 IE 10 : Microsoft sort l’artillerie lourde pour séduire les développeurs Web
IE 10 : Microsoft sort l’artillerie lourde pour séduire les développeurs WebAvec de nouveaux outils, des guides, des démos et un site dédié
Microsoft n’est plus le maître des navigateurs. Chrome et Firefox ont mené la vie dure à Internet Explorer et l’éditeur a dû revoir sa stratégie : plus d’ouverture, plus de nouveautés et plus souvent, plus d’outils de développement. Bref, plus d’innovations dans un marché plus compétitif.
Initialement, comme la dernière version de son navigateur n’était sortie que sur Windows 8, ses parts de marchés ont eu du mal à décoller. Mais avec son arrivée sur Windows 7, IE 10 commence à frémir. Avec, pour les développeurs web, l’obligation de commencer à le prendre sérieusement en compte.
Pour les convaincre d’aller dans ce sens et d’adapter leurs sites à IE 10, Microsoft vient de sortir plusieurs outils, des guides très complets et autres démos. En résumé : l’artillerie lourde.

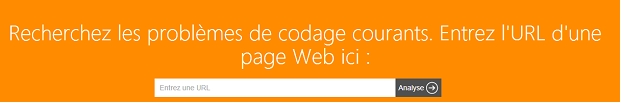
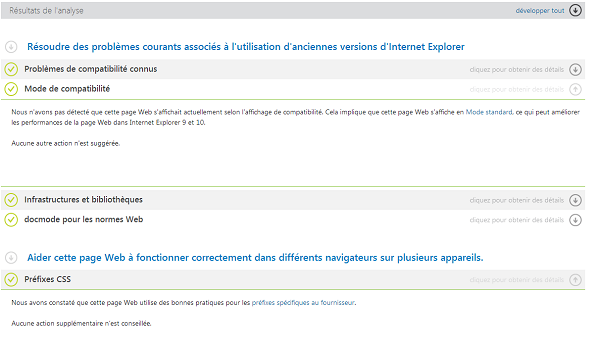
Le premier outil vise à faciliter les tests pour analyser une page web, via un portail dédié. Il suffit d’entrer l’URL de votre site et un rapport est généré avec les différentes remarques des équipes de Microsoft.

Developpez.com utilise des bonnes pratiques CSS
Assez proche dans l’idée, ce portail d’analyse donne également accès à BrowserStack - pendant 3 mois. BrowserStack compare l’affichage de votre site sur différents navigateurs et les met en parallèle.
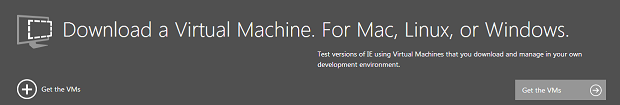
Vous développez un site mais vous n’êtes pas sous Windows ? Pas de problème. Des machines virtuelles préconfigurées peuvent à présent être téléchargées pour tester le rendu d’un site dans IE 10 depuis des environnements Linux et Mac.

Deuxième angle d’attaque : le tactile. IE 10 est en effet « taillé » pour les tablettes et Microsoft essaye de pousser les développeurs Web à exploiter ces possibilités.
L’éditeur a donc mis en ligne un ensemble de codes (CSS) et d’API (MS Pointer) ainsi que des ressources explicatives pour les implémenter plus facilement dans un site et le « préparer aux interactions tactiles ».
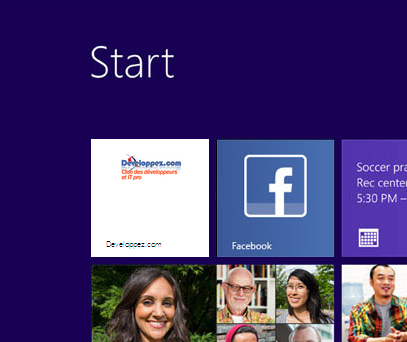
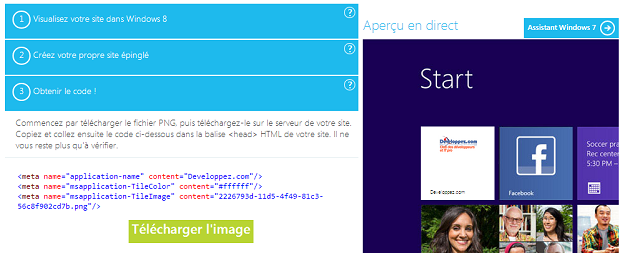
Dans le même esprit, Microsoft a réalisé un guide sur la manière d’épingler votre site à l'avant-plan de la Modern UI comme s’il s’agissait d’une application.

