 JQuery 1.8 permettra de construire son propre build
JQuery 1.8 permettra de construire son propre buildDu framework JavaScript, sa déclinaison pour UI mobile également
Nous l’avouons sans détour, c’est avec un peu de retard que nous nous faisons l’écho de la sortie de la pré-version de JQuery 1.8 et de la version officielle de JQuery Mobile 1.1.0. Mais comme dit le dicton, mieux vaut tard que jamais.
Principale nouveauté de la pré-version 1.8 du Framework JavaScript, la possibilité de construire son propre build pour ajouter ou ne garder que les modules voulus (ajax, css, dimensions, effects, offset).
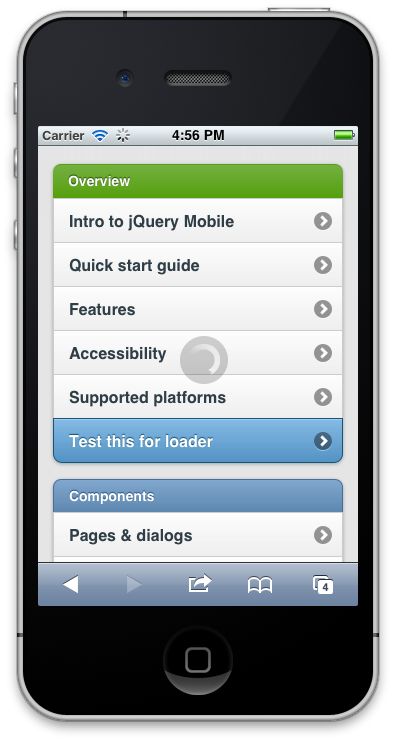
Du côté de la version pour navigateurs mobiles du framework - qui permet de réaliser des UI tactiles (fortement inspirées d’Apple) pour appareils nomades - on trouve comme avancée l’utilisation de la propriété CSS position:fixed pour de « vraies toolbars fixes». La solution ne fonctionnant pas sur toutes les plateformes, un fallback vers l’ancienne méthode JavaScript est possible.

Les transitions ont également été retravaillées pour être « plus fluides et plus rapides ». Deux nouvelles apparaissent : turn (inspirée des pages qui se tournent dans Metro) et flow (inspirée des pages qui zooment et dé-zooment dans iOS ou sur PlayBook de BlackBerry).
jQuery Mobile 1.1.0 supporte à présent les deux versions 1.6.4 et 1.7.1 de jQuery et un plus grand nombre de navigateurs.
Parmi toutes les nouveautés, la version propose par ailleurs un nouveau loader AJAX et l’équipe de développement promet pour bientôt la même possibilité que celle décrite pour le futur JQuery 1.8, à savoir customiser son build du framework, mais pour mobiles cette fois.
 Télécharger JQuery Mobile 1.1.0
Télécharger JQuery Mobile 1.1.0 JQuery 1.8 sur GitHub
JQuery 1.8 sur GitHub Et aussi sur Developpez.com :
 La Foire aux Questions sur JQuery
La Foire aux Questions sur JQuery
Vous avez lu gratuitement 1 991 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.




