 WebStorm 2022.1, la première mise à jour majeure de l'année de l'EDI de JetBrains pour les développeurs JavaScript, est disponible. Cette version vient avec un bon lot de nouvelles fonctionnalités, incluant une meilleure prise en charge de Next.js, l'intégration de Volta, des améliorations pour Docker, la prise en charge d'ESM pour la configuration de webpack, la possibilité d'exécuter des commandes à partir de fichiers Markdown, et bien plus. Nous présentons dans la suite les principales nouveautés et améliorations de WebStorm avec plus de détails.
WebStorm 2022.1, la première mise à jour majeure de l'année de l'EDI de JetBrains pour les développeurs JavaScript, est disponible. Cette version vient avec un bon lot de nouvelles fonctionnalités, incluant une meilleure prise en charge de Next.js, l'intégration de Volta, des améliorations pour Docker, la prise en charge d'ESM pour la configuration de webpack, la possibilité d'exécuter des commandes à partir de fichiers Markdown, et bien plus. Nous présentons dans la suite les principales nouveautés et améliorations de WebStorm avec plus de détails.Frameworks et Technologies
Meilleure prise en charge de Next.js
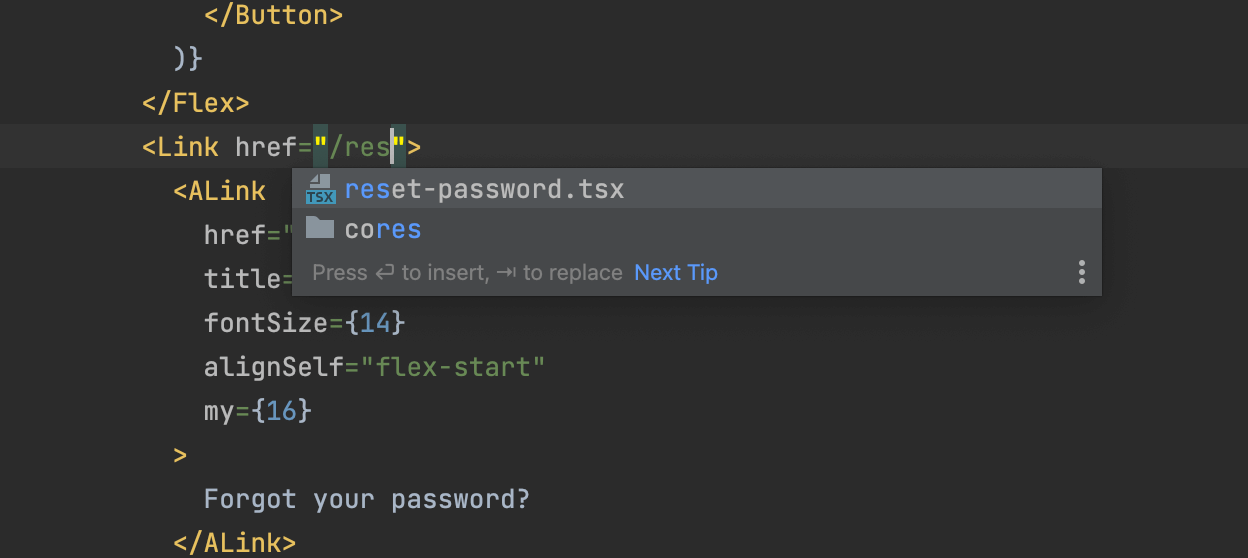
Grâce à la prise en charge intégrée de React par WebStorm, toutes les fonctionnalités principales doivent déjà fonctionner dans vos projets Next.js. WebStorm 2022.1 ajoute la prise en charge de certains aspects spécifiques au framework, comme les pages. L'EDI résout les chemins utilisés dans l'attribut href de vos composants Link ainsi que dans les balises form et autres. La saisie semi-automatique du code, la navigation et les refactorisations fonctionnent également.

Prise en charge de Volta
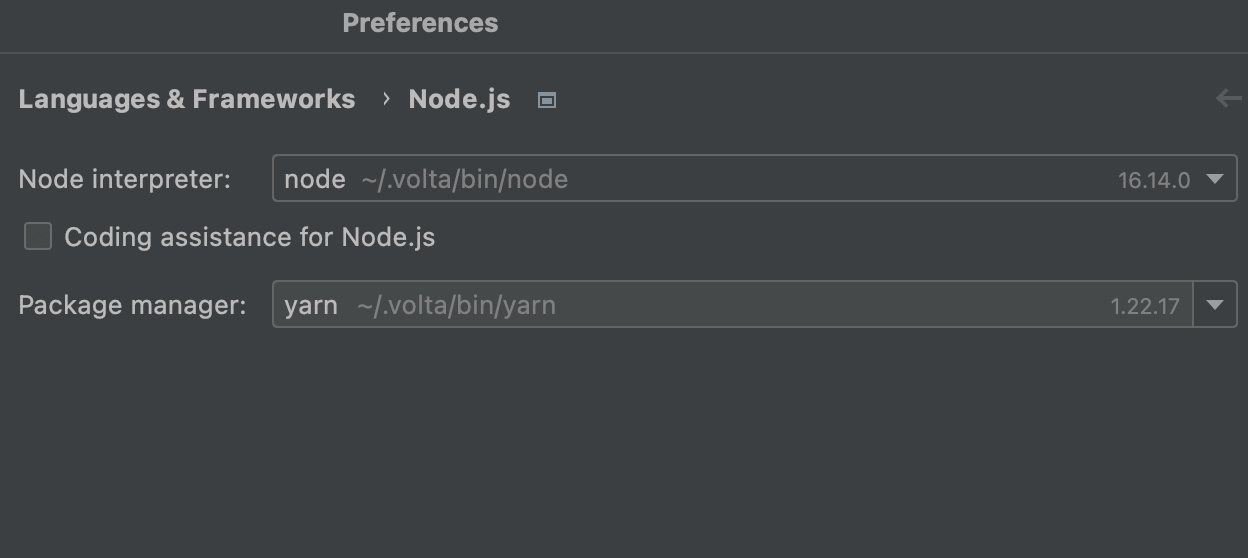
Dans cette version, JetBrains a ajouté une intégration complète avec Volta, un gestionnaire d'outils JavaScript. WebStorm reconnaît automatiquement Yarn et npm s'ils sont installés à l'aide de Volta.

