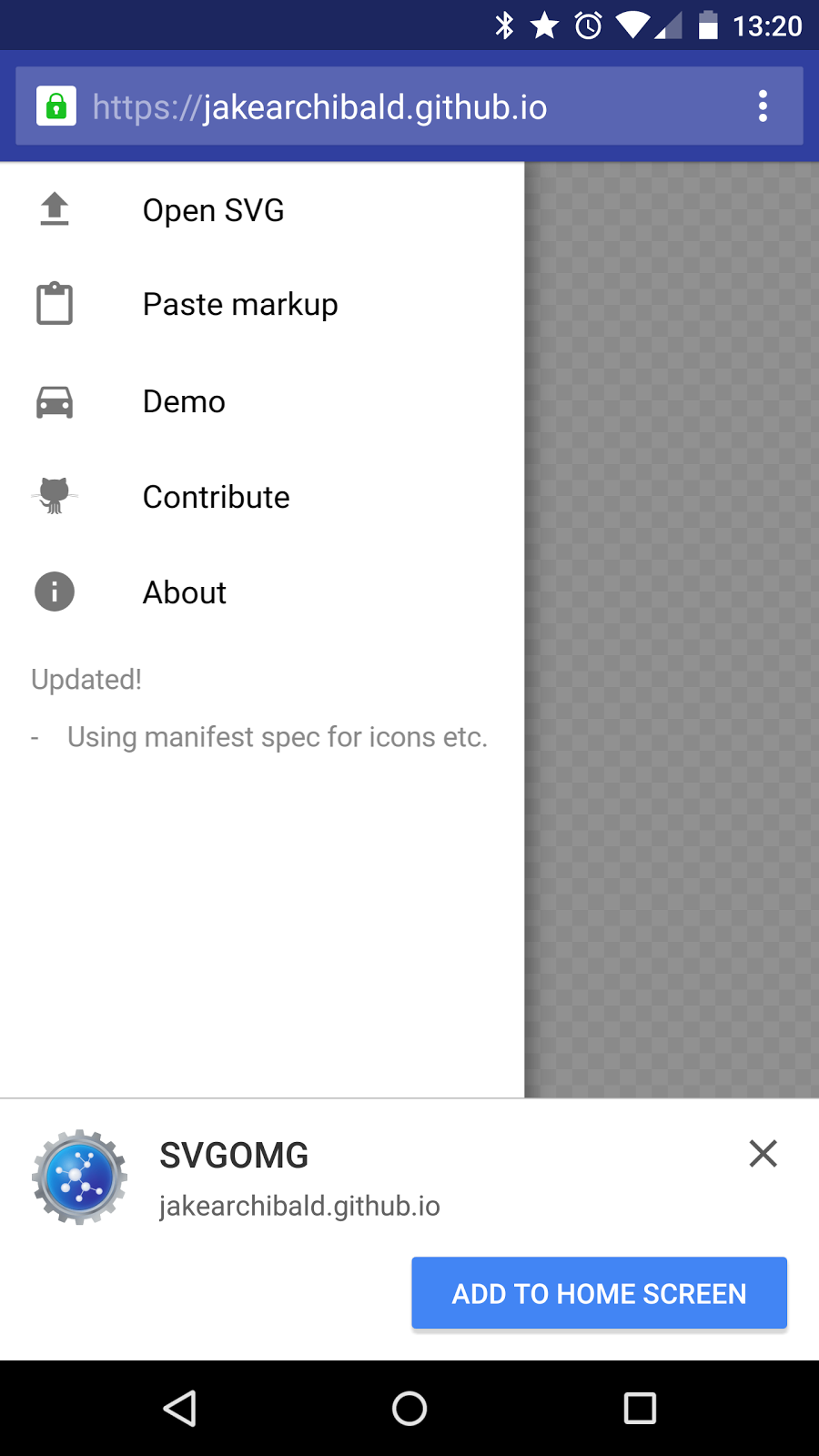
Notons également la nouvelle « App Install Banner » qui permet aux sites web d’afficher un message aux utilisateurs pour leur demander s’ils veulent ajouter leur site à leur écran d’accueil. L’idée est que Google voudrait encourager les utilisateurs à épingler les sites qu’ils ont l’habitude de visiter sur leur écran d’accueil, juste comme ils le feraient avec des applications. Les applications de ce type sont assez simples à mettre en œuvre pour le développeur. Cependant, les sites qui souhaitent en faire usage doivent répondre aux critères d’admissibilité afin que les utilisateurs obtiennent une expérience acceptable lors de leur utilisation de cette fonctionnalité.

Google a également ajouté des fonctionnalités JavaScript ES6. Les plus remarquables sont les classes ES6 (le mode strict de JavaScript est nécessaire pour pouvoir en faire usage) qui aident les développeurs qui ont du mal à s’adapter à l’héritage basé sur le prototype de JavaScript. Voici un exemple :
| Code : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | 'use strict';
class Polygon {
constructor(height, width) {
this.name = 'Polygon';
this.height = height;
this.width = width;
}
sayName() {
log('Hi, I am a ', this.name + '.');
}
}
let p = new Polygon(300, 400); |
 télécharger Chrome beta 42
télécharger Chrome beta 42Source : blog Chromium, Google Groupes
Vous avez lu gratuitement 1 875 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.



