 Cette semaine, l'équipe Bootstrap a annoncé la sortie de Bootstrap 4.1, la première version mineure de la branche 4.x. Bootstrap 4.0 a été publié en janvier dernier, après une réécriture du framework, avec des changements comme :
Cette semaine, l'équipe Bootstrap a annoncé la sortie de Bootstrap 4.1, la première version mineure de la branche 4.x. Bootstrap 4.0 a été publié en janvier dernier, après une réécriture du framework, avec des changements comme :- l'activation de Flexbox par défaut ;
- le passage du préprocesseur CSS Less à Sass pour les fichiers source CSS ;
- le passage de l'unité de mesure px à l'unité relative rem en tant qu'unité CSS principale. Les pixels sont toutefois encore utilisés pour les requêtes média et le comportement de la grille ;
- le passage de la taille de police globale de 14px à 16px ;
- une réorganisation des niveaux de la grille pour ajouter une cinquième option (pour les plus petits périphériques à 576px et moins) et suppression de l'infixe -xs de ces classes ;
- le remplacement du thème facultatif séparé par des options configurables via des variables SCSS ;
- la révision du système de build pour utiliser une série de scripts NPM au lieu de Grunt ;
- l'utilisation non responsive de Bootstrap n'est plus prise en charge ;
- la suppression du Customizer en ligne en faveur d'une documentation d'installation plus complète et de builds personnalisées ;
- l'ajout de plusieurs dizaines de nouvelles classes utilitaires pour les paires propriété-valeur CSS communes et les raccourcis d'espacement margin/padding ;
- etc.
Bootstrap 4.1 arrive près de trois mois après avec un bon lot de corrections de bogues. L'équipe Bootstrap apporte également des mises à jour notables à la documentation du framework.
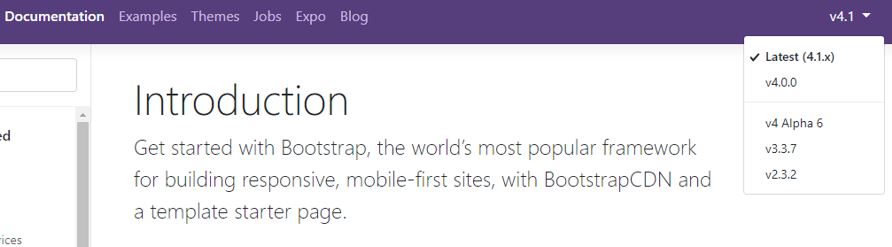
Avec Bootstrap 4.0, la documentation a été versionnée, de sorte que chaque version mineure possède une URL de documentation spécifique. Cela permet aux utilisateurs qui ne sont pas encore passés à la dernière version d'avoir une documentation pertinente qui correspond à la version qu'ils utilisent. Avec la nouvelle version, la documentation de Bootstrap 4.1 est accessible via l'URL getbootstrap.com/docs/4.1/, et celle de Bootstrap 4.0 via l'URL getbootstrap.com/docs/4.0/. L'interface du site vous permet également de basculer facilement entre les documentations de différentes versions, comme le montre l'image ci-dessous :

Les mises à jour de la documentation sont certainement les changements les plus visibles, mais ce ne sont pas les seuls. Il y a aussi une longue liste de nouvelles classes utilitaires que vous pourrez consulter dans les notes de version. Sous le capot, l'équipe Bootstrap a aussi apporté des changements dans l'outil de build.
Sources : Blog Bootstrap, Liste des changements
Et vous ?
 Qu'en pensez-vous ?
Qu'en pensez-vous ?Voir aussi :
 Bootstrap 4.0 est officiellement disponible : un aperçu des changements notables dans la collection d'outils pour la création de sites Web
Bootstrap 4.0 est officiellement disponible : un aperçu des changements notables dans la collection d'outils pour la création de sites Web 