Correctifs pour Vue
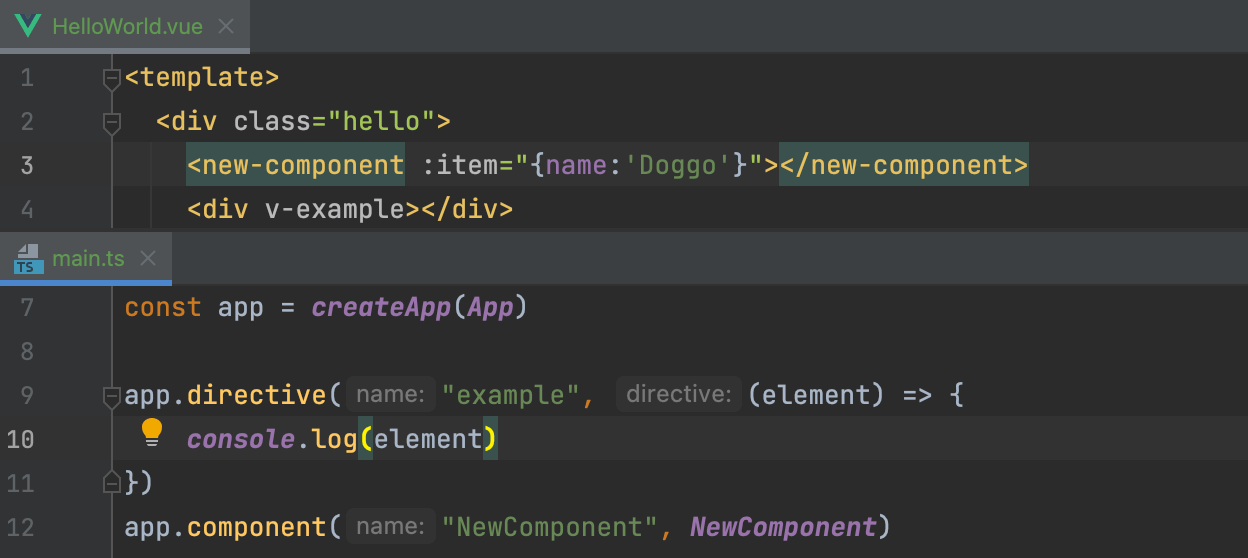
WebStorm 2022.1 apporte plusieurs améliorations pour Vue 3. Si vous définissez les composants de manière globale, désormais l'EDI les reconnaît dans vos fichiers .vue. WebStorm prend maintenant en charge la syntaxe createApp. Il fait correspondre correctement les applications créées à l'aide de createApp avec leurs éléments connexes. La prise en charge de Nuxt 3 a également été ajoutée.

Améliorations pour Docker
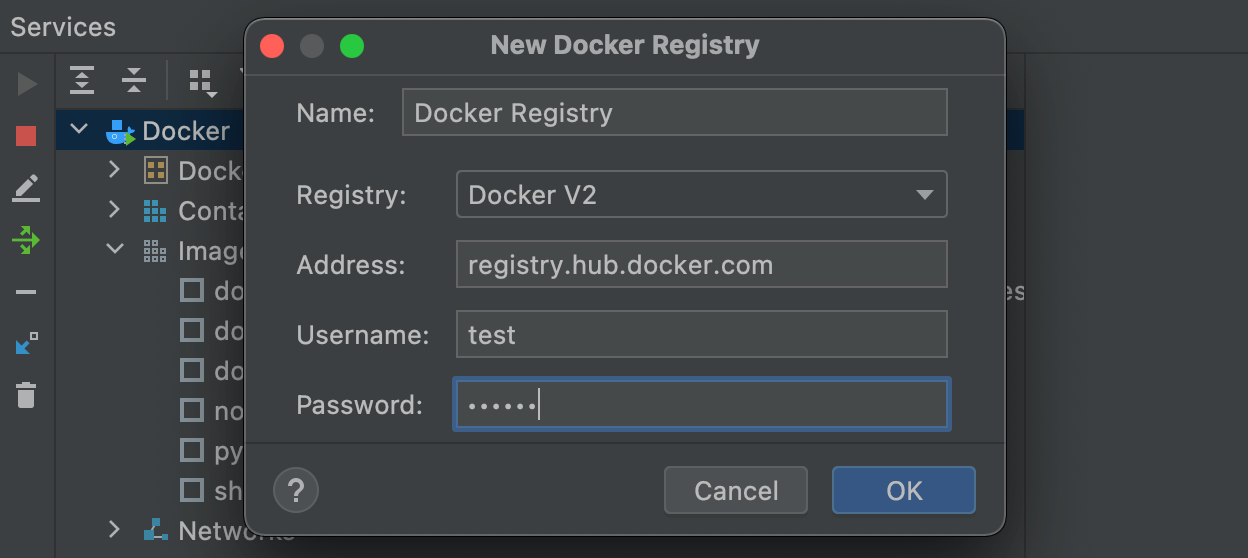
JetBrains a remanié l'interface utilisateur Docker dans la fenêtre d'outils Services. Cette refonte concerne les conteneurs, les images, les réseaux et les volumes. L'éditeur de logiciels pour développeurs a également ajouté la prise en charge de l'API HTTP V2 de Docker Registry pour une utilisation avec Docker 1.6 et ses versions ultérieures. Vous pouvez ainsi créer des registres Docker V2 simples ou protégés par mot de passe et effectuer des actions comme afficher, pousser et extraire des images.

Prise en charge de Corepack
WebStorm prend désormais en charge Corepack, un outil Node.js expérimental qui vous permet d'utiliser Yarn et pnpm sans avoir à les installer.
Prise en charge d'ESM pour la configuration de webpack
À partir de la version 2022.1, l'assistance au codage de webpack fonctionne avec les modules ES dans vos fichiers webpack.config.js.
