 Alors que Chrome 29 est disponible depuis quelques jours, la firme de Mountain View vient de publier les versions bêta de Chrome 30 pour Desktop et Android. De nouvelles fonctionnalités sont au rendez-vous.
Alors que Chrome 29 est disponible depuis quelques jours, la firme de Mountain View vient de publier les versions bêta de Chrome 30 pour Desktop et Android. De nouvelles fonctionnalités sont au rendez-vous.Désormais, WebGL est activé par défaut pour Chrome mobile. Cependant, il faudra disposer d’un périphérique mobile avec un GPU conséquent. Cette fonctionnalité est parfaitement compatible avec les Nexus 4 et 7. WebGL est une API JavaScript pour le rendu des graphiques interactifs 2D et 3D.

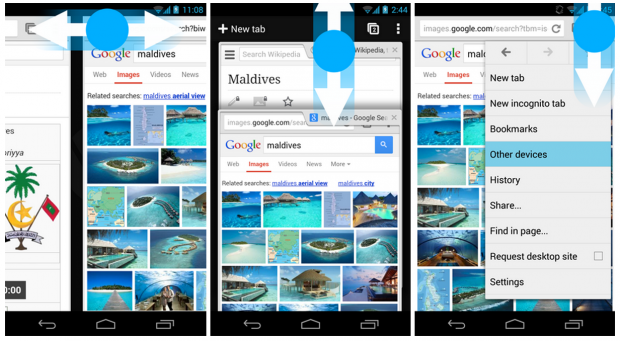
La gestuelle de navigation pour Chrome Android a été améliorée. L’utilisateur peut maintenant changer d’onglet de navigation en faisant glisser son doigt sur la boîte à outils du navigateur. Ce dernier peut aussi passer en mode de sélection d’onglets de navigation, en faisant juste glisser son doigt depuis la boîte à outils vers le bas.

Une API expérimentale du nom de Web Speech fait son entrée. Cette dernière est utilisée à des fins de reconnaissance vocale.
Toujours du côté de Chrome mobile, l’API « Device Orientation » est désormais disponible. Elle donne les informations sur l’accélération et la rotation du périphérique mobile.
D’autre part, les modifications apportées à la version Desktop sont beaucoup plus orientées stabilité et performances. On note aussi que la fonctionnalité « CSS source maps » fait maintenant partie intégrante des DevTools.
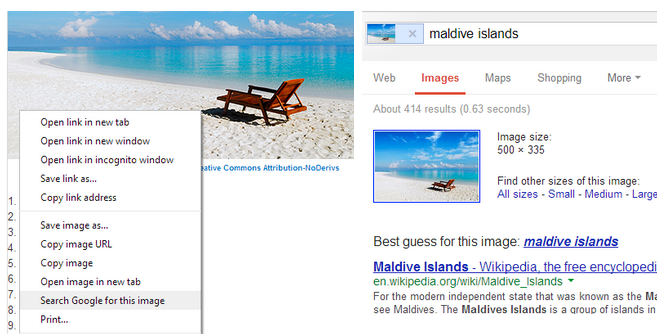
La recherche des informations relatives à une ou des images se précise davantage avec Chrome 30 Bêta. Un clic droit sur une image, pour la version Desktop ou une pression longue, pour la version mobile, fait apparaître plusieurs options, parmi lesquelles l’utilisateur aura la possibilité de choisir celle qui lui retournera en résultat dans le moteur de recherche une collection d’informations liée à l’image sélectionnée.

 Télécharger Chrome 30 bêta
Télécharger Chrome 30 bêta Télécharger Chrome pour Android bêta
Télécharger Chrome pour Android bêtaSources : blog Chromium, blog Chrome
Et vous ?
 Les modifications apportées sont-elles à la hauteur de vos attentes ?
Les modifications apportées sont-elles à la hauteur de vos attentes ? 