Un générateur de code automatise cette tâche en ligne pour « placer votre vignette juste à côté d'applications sur l'écran d'accueil de Windows 8 en l'espace de quelques minutes ». Impossible de faire plus simple.

Troisième angle d’attaque pour ces nouveaux outils : le respect des standards et l’ouverture.
On parle ici bien sûr du trio HTML5, CSS, JavaScript, des portes qu’il ouvre aux développeurs… et de son support dans IE 10.
Introduction au Point Events (toujours pour simplifier l’implémentation du tactile dans un site), à Hand.js, tutoriels sur Canvas et SVG, retour sur les coulisses de Cut The Rope en HTML5, explication de l’élément <datalist>, des tags Sémantiques, Modernizr, le point sur JavaScript pour les développeurs.NET, etc. etc. etc.
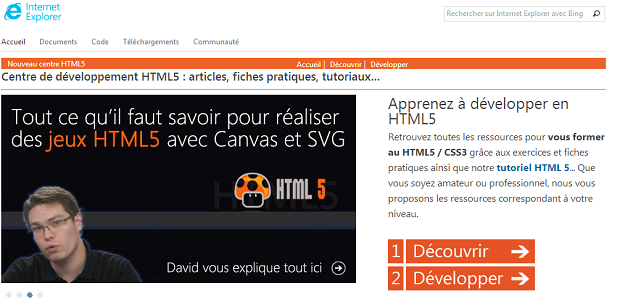
Autant de ressources générales abordées dans le nouveau « Centre de Développement HTML5 » de l’éditeur qui vient d’ouvrir.

Un « Centre » généraliste qui est accompagné d’une page spécifique à IE 10 pour Windows 8 (le « Centre de Développement Internet Explorer »).
Ce deuxième « Centre » reprend pour les sujets développeurs spécifiques au navigateur : Flash Player dans Windows 8, informations de référence sur les API Internet Explorer, rendre un site compatible avec IE 10 (tout en conservant une expérience satisfaisante avec les anciens navigateurs), le Responsive Design avec IE 10, etc.
Enfin on notera un guide très complet sur ces sujets (« Le guide du Développeur pour IE »), lui aussi disponible gratuitement, qui complète les deux sources ci-dessus en revenant par exemple sur la Console F12, IndexedDB ou l’optimisation concrète (les mains dans le code donc) des performances d’un site pour l’affichage dans IE 10. Voire pour la création d’applications Windows 8 avec des technos Web.
« Le Guide du développeur Internet Explorer 10 offre un aperçu des fonctionnalités de développement incluses dans Internet Explorer 10, ainsi que les dernières fonctionnalités HTML5, JavaScript et CSS3 (Cascading Style Sheets, niveau 3) disponibles pour les développeurs d’applications du Windows Store en JavaScript pour Windows 8, explique Microsoft. La documentation et les exemples disponibles dans ce guide permettent aux développeurs et aux concepteurs de tirer pleinement parti de ces nouvelles fonctionnalités ».