Éditeur
Exécuter des commandes à partir des fichiers Markdown
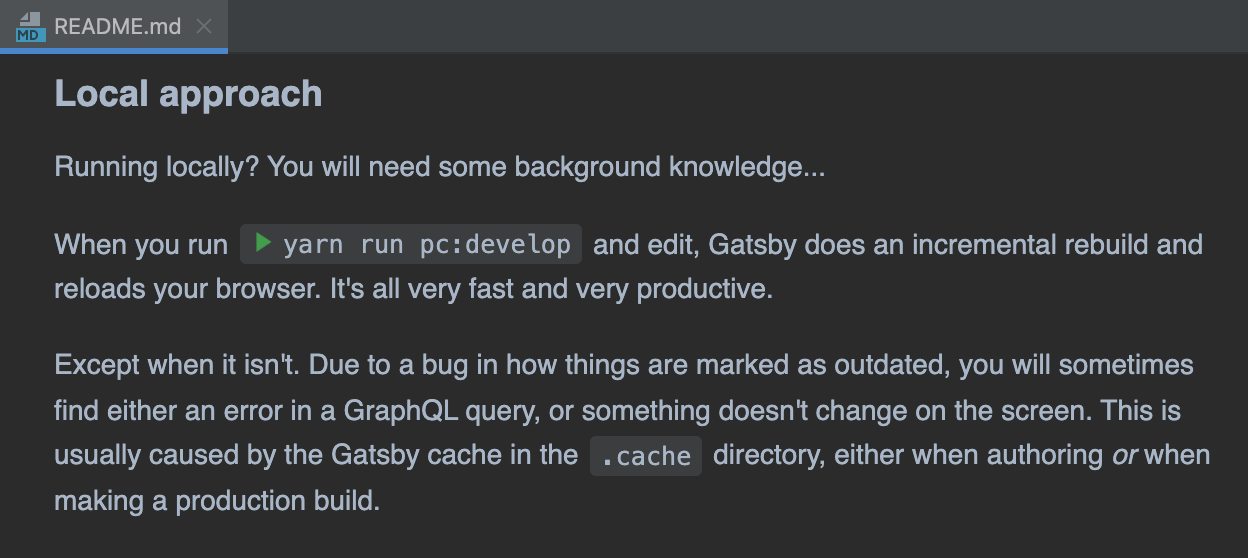
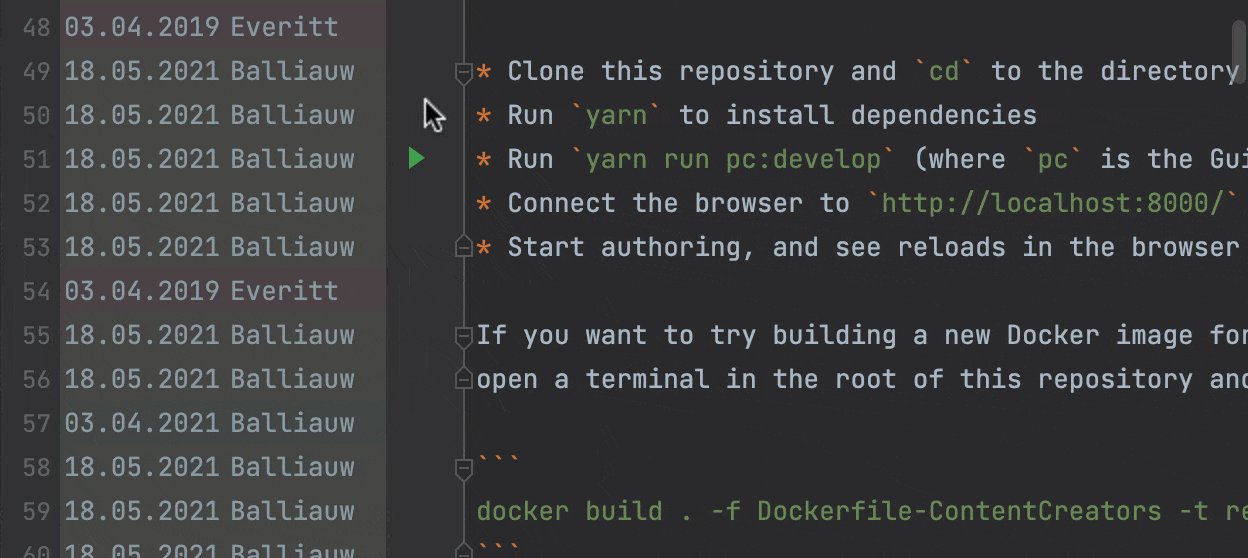
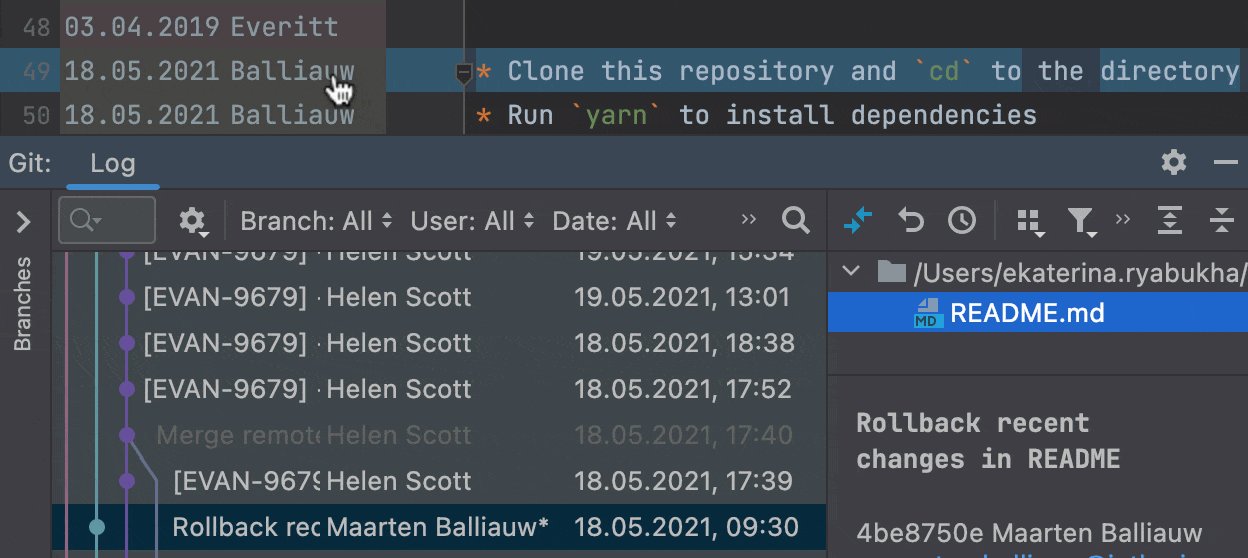
Si vous aimez les petits détails bien pensés de WebStorm, vous apprécierez certainement cet ajout. Les fichiers README décrivent souvent les étapes nécessaires à l'exécution d'une application et répertorient une série de commandes à utiliser. WebStorm 2022.1 vous permet d'exécuter ces commandes directement depuis le fichier README : il suffit de cliquer sur l'icône Run à gauche de la commande.

