 Microsoft vient de publier la version finale de « ASP.NET et Web Tools 2012.2 update ». Cette mise à jour est disponible gratuitement en téléchargement pour Visual Studio 2012 et le framework .NET 4.5.
Microsoft vient de publier la version finale de « ASP.NET et Web Tools 2012.2 update ». Cette mise à jour est disponible gratuitement en téléchargement pour Visual Studio 2012 et le framework .NET 4.5.« ASP.NET et Web Tools 2012.2 update » étend le runtime ASP.NET existant et ajoute de nouveaux outils Web à Visual Studio 2012 pour WebForms, MVC, WebAPI, etc. La mise à jour est entièrement compatible avec les projets ASP.NET existants.
Améliorations des outils Web de Visual Studio
La solution, après installation, met à jour les versions de jQuery, jQuery UI, jQuery Validation, Modernizr, Knockout et autres packages NuGet open source, pour tous les modèles de projets ASP.NET. Elle unifie l’expérience de publication pour une application Web et un projet de type site Web et ajoute des options de publication sélective.
On va noter également des améliorations de l’inspecteur de page, qui offre désormais de meilleures performances pour JavaScript et CSS, notamment la capacité de voir les mises à jour en temps réel d’un fichier CSS.
L’éditeur de code Visual Studio 2012 bénéficie de plusieurs améliorations, dont le support de la coloration syntaxique pour CoffeeScript, Moustache, Handlebars et JsRender. L’éditeur HTML prend désormais en charge l’IntelliSense pour les liaisons Knockout.
Améliorations pour ASP.NET Web API
Pour ASP.NET Web API, on notera le support d’OData, des formats ATOM et JSON-light, et l’ajout des fonctions de traçabilité. La nouvelle fonction de traçabilité permet de facilement diagnostiquer les problèmes pour une API Web, que ce soit en cours d’exécution avec Visual Studio ou sur Windows Azure.

ASP.NET et Web Tools 2012.2 update mettent à jour les projets Web API avec notamment l’introduction d’un lien vers une page d’aide générée automatiquement, qui montre comment appeler votre API Web. La page d’aide montre les points de terminaison des verbes HTTP soutenus par Web API, des exemples de paramètres, requêtes et réponses.
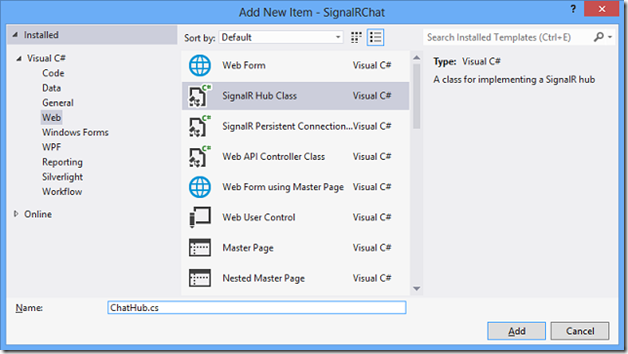
Intégration d’ASP.NET SignalR
SignalR est une bibliothèque client/serveur qui permet aux clients basés sur un navigateur et aux composants serveur basés sur ASP.NET d'avoir une conversation à étapes multiples et bidirectionnelle. Le support de SignalR permet de simplifier l’ajout des fonctionnalités de communication temps réel à une application ASP.NET.

Améliorations pour ASP.NET WebForms et MVC
Pour les développeurs WebForms, l’intégration de la nouvelle fonctionnalité ASP.NET Friendly URL rend facile la génération des URL sans l’extension .aspx. Elle permet également au développeur d’ajouter plus facilement le support du mobile à son application Web.
En ce qui concerne MVC, un nouveau modèle Facebook permet de créer facilement une application qui interagit avec le réseau social. Le modèle inclut une nouvelle bibliothèque qui implémente plusieurs fonctions pour Facebook, dont l’authentification, l’accès aux données et bien plus.

À ces fonctionnalités s’ajoute le nouveau modèle « Single Page Application » permettant de créer des applications Web interactives côté client à l’aide de jQuery, Knockout et ASP.NET Web API, et des améliorations pour l’authentification Windows Azure.
 Télécharger ASP.NET et Web Tools 2012.2 update
Télécharger ASP.NET et Web Tools 2012.2 updateSource : Blog Scott Guthrie
Et vous ?
 Que pensez-vous de ces nouvelles fonctionnalités ?
Que pensez-vous de ces nouvelles fonctionnalités ? 



