 Comme nous l'avons rapporté début février, les futures versions de Google Chrome pourraient intégrer la prise en charge du chargement paresseux. Rappelons que le lazy loading ou chargement paresseux est une technique qui permet de spécifier quels composants d’un programme doivent être chargés lors du démarrage de celui-ci. Si un composant logiciel non préalablement chargé se révèle nécessaire au cours de l’utilisation du programme, ce composant sera chargé à ce moment-là.
Comme nous l'avons rapporté début février, les futures versions de Google Chrome pourraient intégrer la prise en charge du chargement paresseux. Rappelons que le lazy loading ou chargement paresseux est une technique qui permet de spécifier quels composants d’un programme doivent être chargés lors du démarrage de celui-ci. Si un composant logiciel non préalablement chargé se révèle nécessaire au cours de l’utilisation du programme, ce composant sera chargé à ce moment-là.L'objectif de cette technique est d’accélérer le fonctionnement global du système, tout en induisant un temps d’attente lors de la sollicitation d’un composant non préalablement chargé. Dans les systèmes d'exploitation comme Windows par exemple, le lazy loading peut consister à ne charger que les programmes fréquemment utilisés par l’utilisateur au démarrage du système afin d’économiser de la mémoire vive. Mais le lazy loading s'applique également très bien aux sites Web où la vitesse d'affichage est déterminante pour encourager les utilisateurs à continuer leur visite et éventuellement revenir une prochaine fois. Pour les sites Web, il va notamment consister à :
- décaler le chargement de divers scripts de la page web, afin de favoriser un affichage rapide des composants visibles. On agit ainsi sur la vitesse d’affichage ;
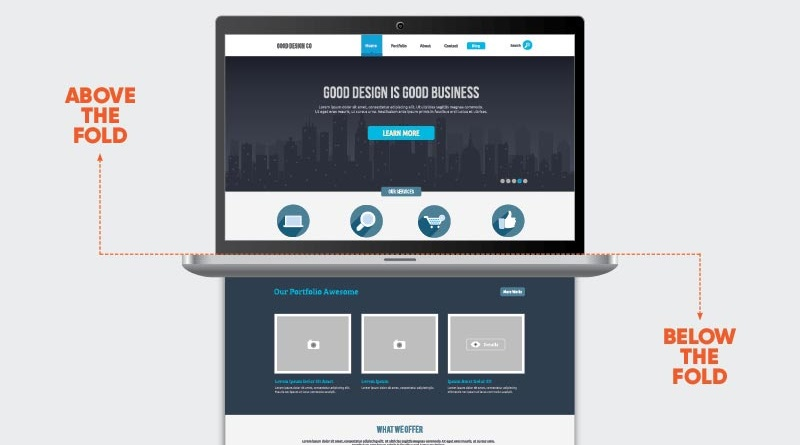
- ne charger que les images situées au-dessus de la ligne de flottaison (ligne virtuelle qui est la limite inférieure de l’espace vu par l’internaute qui consulte une page web sans scroller). Les autres images sont chargées au fur et à mesure que l’utilisateur scrolle. On améliore ainsi le temps de chargement initial de la page.

Cela dit, jusqu'ici, le chargement paresseux d'images en particulier est implémenté par les développeurs de sites Web à l'aide de bibliothèques JavaScript tierces chargées sur leur site. Mais Google prévoit maintenant de l'intégrer, en plus du lazy loading d'iframes, directement dans son navigateur Chrome. La firme est même déjà en train de déployer cette fonctionnalité sur Chrome Canary, la version de son navigateur qui permet de tester de nouvelles fonctionnalités.