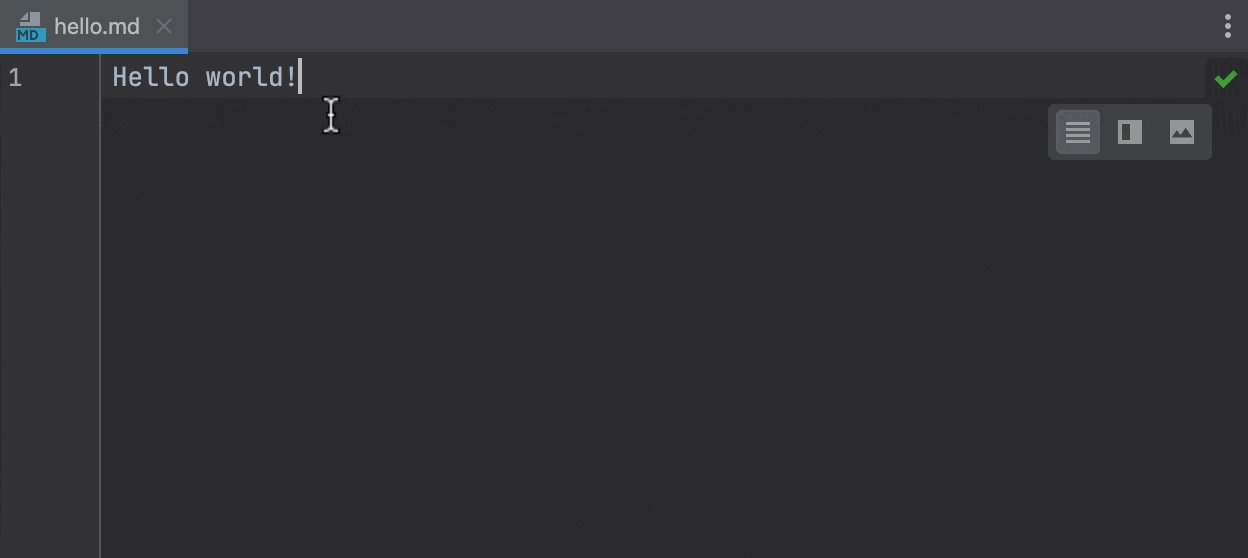
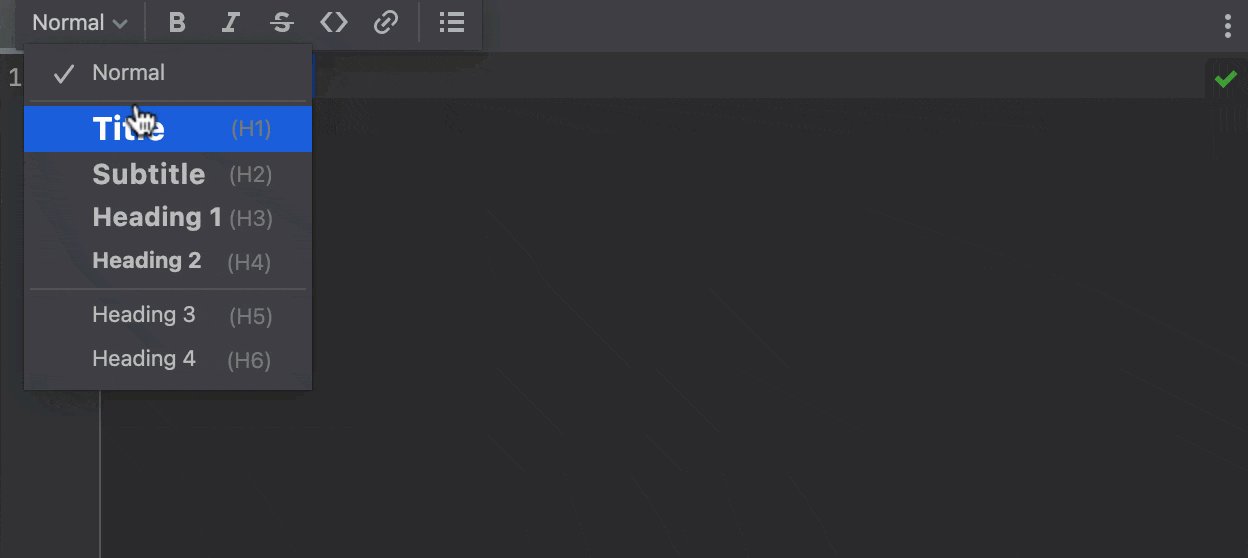
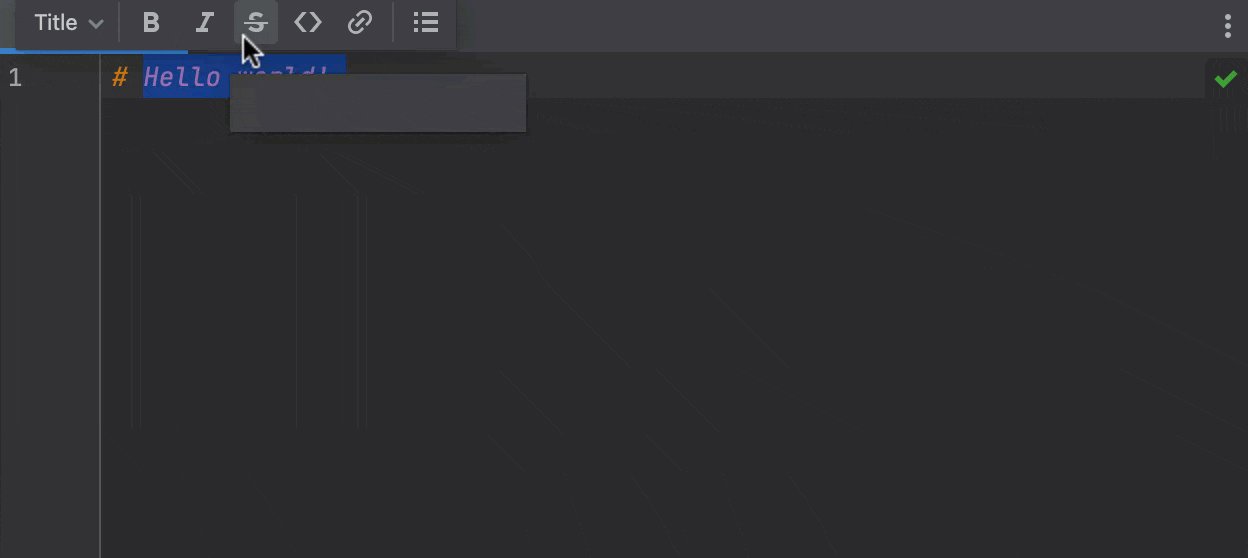
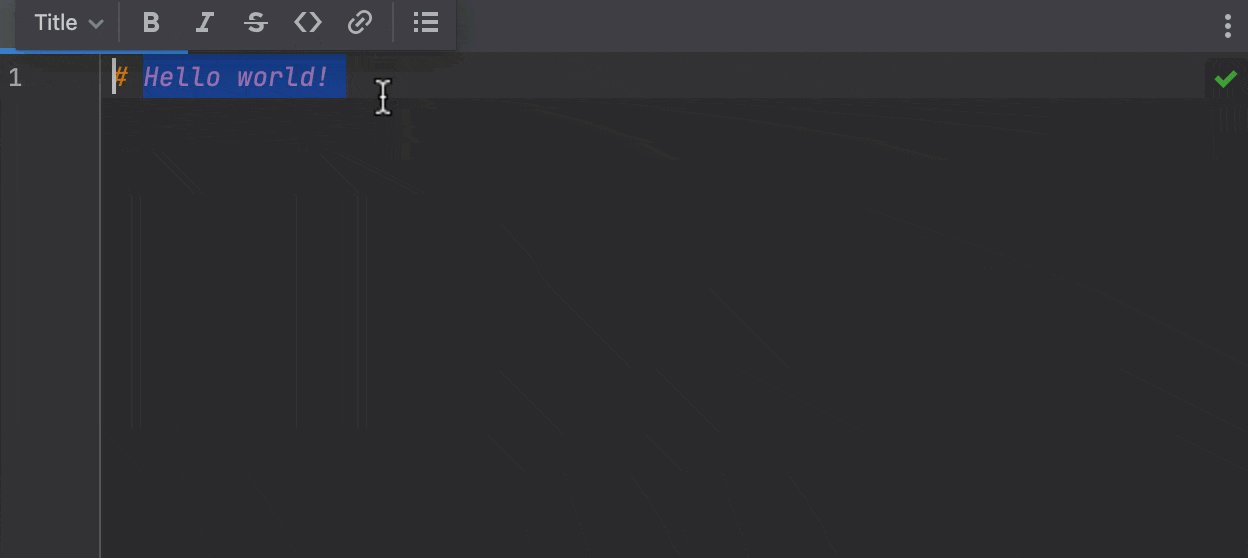
Mise à jour de la barre d'outils flottante de l'éditeur Markdown
Pour faciliter la mise en forme des fichiers .md, JetBrains a remanié la barre d'outils flottante qui s'affiche lors de la sélection du texte. Outre son nouveau design, la barre d'outils propose désormais une fonctionnalité de création de listes et un menu déroulant qui vous permet de sélectionner des styles d'en-tête.

