Du code JavaScript par détection heuristique
« DOM Snitch » est une nouvelle extension open source pour Chrome, destinée à aider les développeurs, testeurs et chercheurs en sécurité à débusquer les failles du code client des sites et applications Web.
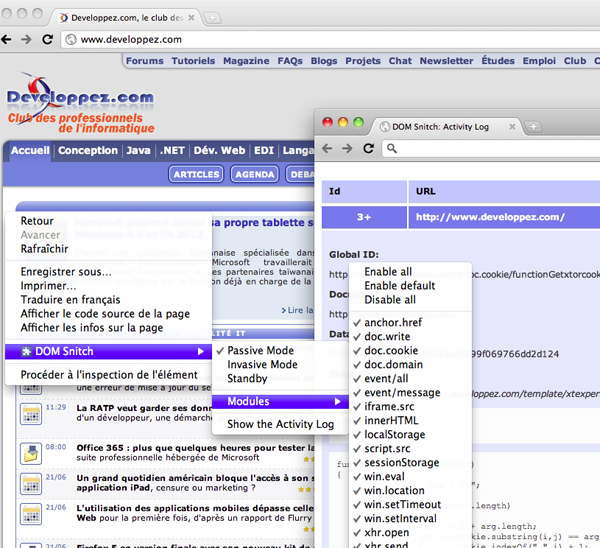
Cette extension développée par Google permet comme son nom l'indique, de suivre en temps réel l'évolution du DOM des pages Web (Document Object Model), sous l'action des différents scripts qui s'y exécutent.
La fonctionnalité clé et le principal intérêt de Snitch résident dans ses capacités avancées de détection heuristique des failles, qui lui permettent de ressortir automatiquement les imperfections et les marquer comme de sérieuses menaces ou de simples avertissements.
L'extension analyse le JavaScript sur 18 modules distincts et génère des logs en temps réel, distingués en quatre couleurs : le gris pour les modifications dupliquées, le vert pour les problèmes mineurs, le jaune pour les menaces potentielles plus sérieuses et enfin le rouge pour les failles dangereuses et avérées.

L'outil qui s’exécute en mode passif ou « invasif » intercepte les appels aux parties potentiellement vulnérables exposées par le navigateur par des API JavaScript (comme les élémentaires document.write et HTMLElement.innerHTML) et enregistre l'URL de la page et le chemin parcouru par le code d'une méthode à l'autre jusqu'au point de chute de la faille, facilitant ainsi sa correction.
L'outil permet d'exporter ses rapports afin de les enregistrer ou les partager avec ses collaborateurs.
La division Testing de Google à l'origine de cette extension insiste toutefois sur le fait que DOM Snitch est encore en phase expérimentale de son développement.
 DOM Snitch est disponible en téléchargement sur cette page
DOM Snitch est disponible en téléchargement sur cette page Sa documentation est consultable ici
Sa documentation est consultable iciSource : le blog officiel de Google Testing
Et vous ?
 Avez-vous essayé DOM Snitch ? Qu'en pensez-vous ?
Avez-vous essayé DOM Snitch ? Qu'en pensez-vous ? Et quelles sont les solutions de détection automatiques des failles que vous utilisez/préférez ?
Et quelles sont les solutions de détection automatiques des failles que vous utilisez/préférez ?
Vous avez lu gratuitement 1 211 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.



