 Mise à jour du 15/04/2013
Mise à jour du 15/04/2013Google vient de publier une nouvelle version de Dart Editor.
À titre de rappel, Dart Editor est un environnement de développement open source léger, pour l’édition de code, le débogage et l’exécution d’applications Dart.
Il comprend un éditeur de code pour Dart avec coloration syntaxique, autocomplétion, etc. le SDK (kit de développement) Dart et Dartium (une version modifiée de Chrome qui dispose d’une machine virtuelle Dart pour le test des applications).
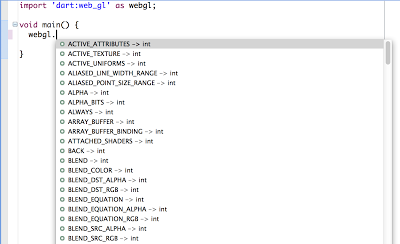
La nouvelle version de Dart Editor introduit comme fonctionnalité phare une bibliothèque dédiée pour WebGL, la technologie d’affichage 3D pour les navigateurs Web.

L’EDI propose désormais une nouvelle option pour désactiver l’activation automatique de la complétion de code. L’aperçu de l’application fonctionne dorénavant avec le nouveau moteur d’analyse. Ce nouveau moteur d’analyse apporte plusieurs améliorations de performances et une meilleure gestion de la mémoire.
En plus de ces nouveautés, des modifications ont été apportées à la plateforme, notamment la suppression de la méthode List.addLast, le déplacement des types WebGL de dart:html vers dart:web_gl, l’ajout d’un argument optionnel pour la méthode StrinkSink.writeAll et bien plus.
[ame="http://www.youtube.com/watch?v=VQLdm8BY1Ao"]Présentation de Dart Edito[/ame]
Pour rappel, Dart est un langage de programmation structuré pour le Web, basé sur les classes et optionnellement typé. Le langage est proposé comme une alternative à JavaScript.
Le compilateur dart2js serait capable de traduire du code Dart en JavaScript, qui serait plus performant que son équivalent idiomatique.
 Télécharger Dart Editor
Télécharger Dart EditorSource : Le site du projet
Et vous ?
 Avez-vous adopté le nouveau langage de Google ?
Avez-vous adopté le nouveau langage de Google ? Pensez-vous qu'il pourra pousser JavaScript vers la sortie ?
Pensez-vous qu'il pourra pousser JavaScript vers la sortie ? 




 , mais je m'en fout, ça ne m’empêchera pas de dire la vérité), car ils ne sont pas prêts a admettre qu'un langage de script permissif et simple d'accès au départ puisse être puissant.
, mais je m'en fout, ça ne m’empêchera pas de dire la vérité), car ils ne sont pas prêts a admettre qu'un langage de script permissif et simple d'accès au départ puisse être puissant.