 Photobooth.js : le framework JavaScript permet d’ajouter un système de webcam
Photobooth.js : le framework JavaScript permet d’ajouter un système de webcamà un site Web en utilisant HTML5
Le HTML5, le futur standard du Web vient de révéler une fois de plus l’une de ses nombreuses facettes.
Un développeur indépendant a exploité les nouveautés du langage pour mettre au point Photobooth.js, une bibliothèque open source en JavaScript qui permet d’intégrer dans un site Web assez aisément un système de prise de photo par webcam.
Photobooth s’appuie sur la méthode getUserMedia du framework audio et vidéo open source WebRTC, qui est actuellement en cours de standardisation par le W3C comme une partie du HTML5.
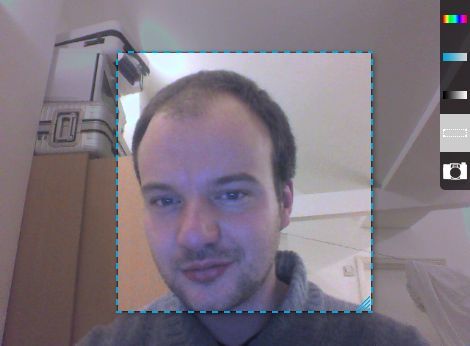
Photobooth.js permet de prendre directement des photos depuis un site Web. L’utilisateur a même la possibilité de contrôler la webcam, ainsi que l’image en y apportant des correctifs en direct comme la saturation, la luminosité, la teinte, etc.

Photobooth.js peut être utilisé avec les versions récentes de Chrome, Firefox, Opera ou tout autre navigateur supportant getUserMedia.
Photobooth.js est téléchargeable ainsi que son code source en open source sur GitHub. La bibliothèque peut être utilisée avec jQuery ou JavaScript. Le système d’appareil photo peut être ajouté à un site Web en utilisant juste la ligne de code suivante :
| Code : | Sélectionner tout |
1 2 | myPhotobooth = newPhotobooth( document.getElementById( "container") ); |
 Télécharger le code source, une démo ou la documentation
Télécharger le code source, une démo ou la documentationSource : Présentation du projet
Et vous ?
 Qu'en pensez-vous ?
Qu'en pensez-vous ?
Vous avez lu gratuitement 1 210 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.