En plus de ces « indispensables des développeurs Web », un ensemble de démos (qui existaient déjà) ont été regroupées pour illustrer la nouvelle philosophie.
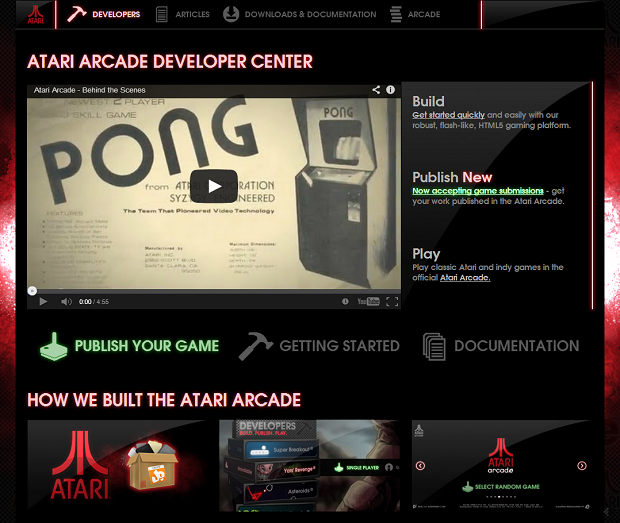
Ces démos sont des jeux développés en JavaScript (et Create JS). Très ludiques, on y retrouve « Contre-Jour » (une variante en noir et blanc de « Cut The Rope ») ou du retro-gaming, qui fera revivre des souvenirs aux trentenaires et plus, avec une console Atari et son catalogue de jeux vintages remis au goût du jour (dont Pong, Lunar Lander, Combat, Super Breakout ou Asteroids).
Ces jeux sont multiplateformes puisqu’on peut y accéder avec d’autres navigateurs.
À noter, du côté d’Atari, qu’il est possible de faire son jeu (avec le AtariArcade SDK) et de le soumettre pour qu’il soit intégré au catalogue de la console en ligne. Les sélectionnés seront rémunérés (publicité, achat in-app, etc.)
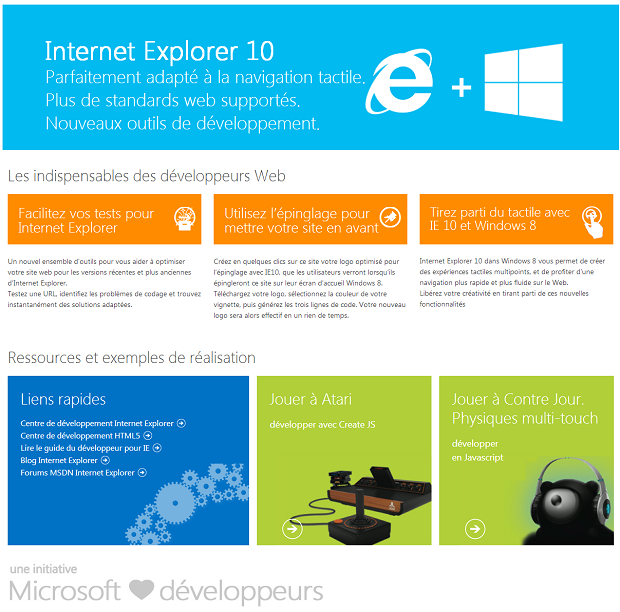
Pour simplifier les choses, et exactement comme pour ses outils de développement pour Windows 8, Microsoft a décidé de regrouper toutes ces ressources sur une seule et même page.
Une bonne idée.
 La page de Microsoft qui centralise ses outils de développement Web et/ou pour IE 10
La page de Microsoft qui centralise ses outils de développement Web et/ou pour IE 10(N.B. « Contre-Jour » et les jeux Atari – et le SDK AtariArcade - sont accessibles depuis cette même page)

Et vous ?
 La part de marché actuelle de IE 10 est en croissance et dépasse les 7 %. En tant que développeurs Web, commencez-vous à prendre en compte IE 10 pour l’affichage de vos pages, ou pas du tout ?
La part de marché actuelle de IE 10 est en croissance et dépasse les 7 %. En tant que développeurs Web, commencez-vous à prendre en compte IE 10 pour l’affichage de vos pages, ou pas du tout ?Et aussi
 La page de Microsoft qui centralise les outils de développement pour Windows 8 (C/C++, .NET, technos Web, etc.)
La page de Microsoft qui centralise les outils de développement pour Windows 8 (C/C++, .NET, technos Web, etc.)
Vous avez lu gratuitement 1 301 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.





