Deux jours seulement après avoir publié la version stable de Firefox 30, Mozilla propose déjà la bêta de la mouture suivante, Firefox 31, pour ordinateur de bureau sur les plateformes Windows, Mac et Linux mais également pour mobile sur Android. Les nouveautés apportées sont principalement axées développeurs afin de leur permettre de bâtir plus facilement qu’avant du contenu web, des applications mais aussi des extensions. Parmi ces nouveautés nous retrouvons le debugger canvas.
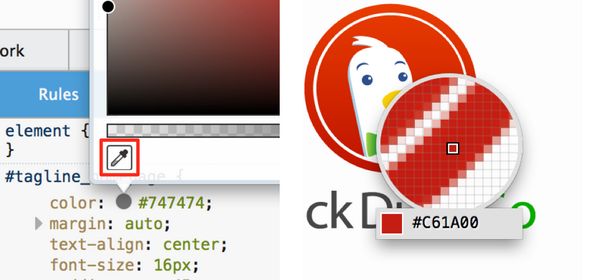
Deux jours seulement après avoir publié la version stable de Firefox 30, Mozilla propose déjà la bêta de la mouture suivante, Firefox 31, pour ordinateur de bureau sur les plateformes Windows, Mac et Linux mais également pour mobile sur Android. Les nouveautés apportées sont principalement axées développeurs afin de leur permettre de bâtir plus facilement qu’avant du contenu web, des applications mais aussi des extensions. Parmi ces nouveautés nous retrouvons le debugger canvas.L’éditeur de couleur se voit doté d’un compte-goutte qui permet de se saisir de la couleur de n’importe quel pixel d’une page, facilitant ainsi la copie des couleurs ou leur manipulation sur la base de leur valeur. N’étant pas activé par défaut, il faut se rendre dans le panneau de configuration et dans la section des boîtes à outils et boutons disponibles, sélectionner "saisir une couleur depuis la page". Vous pouvez également activer le compte-goutte depuis le menu Web Developer.

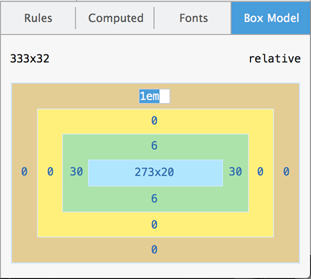
Notons aussi la possibilité de modifier directement les dimensions dans le panneau Box Model de l’Inspecteur. Vous pouvez entrer n’importe quelle valeur CSS valide et utiliser les flèches directionnelles haut/bas respectivement pour incrémenter ou décrémenter la valeur d’une unité. Pour des changements de l’ordre de 0,1 , vous devez maintenir également la touche Alt, pour des changements de l’ordre de 10, vous maintiendrez plutôt Shift.
Concernant les marges intérieures et extérieures, vous n’aurez qu’à effectuer un double clic sur celle dont vous voulez modifier la dimension.