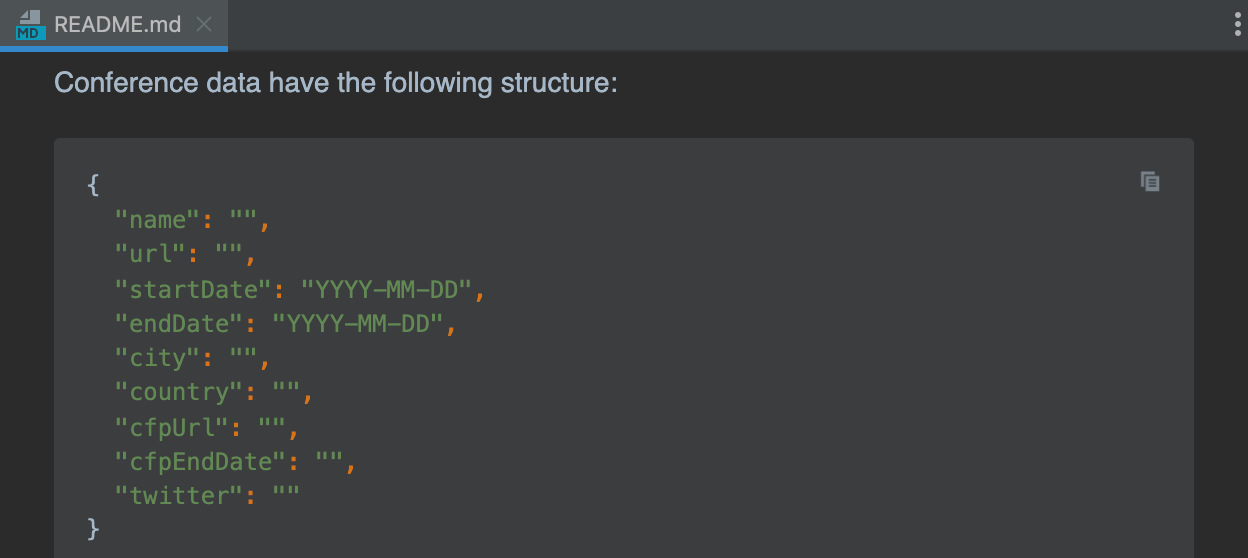
Copy code snippet pour Markdown
JetBrains a également ajouté une nouvelle action Copy code snippet aux blocs Markdown. Cela vous permettra de copier rapidement leur contenu dans le presse-papiers.

Prise en charge du mode Dry Run dans l'outil de mise en forme de la ligne de commande
L'outil de mise en forme en ligne de commande prend désormais en charge le mode dry run pour valider les fichiers de projet. Si le fichier doit être formaté, le programme se terminera avec un code de retour différent de zéro.
Mise en forme du code en mode LightEdit
Vous pouvez désormais mettre votre code en forme en mode LightEdit. Pour ce faire, cliquez sur Code | Reformat Code dans le menu principal ou appuyez sur Ctrl+Alt+L.
JavaScript & TypeScript
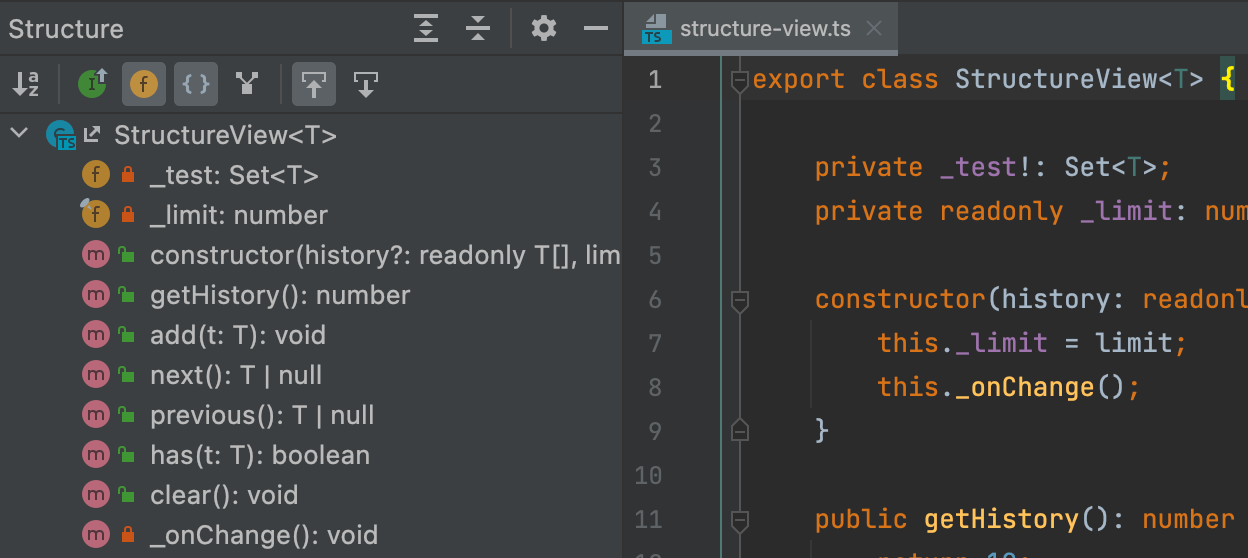
Vue Structure améliorée
La vue Structure vous permet d'examiner vos fichiers et d'accéder plus rapidement à leurs différentes parties. Dans cette version, JetBrains a simplifié l'examen des fichiers JavaScript et TypeScript. Les symboles d'un fichier sont désormais présentés dans un ordre plus logique. De plus, WebStorm affiche maintenant des icônes d'exportation à côté des symboles exportés afin qu'il soit plus facile de les distinguer.

Nouveaux cas couverts par l'action Join Lines
Saviez-vous que WebStorm permet de relier des lignes ou des blocs de code à l'aide du raccourci Ctrl+Maj+J ? Cette action fonctionne désormais pour les instructions if imbriquées. WebStorm supprimera également les accolades redondantes lorsque vous utiliserez l'action Join Lines sur les instructions if, while, for-of, et autres instructions similaires avec des blocs à ligne unique.
