Dans l'exécution d'animations d'après l'éditeur de jeux Spaceport
Selon des tests effectués par l'éditeur de moteur de jeux Spaceport, les produits Apple (iOS + Safari) seraient plus performants lors de l’exécution d’animations HTML5 que les produits Google (Android + navigateur mobile dérivé de Chrome).
Spaceport a ainsi testé plusieurs appareils tournant sous iOS et Android. La conclusion semble sans appel puisque les produits Apple remportent haut la main la bataille. Les appareils sous iOS seraient trois fois plus rapide que ceux tournant sous Android dans l’affichage des animations HTML5.
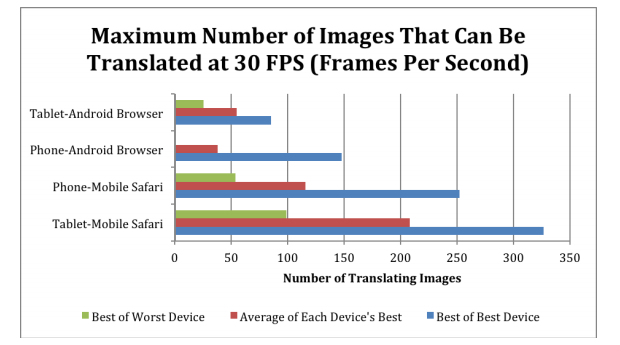
Quelques exemples. Les smartphones d’abord. L’iPhone 3GS serait capable d’exécuter 53 images animées en HTML5, l’iPhone 4 73 images, et l’iPhone 4S 252 graphiques animés. Pour les smartphones tournant sous Android, le Galaxy Nexus, le plus performant dans ce domaine d'après l'éditeur, serait capable d’exécuter 147 images animées en HTML5.
Du côté des tablettes tactiles, Spaceport a testé et comparé l’iPad 2 (qui a réussi à exécuter 98 images animées) à la Galaxy Tab 10.1 (qui n'en aurait exécuté que 65).
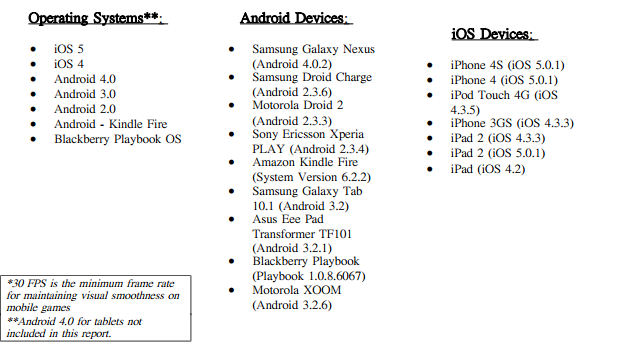
En tout, Spaceport a testé 16 terminaux et précise avoir réalisé ces tests à partir d'applications et de jeux qui combinaient également CSS2, CSS3 et canvas.

Spaceport précise également que les deux dernières versions de iOS et Android (iOS 5 et Android 4, ce dernier n'a pas été testé) amène des gains de performances très sensibles dans l'exécution d'animations en HTML 5, particulièrement dans les jeux.

Le but affiché de cette étude n'est pas de prouver la supériorité d'une plateforme sur une autre mais de participer à sa manière à la démocratisation du HTML 5 et des bonnes pratiques de développement liées à cette technologie.
 Télécharger "Spaceport PerfMarks Report : Testing HTML5 Performance Across Mobile Browsers" (PDF)
Télécharger "Spaceport PerfMarks Report : Testing HTML5 Performance Across Mobile Browsers" (PDF)
Vous avez lu gratuitement 103 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.






 ) ont de beaux écrans 1920x1200 mais se contentent du Tegra 3 qui tient déjà pourtant plus trop la comparaison en 1280x720 face au "vieux" A5...
) ont de beaux écrans 1920x1200 mais se contentent du Tegra 3 qui tient déjà pourtant plus trop la comparaison en 1280x720 face au "vieux" A5...