 L’équipe derrière Firebug a annoncé que l’extension ne sera plus développée ni maintenue. Pour rappel, Firebug est un outil de développement web sous forme d'une extension pour Mozilla Firefox et SeaMonkey qui permet entre autres aux développeurs :
L’équipe derrière Firebug a annoncé que l’extension ne sera plus développée ni maintenue. Pour rappel, Firebug est un outil de développement web sous forme d'une extension pour Mozilla Firefox et SeaMonkey qui permet entre autres aux développeurs :- d’inspecter le HTML et de modifier le style et la mise en page en temps réel ;
- d’utiliser le débogueur JavaScript le plus avancé disponible indépendamment du navigateur ;
- d'analyser avec précision l’utilisation et la performance du réseau ;
- de rajouter des fonctionnalités à Firebug pour le rendre encore plus puissant.
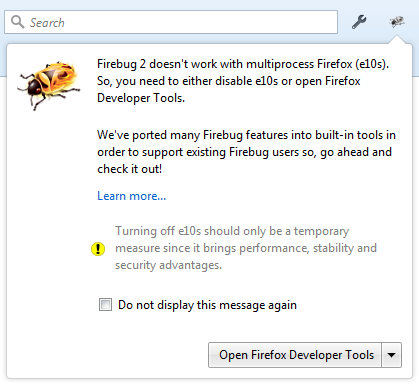
Pourquoi cette décision ? Dans un billet de blog, l’équipe explique que Firebug 2 ne supporte pas les navigateurs s’appuyant sur le multiprocessus (donc e10s) et le convertir sera trop complexe. Aussi, l’outil va « cesser de fonctionner dès lors que e10s sera activé dans Firefox ».

Depuis sa version 48 disponible depuis ce mardi 2 août 2016 sur Windows, Mac, Linux et Android, Firefox a commencé le déploiement de l’architecture multiprocessus : 1 % des utilisateurs ont pu en bénéficier.
Ayant prévenu les développeurs depuis février, l’équipe a progressivement procédé au portage de fonctionnalités et addons de Firebug pour les intégrer aux outils de développement intégrés de Firefox. Parmi eux figurent le moniteur websocket, HARExportTrigger (connu avant sous le nom NetExport), FireQuery ou encore PixelPerfect.
« Nous avons travaillé dur dans le refactoring des fonctionnalités et extensions existantes de Firebug 2 afin qu'elles opèrent en collaboration avec les nouveaux outils développeurs de Firefox et prennent en charge les changements récents de la plateforme, comme la nouvelle architecture multiprocessus (aussi connue sous le nom 'e10s') », ont indiqué Jan Honza Odvarko, du groupe de travail de Firebug, et Joe Walker, de l’équipe responsable des outils développeurs Firefox.
Source : blog GetFirebug, blog GetFirebug (explications de Jan Honza Odvarko et Joe Walker
Et vous ?
 Avez-vous déjà utilisé Firebug ? Qu'en pensez-vous ?
Avez-vous déjà utilisé Firebug ? Qu'en pensez-vous ?
Mise à jour du 25/10/2017 : L'outil FireBug dit enfin officiellement adieu à Firefox
Le développeur Jan Honza Odvarko a indiqué que « Firebug a été un succès phénoménal. Au cours de sa durée de vie de 12 ans, l'outil open source a développé un suivi quasi culte parmi les développeurs web. Quand il est sorti en 2005, Firebug était le premier outil permettant aux développeurs d'inspecter, d'éditer et de déboguer le code directement dans le navigateur Firefox. Il vous permet également de surveiller les pages CSS, HTML et JavaScript en direct sur n'importe quelle page Web, ce qui représente un grand pas en avant.
« Firebug a attiré l'attention des gens - et plus d'un million de fans fidèles l'utilisent encore aujourd'hui.
« Il est donc triste que Firebug atteigne maintenant la fin de sa vie dans le navigateur Firefox, avec la sortie de Firefox Quantum (version 57) le mois prochain. La bonne nouvelle est que toutes les fonctionnalités de Firebug sont maintenant présentes dans les outils de développement actuels de Firefox. »
Source : Mozilla
Le développeur Jan Honza Odvarko a indiqué que « Firebug a été un succès phénoménal. Au cours de sa durée de vie de 12 ans, l'outil open source a développé un suivi quasi culte parmi les développeurs web. Quand il est sorti en 2005, Firebug était le premier outil permettant aux développeurs d'inspecter, d'éditer et de déboguer le code directement dans le navigateur Firefox. Il vous permet également de surveiller les pages CSS, HTML et JavaScript en direct sur n'importe quelle page Web, ce qui représente un grand pas en avant.
« Firebug a attiré l'attention des gens - et plus d'un million de fans fidèles l'utilisent encore aujourd'hui.
« Il est donc triste que Firebug atteigne maintenant la fin de sa vie dans le navigateur Firefox, avec la sortie de Firefox Quantum (version 57) le mois prochain. La bonne nouvelle est que toutes les fonctionnalités de Firebug sont maintenant présentes dans les outils de développement actuels de Firefox. »
Source : Mozilla