Couleurs de surlignage configurables pour les enums
JetBrains propose de nouvelles options pour la mise en évidence de la syntaxe, des énumérations Enum et membres d'énumérations Enum member. Vous les trouverez dans Preferences / Settings | Editor | Color Scheme | TypeScript. Leurs valeurs par défaut sont héritées de Class pour les Enum et des variables des membres statiques pour les membres d'Enum.
Expérience utilisateur
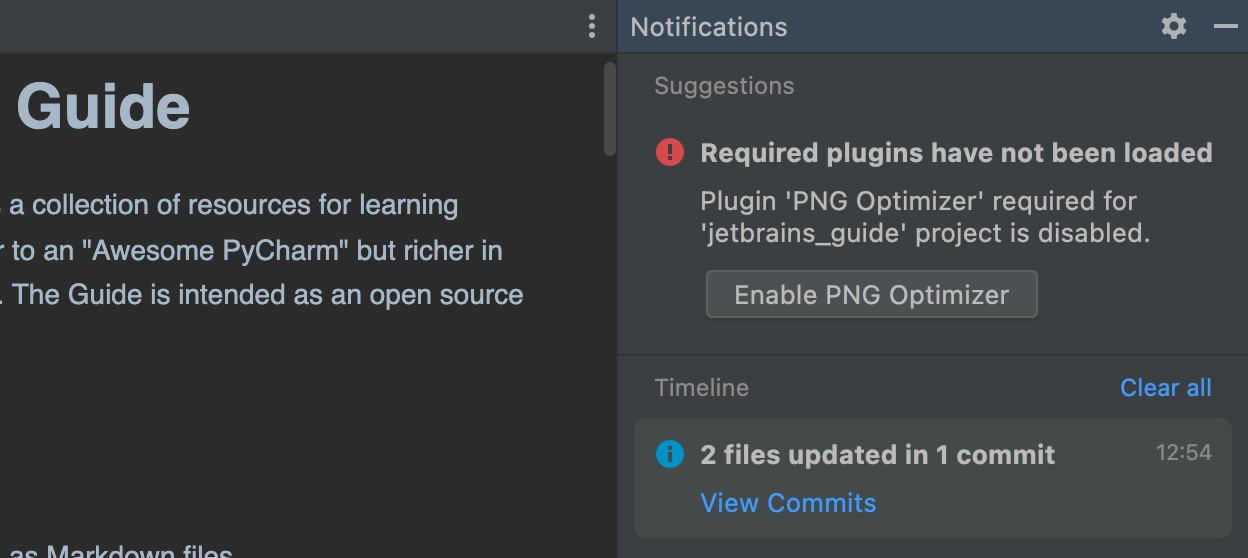
Nouvelle fenêtre d'outils Notifications
JetBrains a remplacé Event Log par une nouvelle fenêtre d'outils Notifications. Cela devrait vous aider à avoir une meilleure vue d'ensemble des notifications de l'EDI pour ne rien manquer d'important.

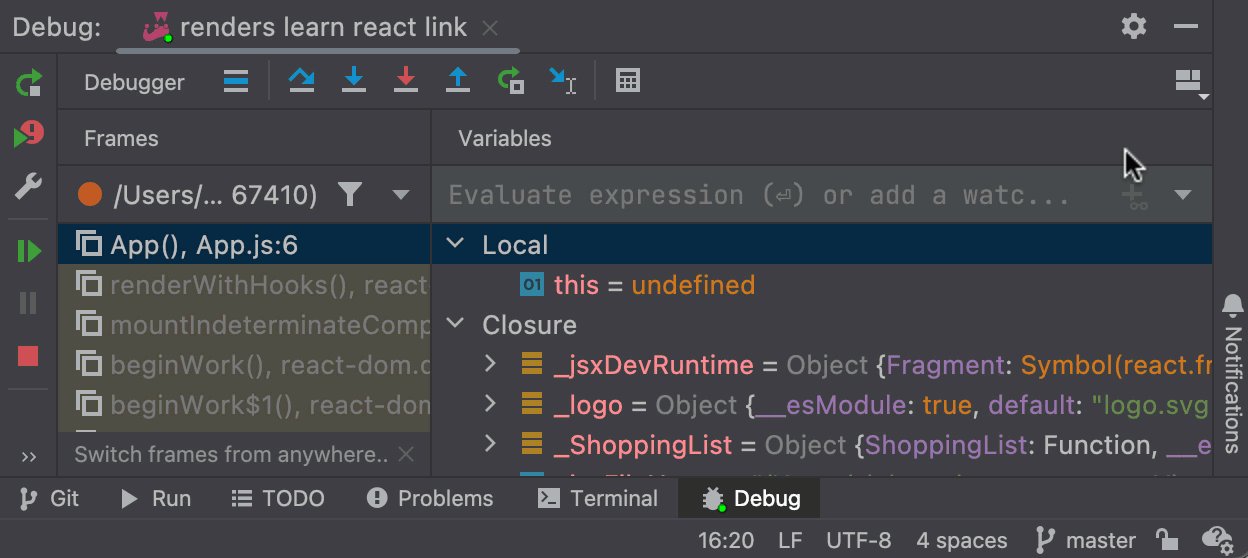
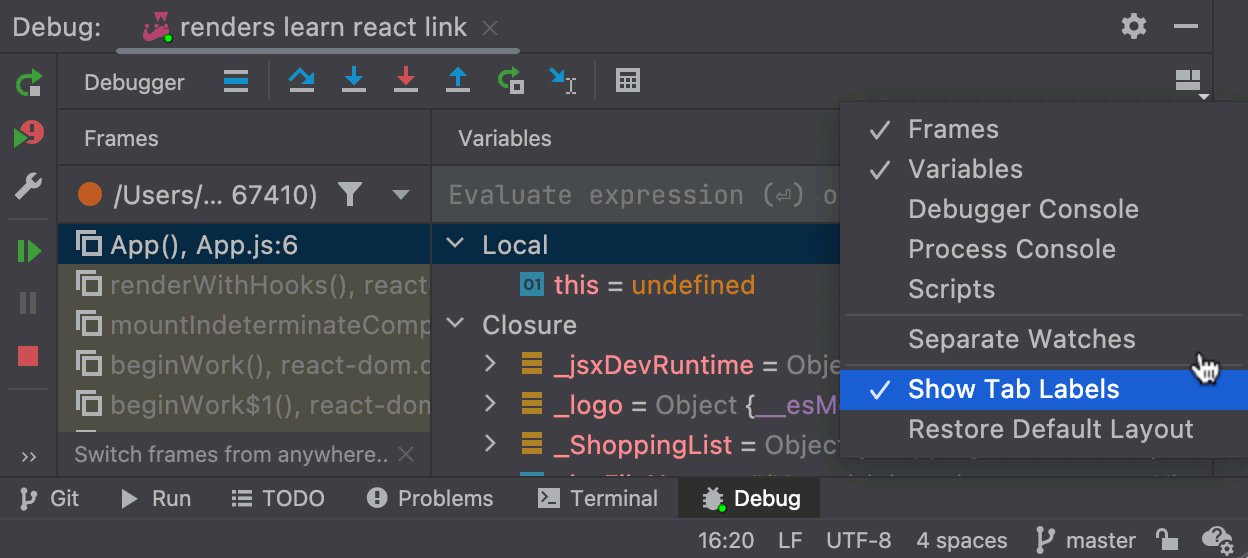
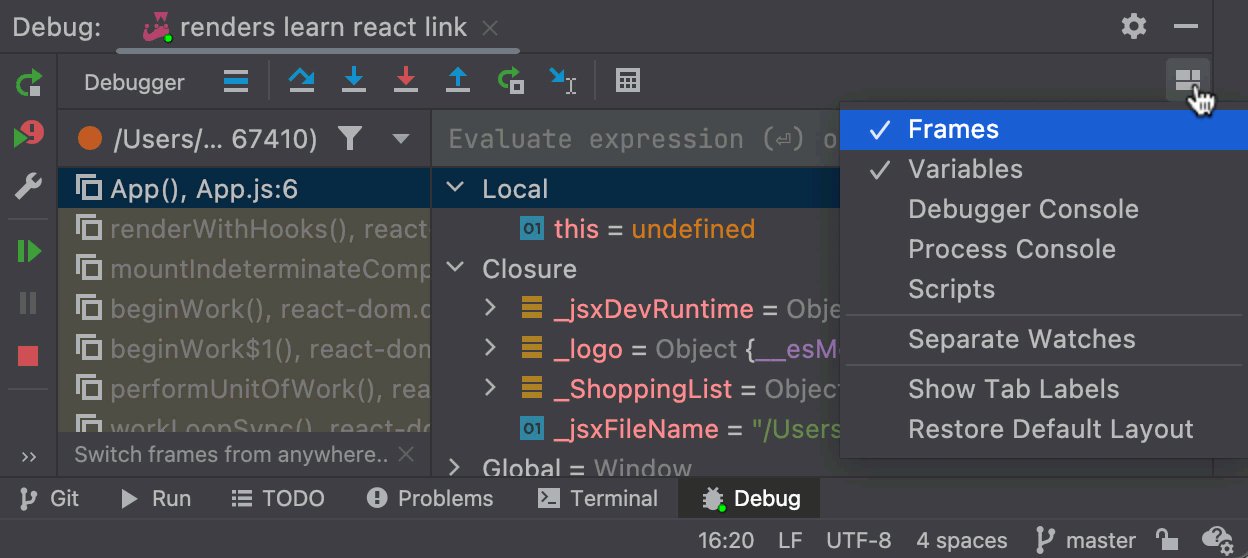
