 Étude : il est plus difficile de naviguer sur des sites Web avec des designs plats
Étude : il est plus difficile de naviguer sur des sites Web avec des designs platsles internautes mettent 22 % plus de temps à retrouver les contrôles
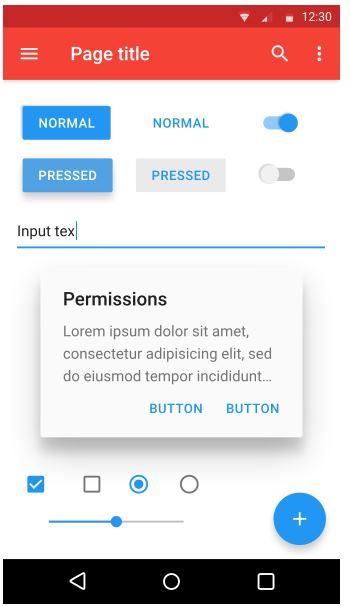
ModernUI, l'interface graphique de Windows à partir de la version 8 ; Material Design, l'interface graphique d'Android à partir de la version 5 ; macOS, le système d’exploitation des Macintosh à partir de sa version 10.10 ; iOS depuis la version 7 ; et KDE Plasma 5, avec son thème par défaut « breeze »… Voici des exemples d'interface avec design plat.
Le design plat ou flat design est un style de design d'interface graphique caractérisé par son minimalisme. Il se base sur l'emploi de formes simples, d'aplats de couleurs vives et de jeux de typographie. Ce style s'inspire notamment du style typographique international, un courant de design graphique développé en Suisse.
Le design plat peut présenter plusieurs atouts. Il facilite par exemple la conception d'interfaces s'adaptant à la surface d'affichage (sites Web adaptatifs). Son usage d'aplats de couleurs permet aussi de meilleurs taux de compression. En plus, le design plat se prête bien aux images vectorielles, qui rejoignent ces avantages (changement de taille sans perte de qualité et légèreté des fichiers).

Une IHM "Material design", un exemple de design plat
Toutefois, il est souvent critiqué par son manque d'ergonomie. En effet, les éléments de l'interface ont la caractéristique d'être décloisonnés, et plats, ce qui a pour conséquence de prêter à confusion. C'est le cas par exemple de l'interface ModernUI, qui a été mal accueillie sur la version PC du système d'exploitation Windows 8.
Le design plat a été introduit initialement par Microsoft dans certains produits comme son lecteur minimaliste Zune, un clone d'iPod, avant d'arriver sur Windows 8 en 2012. Mais il n'était pas encore assez répandu jusqu'à ce que Steve Jobs décide de l'utiliser dans iOS 7 en 2013. Depuis lors, les designs plats se sont propagés rapidement y compris sur les sites Web.
Historiquement, les contrôles de navigation tels que les boutons étaient ombragés ou en 3D pour permettre de les distinguer du contenu d'une application ou d'une page Web. Mais avec le design plat, cette distinction a été supprimée ou est plus difficile. La conséquence est que les utilisateurs trouvent la navigation plus difficile et passent plus de temps sur une page, un fait qui vient d'être confirmé par une étude de Nielsen Norman Group.
La société a mené une expérience quantitative en utilisant un équipement d'eyetracking et un ordinateur de bureau. Elle a fait appel à 71 utilisateurs Web généraux pour participer à l'expérience. Chaque participant a reçu une version des 9 sites et a reçu une instruction quant à la tâche qu'il devait accomplir pour chaque site. L'exécution de ces tâches impliquait d'identifier certains éléments cibles de l'UI pour chaque site, par exemple des boutons. Lorsque les participants identifient l'élément UI cible sur lequel ils doivent cliquer pour terminer la tâche, ils doivent alors déclarer qu'ils l'ont trouvé et s'arrêter. Il faut noter que pour chacun des 9 sites, il y avait deux versions : une version avec design plat et une version avec un design traditionnel (par exemple, des boutons ombragés ou en 3D qu'on peut facilement distinguer du contenu de la page).
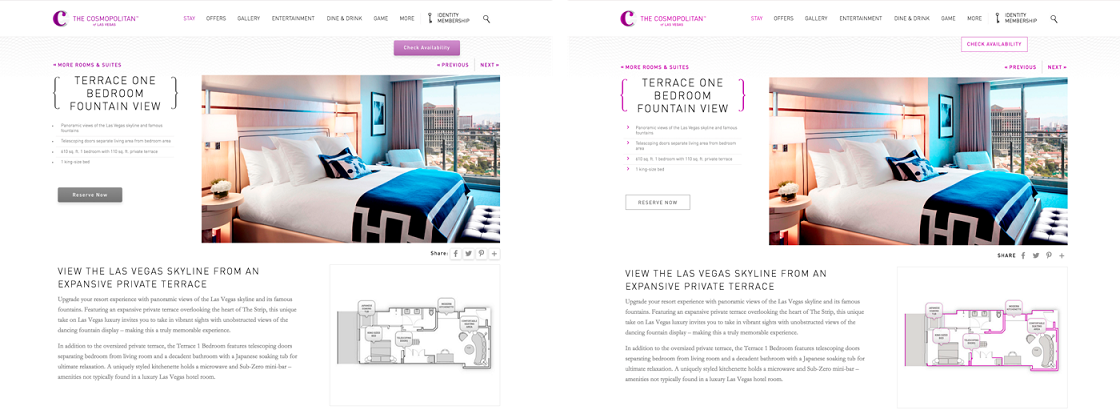
Par exemple, l'image suivante donne deux versions du site d'un hôtel. La version à gauche comprend des boutons de style 3D, et la couleur violette était utilisée uniquement sur des éléments interactifs, alors que la version à droite avait plutôt des boutons plats fantômes. Pour cet exemple, la tâche était : « Vous verrez une page du site Web de l'hôtel. Réservez cette chambre d'hôtel. Veuillez nous le dire quand vous aurez trouvé où vous devez cliquer. »

