 Dans mon précédent billet, j’ai présenté comment nous pouvons déployer une application ASP.NET Core sous Linux en utilisant Nginx. Dans ce billet, nous verrons comment utiliser un conteneur Docker pour déployer notre application. Docker est une application open source permettant d’automatiser le déploiement d'applications dans des conteneurs logiciels.
Dans mon précédent billet, j’ai présenté comment nous pouvons déployer une application ASP.NET Core sous Linux en utilisant Nginx. Dans ce billet, nous verrons comment utiliser un conteneur Docker pour déployer notre application. Docker est une application open source permettant d’automatiser le déploiement d'applications dans des conteneurs logiciels.
La première chose à faire sera d’installer Docker en utilisant les commandes suivantes :
| Code : | Sélectionner tout |
1 2 3 | sudo apt-key adv --keyserver keyserver.ubuntu.com --recv-keys 36A1D7869245C8950F966E92D8576A8BA88D21E9 sudo apt-get update sudo apt-get install lxc-docker |
| Code : | Sélectionner tout |
Docker
| Code : | Sélectionner tout |
docker run hello-world

La création d’une application ASP.NET Core avec le générateur Yeoman ajoute par défaut à cette dernière un fichier Dockerfile. Le fichier est disponible à la racine du projet et contient les configurations nécessaires pour exécuter votre application dans un conteneur docker :
| Code : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 | FROM microsoft/dotnet:latest COPY . /app WORKDIR /app RUN ["dotnet", "restore"] RUN ["dotnet", "build"] EXPOSE 5100/tcp ENTRYPOINT ["dotnet", "run", "--server.urls", "http://0.0.0.0:5100"] |
Lorsque nous allons procéder à la build de ce fichier avec Docker, une nouvelle image Docker sera créée. Cette dernière sera basée sur l’image Microsoft/dotnet. Cette image contient la dernière version du SDK .NET Core (le framework .NET Core et les outils en ligne de commande), permettant d’exécuter une application ASP.NET Core. Les fichiers du projet seront ensuite copiés dans un conteneur et ce dernier sera généré par Docker. Les commandes dotnet restore et dotnet build seront exécutés pour restaurer les packages du projet et générer ce dernier.
Puisqu’il s’agit d’une application web, le port sur lequel cette dernière doit être visible doit être défini, ainsi que son URL.
Vous devez exécuter la commande suivante dans le répertoire de votre application pour lancer la build de ce fichier, en spécifiant le nom de votre application après l’argument -t :
| Code : | Sélectionner tout |
sudo docker build -t sampleapp.

Cette commande doit s'achever avec le « . »
Exécution de l’application
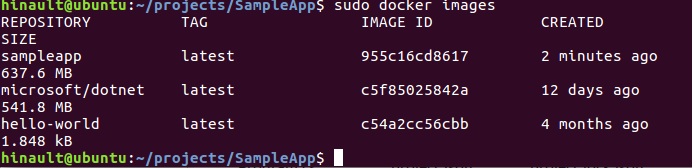
Vous pouvez vérifier que votre image a été créée correctement en utilisant les commandes suivantes :
| Code : | Sélectionner tout |
sudo docker images

Pour lancer votre application, exécutez simplement la fenêtre suivante :
| Code : | Sélectionner tout |
sudo docker run -it -p 5100:5100 sampleapp

Une fois votre application en cours d’exécution, vous pouvez ouvrir votre navigateur et saisir son adresse (http://localhost:5100/) pour obtenir un aperçu de cette dernière.
Vous avez lu gratuitement 1 463 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.