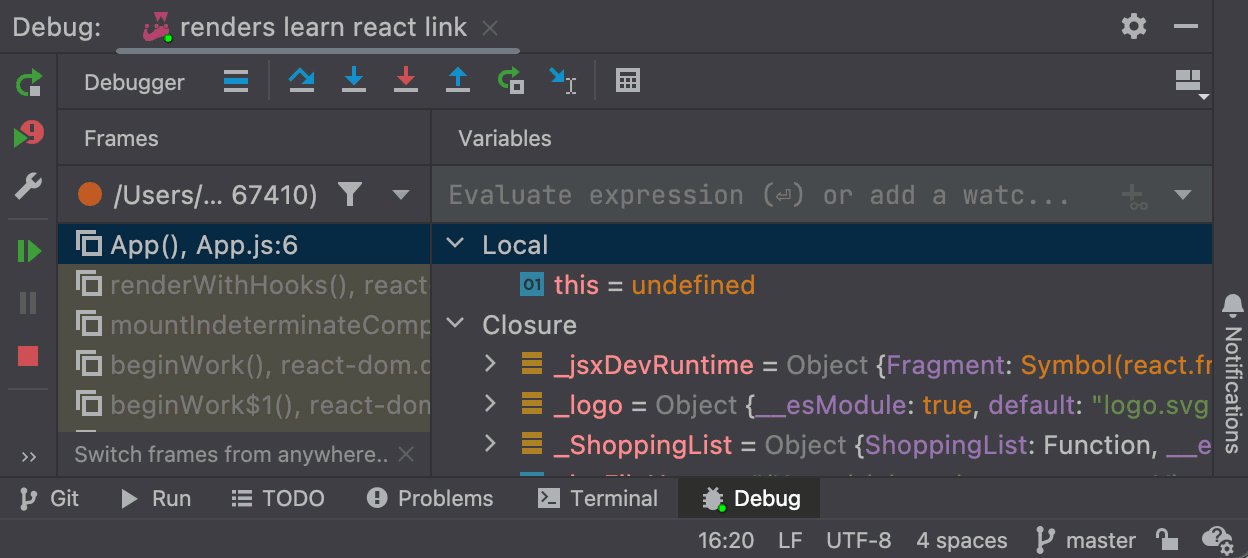
Améliorations de l'interface utilisateur pour le débogueur
Afin de maximiser l'espace utilisable dans la fenêtre d'outils Debugger, JetBrains a décidé de masquer les libellés des onglets par défaut. Pour les afficher à nouveau ou pour personnaliser leur emplacement, utilisez l'option Show Tab Labels dans Layout Settings.

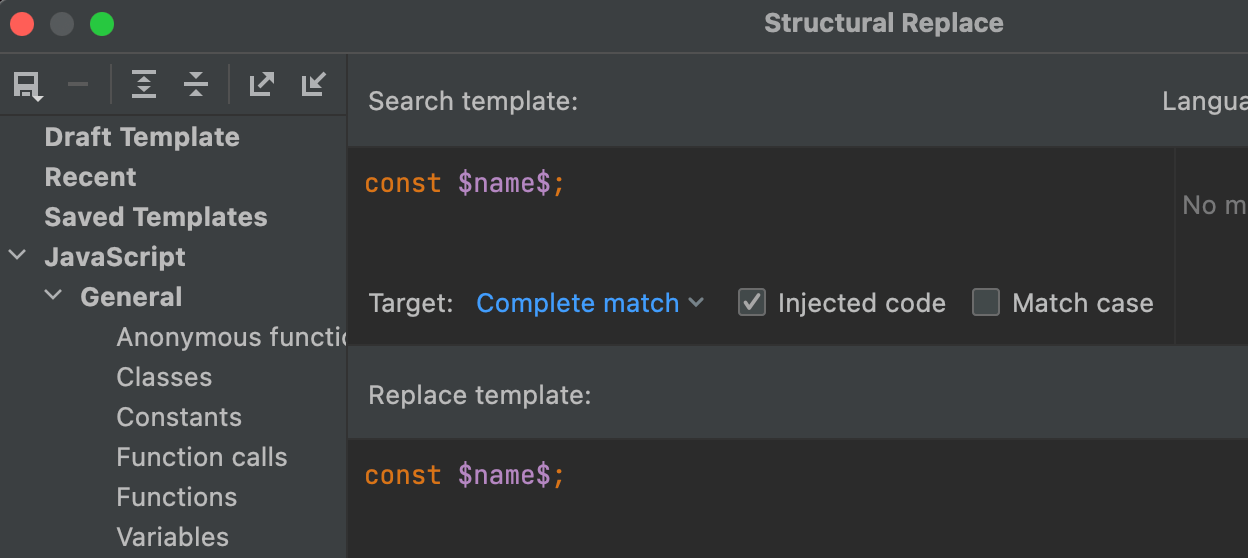
Mise à jour de la boîte de dialogue Structural Search and Replace
La boîte de dialogue Structural Search and Replace comporte désormais une liste de tous les modèles pour faciliter la navigation entre ces derniers. JetBrains a également ajouté une icône Pin Dialog en haut à droite de la boîte de dialogue et déplacé les cases à cocher Injected code et Match case vers le bas du volet Search template.