Chaque participant a vu une seule version de chaque site et la version était attribuée au hasard. L'ordre dans lequel les pages ont été montrées à chaque utilisateur était également aléatoire. Pour s'assurer que les participants comprennent bien les instructions avant de commencer les tâches, ils se sont exercés sur des tâches similaires.
La société a suivi les mouvements des yeux des participants alors qu'ils accomplissaient ces tâches et compté le nombre de fixations sur chaque page, ainsi que le temps d'exécution de la tâche. Il faut noter qu'il y a fixation lorsque le regard de l'utilisateur persiste sur un point d'intérêt sur la page. « Ces deux mesures reflètent l'effort des utilisateurs : plus les fixations et le temps d'exécution de la tâche sont élevés, plus l'effort de traitement est élevé et plus la tâche est difficile », explique Nielsen Norman Group.
Les résultats indiquent qu'en moyenne, « les participants ont consacré 22 pour cent de plus de temps (c'est-à-dire une performance plus lente dans l'exécution des tâches) en regardant les pages avec [design plat] ». La société explique cela par le fait qu'ils mettaient plus de temps à chercher les indices de navigation. En ce qui concerne le nombre de fixations, il faut retenir qu'en moyenne, les utilisateurs avaient « 25 pour cent de plus de fixations sur les pages avec [design plat] ».
On pourrait plutôt interpréter ces résultats en disant que c'est parce que les utilisateurs ont plus de plaisir à naviguer sur les pages avec design plat. Mais la société écarte cette possibilité : « Étant donné que cette expérience consistait en des tâches de recherche, plus de temps et d'efforts déployés sur la page ne sont pas bons. Ces résultats ne signifient pas que les utilisateurs étaient plus "engagés" avec les pages. Ils suggèrent plutôt que les participants ont eu du mal à localiser l'élément qu'ils recherchaient, ou n'étaient pas sûrs quand ils l'ont vu pour la première fois. »
Nielson Norman Group conclut donc que les éléments UI plats attirent moins l'attention et provoquent de l'incertitude. À une grande échelle, on peut alors dire que cela pourrait faire perdre beaucoup d'argent à certains sites, comme ceux de commerce en ligne.
Source : Nielson Norman Group
Et vous ?
 Qu’en pensez-vous ?
Qu’en pensez-vous ? Avez-vous déjà été dépaysé sur des sites et applications avec design plat ?
Avez-vous déjà été dépaysé sur des sites et applications avec design plat ? Quelle est votre préférence en termes de design graphique pour les sites Web et applications ?
Quelle est votre préférence en termes de design graphique pour les sites Web et applications ?
Vous avez lu gratuitement 1 797 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.





 alors oui sa tourne dans la paume de sa main mais quand je suis habitué a de la qualité je peut pas revenir en arrière.
alors oui sa tourne dans la paume de sa main mais quand je suis habitué a de la qualité je peut pas revenir en arrière.