A l'occasion de l'anniversaire des 4 ans de jQuery, le staff travaillant sur la bibliotheque JavaScript a vu grand.
En effet, ce jour, jQuery 1.4 est officiellement lancé.
En plus de rendre cette nouvelle mouture disponible à tous et téléchargeable depuis son site (comme d'habitude, en deux versions : une minified - à l'aide du Google Closure Compiler- et l'autre non compressée) ; l'équipe de jQuery lance une quinzaine de festivités.
A partir d'aujourd'hui, et pour les quatorze prochains jours, une nouvelle page apparaitra chaque jour, contenant des contenus exclusifs en rapport avec leur toute dernière sortie. Des concours seront également au programme, avec possibilité de gagner un ordinateur portable (par exemple).
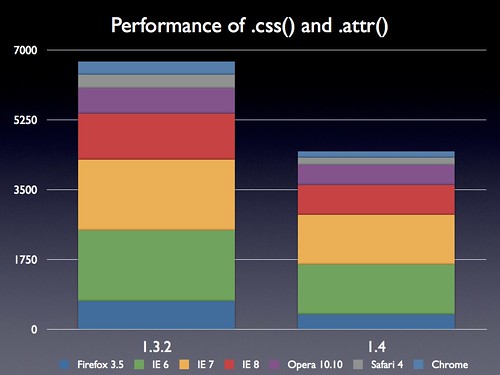
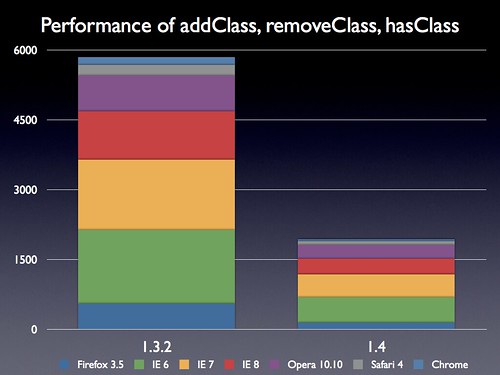
De nombreuses performances ont été améliorées dans cette nouvelle version, comme le montrent les graphiques suivants :



Source : Le site de jQuery 1.4 (contient les liens de téléchargement)




