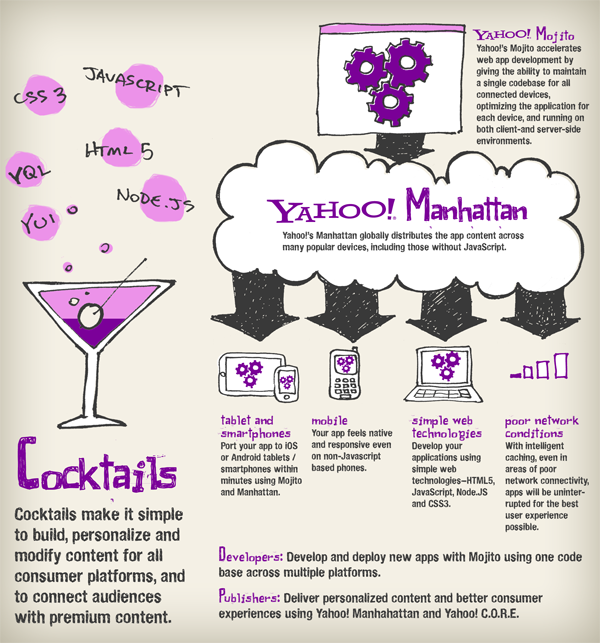
Et sa plateforme Cloud d'hébergement d'applications Web Yahoo! Manhattan
Les difficultés financières, les remous au sommet et les rumeurs de rachat nous ont presque fait oublier que Yahoo! est une grande entreprise capable d'innover et de surprendre.
À son évènement annuel Project Runway, l'entreprise a présenté plusieurs produits, dont l'application iPad Livestand, un reader d'actualités issues du rédactionnel propre à l'entreprise et de 100 autres sources médiatiques.
Les utilisateurs peuvent taguer les articles et personnaliser les news grâce à Yahoo! Today. Un service habituel, voire bancal, peut-on hâtivement croire si l'on ne jette pas un oeil sous le capot, et aux opportunités pour développeurs que l'équipe du « projet Cocktails » veut démontrer avec Livestand.
Le premier cocktail concocté s'appelle Yahoo! Mojito, un framework JavaScript basé sur Node.JS, pour la création d'applications Web agnostiques.
Les applications écrites avec Mojito sont destinées à être hébergées sur « Yahoo! Manhattan », une nouvelle plateforme Cloud qui s’occupe de la distribution des applications à destination d’un grand nombre de plateformes et appareils différents, même ceux qui n'offrent aucun support du JavaScript. Le tout de manière transparente pour le développeur.
L'environnement d'hébergement Manhattan repose sur la technologie C.O.R.E. de Yahoo (Content Optimization Relevance Engine, ou moteur d'optimisation de la pertinence du contenu). La plateforme est conçue pour faciliter la création et la diffusion de contenu numérique, ainsi qu'à d'autres usages de consommation comme les publicités...
Le code JavaScript unique qu'écrit le développeur pour l'application fonctionnera si nécessaire du côté serveur si l'appareil de destination ne supporte pas ce standard.
Pour ce faire, chaque unité MVC (modèle, vue, contrôleur) d'une application Mojito est à la fois un module et un Widget. « Un module, car il s'agit d'un package autonome de logique métier. Un Widget, car il s'agit d'un élément visuel d’UI avec lequel l'utilisateur peut interagir », explique Yahoo!
La combinaison de ces composants et l'interaction entre modules et Widgets explique le choix du nom Mojito, un cocktail cubain très apprécié.
Plus techniquement, le développement se fait à l'aide d'une adaptation de la librairie Javascript YUI pour les besoins de Cocktails. Cette dernière « fournit l'environnement d'abstraction, de scopage et de packaging, etc. qui permet aux applications Mojito de tourner de manière équivalente sur un navigateur web, sur une runtime native/web ou sur le serveur en utilisant Node.JS ».
Mojito devra être rendu open source d'ici le lancement de Manhattan l'année prochaine.
L'idée sur papier est très séduisante (voir vidéos sur le lien de source), reste à voir ce qu'elle donnera entre les mains des développeurs.

Source : Yahoo Developer Network
Et vous ?
 Que pensez-vous de Mojito et Manhattan ?
Que pensez-vous de Mojito et Manhattan ?
Vous avez lu gratuitement 473 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.