Améliorations de l'accessibilité
Pour faciliter la navigation dans l'onglet Log, le lecteur d'écran lit désormais les noms et les descriptions des arborescences de branches. En outre, la prise en charge de l'accessibilité sous macOS a été améliorée. JetBrains a corrigé le positionnement incorrect du curseur VoiceOver sur écran externe. De plus, VoiceOver peut désormais lire les listes combo box.
Possibilité de fractionner l'éditeur de manière égale
JetBrains a implémenté une petite nouveauté pour ceux qui aiment réorganiser leur espace de travail en fractionnant l'éditeur. Vous pouvez maintenant configurer les onglets divisés afin qu'ils aient la même largeur. Pour ce faire, cliquez sur Preferences / Settings | Advanced Settings et sélectionnez la nouvelle option Equalize proportions in nested splits.
Contrôle de version
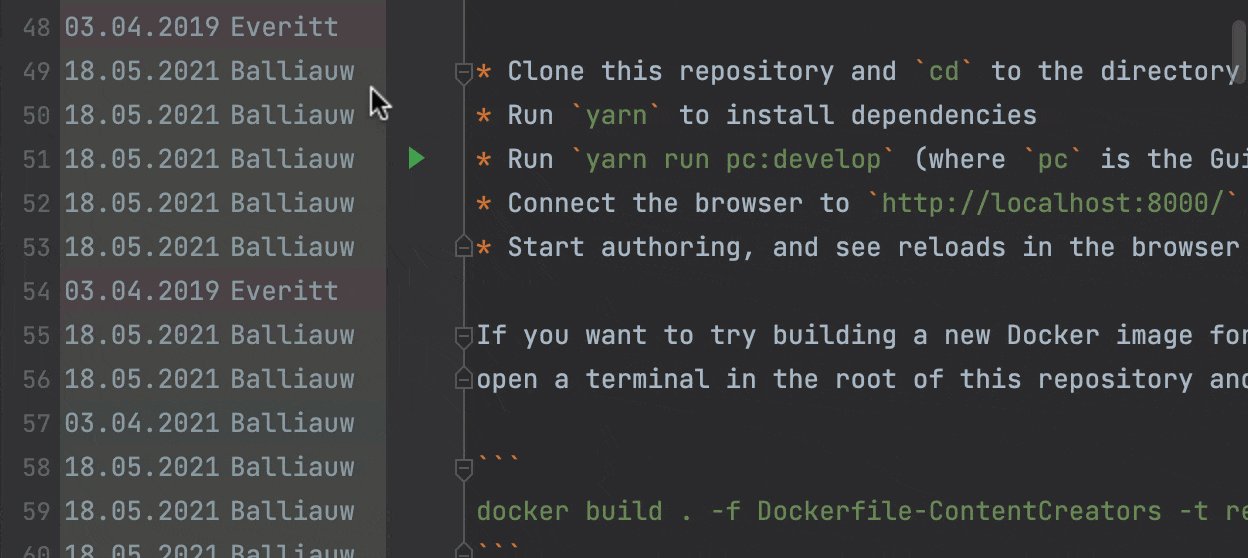
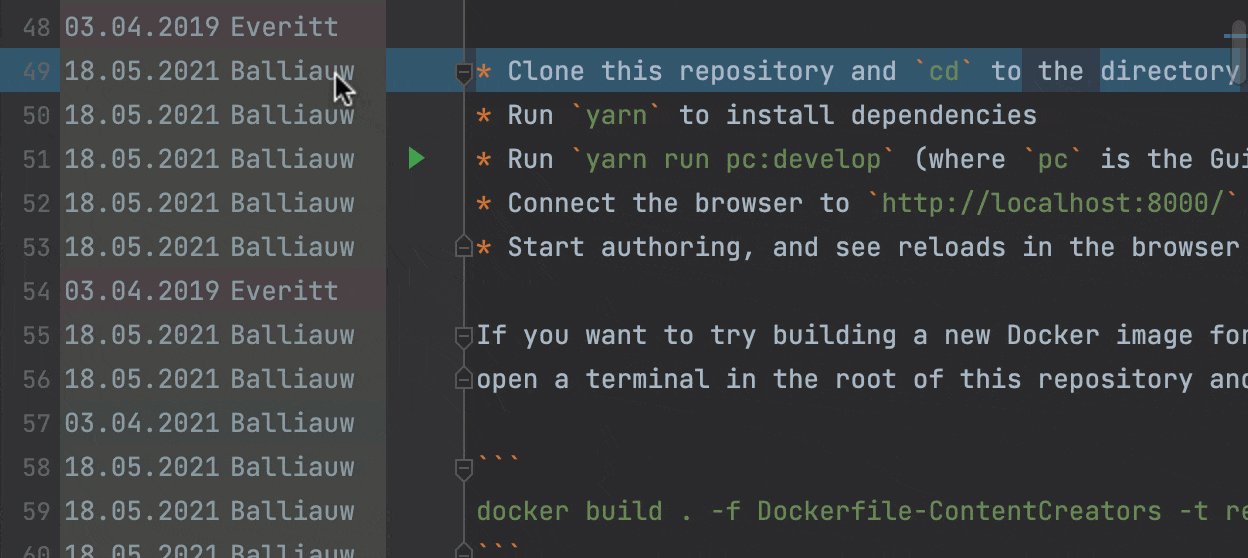
Mise à jour d'Annotate with Git Blame
On note l'amélioration de la fonctionnalité d'Annotate with Git Blame afin de faciliter l'examen des modifications. L'EDI met en évidence les différences entre les lignes directement dans l'éditeur en les surlignant lorsque vous survolez une annotation et ouvre l'onglet Log sous la fenêtre d'outils Git lorsque vous cliquez dessus.

Mise à jour du volet Commit Details dans la fenêtre d'outils Git
Le volet Commit Details comprend désormais des informations sur les signatures GPG et l'état du build. Auparavant, ces données étaient seulement affichées sous forme de colonne dans le journal Git.
Suggestions de modifications dans les commentaires des requêtes pull
Il est maintenant plus facile de travailler avec les suggestions de modifications dans WebStorm. Il est maintenant possible d'appliquer ou de valider des modifications avec un nouveau commit localement, directement dans l'EDI.
 Nouveautés et téléchargement de WebStorm 2022.1
Nouveautés et téléchargement de WebStorm 2022.1 