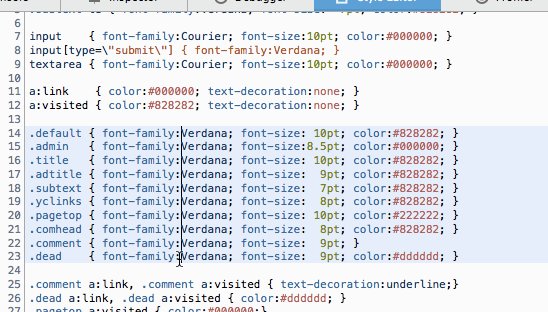
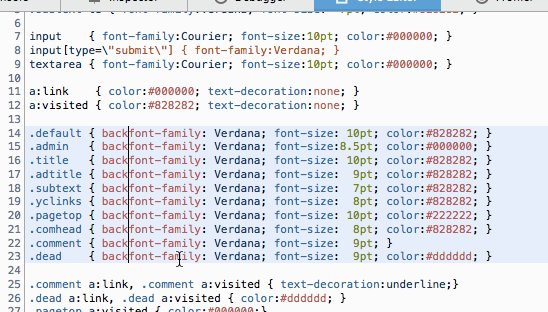
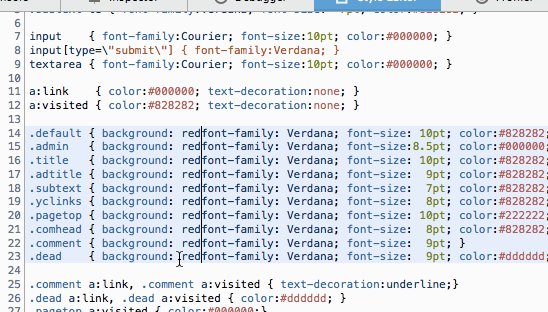
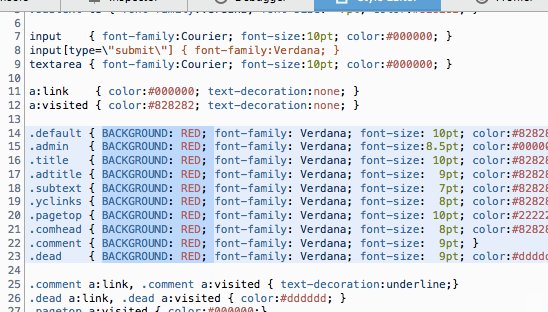
L’éditeur de style et Scratchpad ont gagné en fonctionnalités grâce à la mise à jour vers l’éditeur Codemirror 4 parmi lesquelles la sélection Rectangle ou encore la sélection multiple.

Notons également des améliorations de l’expérience au niveau de la console. Suite aux retours des développeurs, Mozilla a effectué quelques changements sur cette mouture de son navigateur :
- les journaux de console.error, console.exception et console.assert comprennent désormais la pile complète de l’endroit où l’appel a été fait ;
- copy as cURL vous permet de repasser toute demande de réseau dans le Moniteur Réseau depuis votre terminal. Il vous suffit d’effectuer un clic droit sur une requête et sélectionner l’option copy as cURL dans le menu pour copier la commande copy as cURL dans votre presse-papiers, y compris les arguments pour les en-têtes et les données ;
- vous pouvez également ajouter du style à la console avec la directive %c.
Côté Android, Firefox 31 débarque avec l’API Firefox Hub qui permet aux développeurs d’extensions d’ajouter leur propre contenu à la page d’accueil Firefox for Android. Une documentation leur a été fournie ainsi que quelques exemples d’extensions sur la galerie. Ci-dessous une capture d’écran d’Instagram Panel, une extension qui affiche un flux des photos les plus populaires du réseau social et vous donne la possibilité d’afficher vos propres flux en vous proposant tout simplement de vous connecter.

Mozilla a également amélioré l’expérience native des applications web sur Firefox Android. Lancé il y a déjà six semaines avec la version stable de Firefox 29, Mozilla a réintroduit une fonctionnalité qui permettra aux développeurs d’applications sur Firefox OS d’ajouter leurs applications sur l’écran d’accueil des utilisateurs Android. Ci-dessous une vidéo qui montre une Open Web App en action.
 documentation sur l'API Firefox Hub
documentation sur l'API Firefox Hub découvrir d'autres extensions pour Firefox sur Android utilisant Firefox Hub
découvrir d'autres extensions pour Firefox sur Android utilisant Firefox Hub en savoir plus sur les Open Web App
en savoir plus sur les Open Web App télécharger Firefox 31 Beta (Windows, Mac, Linux)
télécharger Firefox 31 Beta (Windows, Mac, Linux) télécharger Firefox 31 Beta (Android)
télécharger Firefox 31 Beta (Android)Source : blog Mozilla
Et vous ?
 Quelles sont les nouveautés qui vous intéressent le plus ?
Quelles sont les nouveautés qui vous intéressent le plus ?