JavaScript jouit d’une grande popularité. Le langage de script est devenu une plateforme incontournable pour le Web.
JavaScript jouit d’une grande popularité. Le langage de script est devenu une plateforme incontournable pour le Web.Cependant, il souffre de quelques faiblesses, notamment ses performances par rapport aux langages de développement d’applications natives.
Pour pallier à cela, Mozilla a développé asm.js, un sous-ensemble de JavaScript, dont le but est de maximiser les performances du langage de script pour le Web.
D’après la description de Mozilla, asm.js est – purement - du code JavaScript « spécialement conçu », qui est compilé en langage natif C/C++ avec emscripten avant exécution. Avec asm.js, les développeurs peuvent écrire du code C/C++ et l’exécuter dans le navigateur grâce à emscripten.
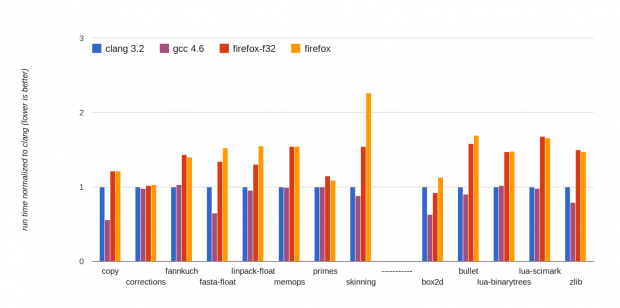
Initialement, le code asm.js exécuté avec un navigateur standard comme Chrome pouvait être dix fois plus lent que du code natif. Grâce à des optimisations, la fondation Mozilla avait réussi à rendre le code asm.js environ trois fois plus lent que du code natif en février, et deux fois plus lent en juin.
L’organisme ne s’est pas arrêté en si bon chemin, et dévoile aujourd’hui les nouvelles performances de sa solution. Grâce à des changements apportés à la façon dont les virgules flottantes sont manipulées, asm.js est désormais au pire lent de 1,5 fois par rapport au natif.
asm.js pour fonctionner dans un navigateur nécessite un support explicite du moteur JavaScript. Depuis Firefox 22, Mozilla a activé le support de asm.js dans son moteur SpiderMonkey.
Source : Mozilla
Et vous ?
 Que pensez-vous de asm.js ?
Que pensez-vous de asm.js ?