 Pour la seconde édition de son enquête sur HTML5, Kendo UI, une division de Telerik, a interrogé plus de 5000 développeurs qui ont constitué 72 % de son panel, ainsi que des responsables des technologies de l'information qui ont représenté 20 % des répondants. L'objectif était de déterminer le degré d'adoption des applications HTML5, natives et hybrides.
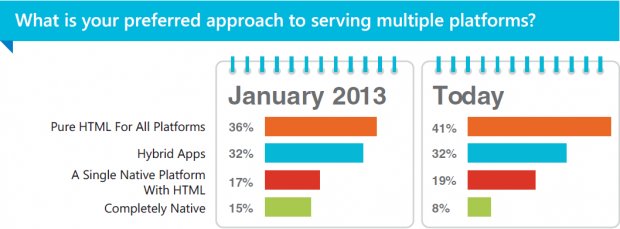
Pour la seconde édition de son enquête sur HTML5, Kendo UI, une division de Telerik, a interrogé plus de 5000 développeurs qui ont constitué 72 % de son panel, ainsi que des responsables des technologies de l'information qui ont représenté 20 % des répondants. L'objectif était de déterminer le degré d'adoption des applications HTML5, natives et hybrides.Dans les faits, 41 % des développeurs ont choisi le HTML pur comme approche pour les multi-plateformes, 32 % ont préféré les applications hybrides et seulement 8 % ont opté pour les applications complètement natives. En comparaison, au début de l'année, les votes en faveur des applications HTML pures ont gagné 5 points en pourcentage, pour les applications hybrides ils sont restés statiques tandis que pour les applications complètement natives ils ont reculé de 7 points.

« Le choix entre les approches natives et hybrides dépend des besoins des entreprises, des exigences des applications, des compétences du développeur, du calendrier de développement, et d'autres facteurs. » commente Todd Anglin, vice-président exécutif au développement multi-plateforme chez Telerik.
A la question de savoir quand le panel estime que HTML5 sera prêt pour l'entreprise, la plupart des voix (31 %) ont estimé que c'est déjà le cas. 26 % ont encore accordé 1 an à HTML5 tandis que 6 % pensent qu'il ne sera jamais prêt pour l'entreprise.

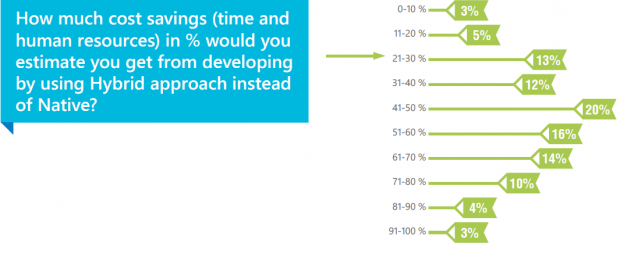
De plus, le panel indique un gain en coût (temps et ressources humaines) significatif lorsqu'une approche hybride est utilisée au lieu d'une approche native. 20 % estiment entre 41 et 50 % le gain en temps, 16 % entre 51 et 60 %.

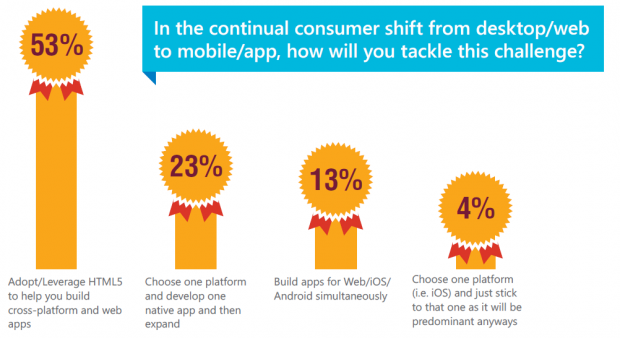
Avec le marché du mobile qui se développe de plus en plus, le rapport s'est intéressé à la façon dont les développeurs comptaient aborder le sujet. Pour 53 % d'entre eux, l'adoption de HTML5 pour concevoir des applications web et multi-plateformes est le plus indiqué. 23 % estiment qu'il vaudrait mieux choisir une plateforme, y développer une application native et par la suite l'étendre à d'autres. 13 % envisagent de concevoir une application simultanément Web/iOS/Android. 4 % pensent qu'il vaudrait mieux choisir une plateforme et s'y tenir.

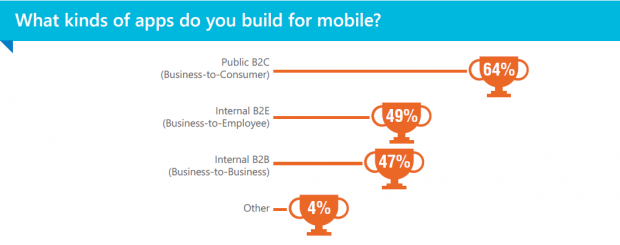
Quant au genre d'applications développées, 64 % des développeurs s'intéressent aux applications B2C (Business-to-Consumer), 49 % conçoivent des développements en interne B2E (Business-to-Employee) et 47 % des développements B2B (Business-to-Business).

« Quand le contexte est pris en considération, nous voyons beaucoup de cas où l'hybride est le bon choix pour une application donnée et d'autres où le natif a plus de sens » a déclaré Anglin. « Ce dont les développeurs ont besoin ce sont des outils qui peuvent les aider à être efficaces quelque soit l'approche choisie ».
Source : résultat d'enquête (au format PDF, un enregistrement préalable est nécessaire)
Et vous ?
 Qu'en pensez-vous ?
Qu'en pensez-vous ?  Avez-vous déjà développé des applications mobiles ? Quels choix avez-vous le plus effectué et pour quelles raisons ?
Avez-vous déjà développé des applications mobiles ? Quels choix avez-vous le plus effectué et pour quelles raisons ? 



