 Chrome 61 disponible en version stable avec le support de modules JavaScript et WebUSB
Chrome 61 disponible en version stable avec le support de modules JavaScript et WebUSBpour Windows, macOS et Linux
Google a annoncé hier la disponibilité de Chrome 61 en version stable pour Windows, macOS et Linux. Comme chaque nouvelle version du navigateur Web de Google, Chrome 61 vient avec un certain nombre d’améliorations et corrections de bogues.
En ce qui concerne les principales nouveautés de cette version, on peut commencer par le support des modules JavaScript. Chrome 61 ajoute en effet un support natif pour les modules JavaScript via l'élément <script type="module">.
| Code : | Sélectionner tout |
1 2 3 4 | <script type="module">
import {addText} from './utils.js';
addText('Modules are pretty cool.');
</script> |
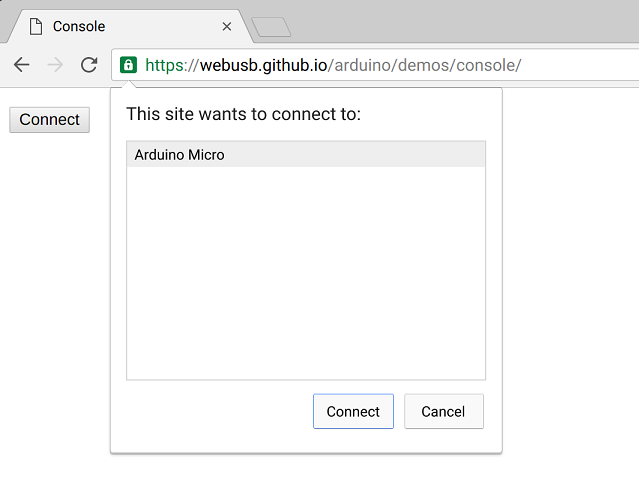
La plupart des périphériques matériels tels que les claviers, les souris, les imprimantes et les gamepads sont pris en charge par des API de plateforme Web de haut niveau. Mais utiliser certains périphériques USB spécialisés dans le navigateur reste parfois très difficile. Les utilisateurs doivent en effet trouver et installer des pilotes et des logiciels potentiellement dangereux avec des privilèges niveau système.
Pour résoudre ce problème, Chrome prend désormais en charge l'API WebUSB, permettant aux applications Web de communiquer avec les périphériques après que l'utilisateur a donné son consentement. Cela active toutes les fonctionnalités fournies par ces appareils, tout en conservant les garanties de sécurité du Web.

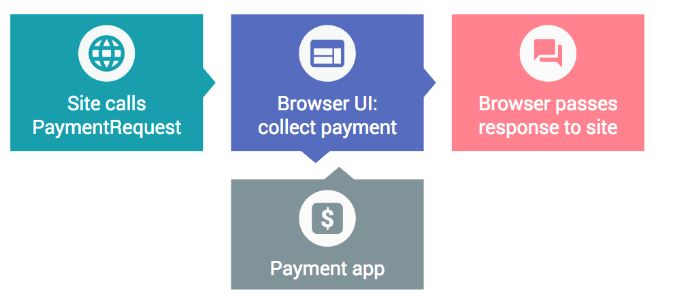
Il faut également noter que l’API Payment Request du W3C est maintenant disponible pour Windows, macOS et Linux après l'annonce de son support sur Android l'année dernière. Les développeurs peuvent donc offrir des expériences de paiement sécurisées et transparentes à travers les plateformes.

Le processus Payment Request tout au long d'une transaction
L'API Network Information est également désormais disponible sur la version bureau de Chrome ainsi que sur Android, ce qui permet aux sites d'accéder aux informations de connexion sous-jacentes d'un périphérique.
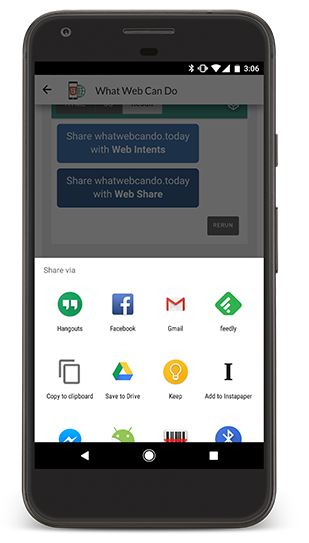
En parlant d’Android, on peut en passant noter que les sites peuvent maintenant utiliser la nouvelle API navigator.share sur Chrome pour déclencher la boîte de dialogue native de partage, permettant à l'utilisateur de partager facilement du texte ou des liens avec l'une de ses applications natives installées. Dans une version ultérieure, cette API pourra également partager du contenu avec les applications Web installées.

L'objectif de cette API est de permettre aux utilisateurs de partager facilement du contenu sur les réseaux sociaux. Traditionnellement, les développeurs ont dû intégrer manuellement les boutons de partage sur leur site pour chaque service social. Cela fait que souvent les utilisateurs ne peuvent pas partager du contenu (lien ou texte par exemple) avec des services qu'ils utilisent réellement, sans compter le fait que l'intégration des boutons de partage augmente la taille des pages et expose à des risques de sécurité du fait d'inclure dans son site un code tiers.
Vous pourrez consulter le changelog pour avoir la liste exhaustive des nouveautés dans Chrome 61. Il faut noter que c’est à partir de cette version que Google a décidé de révoquer les certificats émis par WoSign/StartCom.
Sources : Blog Chrome Releases, Nouveautés dans Chrome 61
Et vous ?
 Que pensez-vous de cette nouvelle version de Chrome ?
Que pensez-vous de cette nouvelle version de Chrome ? Quelles nouveautés appréciez-vous le plus ?
Quelles nouveautés appréciez-vous le plus ?Voir aussi :
 Google va révoquer les certificats issus par WoSign/StartCom dès Chrome 61 et suggère à ceux qui en disposent de se tourner vers d'autres autorités
Google va révoquer les certificats issus par WoSign/StartCom dès Chrome 61 et suggère à ceux qui en disposent de se tourner vers d'autres autorités Chrome va vous alerter si une extension modifie vos paramètres de proxy ou change votre page d'accueil
Chrome va vous alerter si une extension modifie vos paramètres de proxy ou change votre page d'accueil
Vous avez lu gratuitement 1 212 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.



 support de l'USB
support de l'USB 