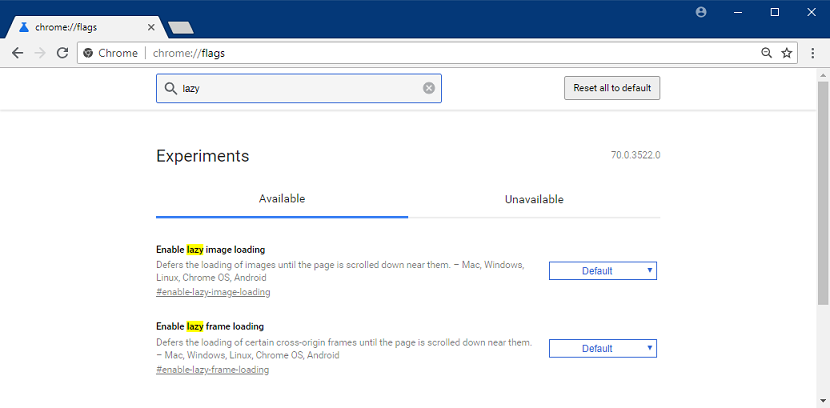
Deux drapeaux sont maintenant disponibles dans la section chrome://flags de Chrome Canary pour activer le chargement paresseux d'images (via chrome://flags/#enable-lazy-image-loading) et d'iframes (via chrome://flags/#enable-lazy-frame-loading). Vous verrez ces deux drapeaux disponibles dans la version 70.
Avec cette nouvelle fonctionnalité, Google promet des améliorations de 18 % à 35 % de la vitesse de chargement des pages Web. Les pages se chargeront plus rapidement et réduiront la consommation de la bande passante pour les utilisateurs, en particulier sur les connexions mobiles.
Implémenter cette fonctionnalité ne pourra toutefois pas se faire sans anticiper et résoudre certains problèmes à venir. Google explique en effet que cela va nécessiter de refaire certaines fonctionnalités existantes de Chrome, comme « Imprimer » ou « Enregistrer la page sous ». C'est évident dans la mesure où tous les éléments n'étant pas chargés, ce n'est donc pas tout le contenu de la page en question qui sera imprimé ou enregistré. Il va donc falloir charger le contenu en dessous de la ligne de flottaison avant d'exécuter ces différentes actions.
Un autre problème potentiel peut également survenir lorsque les utilisateurs ont des connexions instables. Le problème est qu'en défilant la page vers le bas par exemple, une mauvaise connexion peut empêcher le chargement des images qui ont été retardées. L'utilisateur peut dans cette situation ne pas se rendre compte qu'il devait y avoir des images à ces emplacements. Google doit en outre tenir compte de l'interaction de son système avec les scripts de chargement paresseux préexistants basés sur JS, de sorte que les mises en pages des sites Web ne soient pas affectées par la fonctionnalité intégrée dans Chrome.
Le chargement paresseux d'images et iframes sera d'abord livré avec Chrome pour Android. Google prévoit aussi de le livrer dans la version bureau de son navigateur si les tests se déroulent comme prévu. Il est également possible que les autres navigateurs emboitent le pas à Google.
 En savoir plus sur le lazy loading
En savoir plus sur le lazy loadingEt vous ?
 Que pensez-vous de cette fonctionnalité dans Chrome ?
Que pensez-vous de cette fonctionnalité dans Chrome ? En tant que développeur, implémentez-vous souvent le lazy loading sur vos sites ?
En tant que développeur, implémentez-vous souvent le lazy loading sur vos sites ? Que cela vous apporte-t-il concrètement ? Et quels sont les problèmes auxquels vous êtes confronté ?
Que cela vous apporte-t-il concrètement ? Et quels sont les problèmes auxquels vous êtes confronté ?Voir aussi :
 La bêta de Chrome 69 est disponible et s'accompagne du support expérimental du codec vidéo AV1, et de la prise en charge des encoches d'affichage
La bêta de Chrome 69 est disponible et s'accompagne du support expérimental du codec vidéo AV1, et de la prise en charge des encoches d'affichage Chrome 68 devient la première version du navigateur à marquer les sites HTTP comme étant non sécurisés, et s'accompagne d'autres fonctionnalités
Chrome 68 devient la première version du navigateur à marquer les sites HTTP comme étant non sécurisés, et s'accompagne d'autres fonctionnalités Chrome 67 disponible pour Windows, macOS et Linux, avec les API Generic Sensor et WebXR Device, ainsi que de nouvelles fonctionnalités de sécurité
Chrome 67 disponible pour Windows, macOS et Linux, avec les API Generic Sensor et WebXR Device, ainsi que de nouvelles fonctionnalités de sécurité Google déploie l'isolation de sites pour 99 % des utilisateurs de Chrome sur Desktop, afin d'ajouter un niveau de sécurité supplémentaire
Google déploie l'isolation de sites pour 99 % des utilisateurs de Chrome sur Desktop, afin d'ajouter un niveau de sécurité supplémentaire 
