 En 1995, JavaScript a fait ses débuts sur la scène du développement Web, notamment avec ses méthodes :
En 1995, JavaScript a fait ses débuts sur la scène du développement Web, notamment avec ses méthodes :- alert() : qui permet d'afficher dans une boîte toute simple composée d'une fenêtre et d'un bouton OK le texte qu'on lui fournit en paramètre. Elle sert à avertir l’utilisateur ;
- confirm() : qui est similaire à la méthode alert(), mais propose en plus du bouton OK l’option « Annuler ». Elle sert à confronter l’utilisateur à un choix ;
- prompt() : qui fournit un moyen simple de récupérer une information provenant de l'utilisateur, on parle alors de boîte d'invite.
Les ingénieurs de Chromium notent que « bien qu'elles (les méthodes) correspondent au JavaScript de cette époque, leur API synchrone est problématique pour les navigateurs modernes. Étant donné que le moteur JavaScript doit être mis en pause jusqu'à ce qu'une réponse utilisateur soit obtenue, les dialogues JavaScript sont modaux. Et parce que les dialogues sont modaux, ils sont souvent (et malheureusement) utilisés pour nuire à nos utilisateurs ».
Les dialogues modaux enlèvent aux utilisateurs la possibilité d’interagir avec la page sans répondre au préalable à la boîte de dialogue. Il n’est même pas possible de fermer par exemple l’onglet sans avoir répondu à la boîte de dialogue.
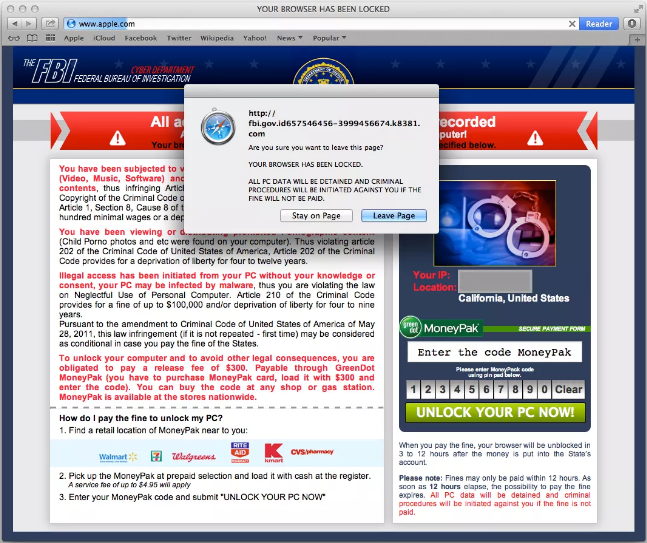
Une propriété qui a par exemple été utilisée en 2013 pour piéger des utilisateurs dans une boucle infinie jusqu’à ce que de l’argent soit versé. Les attaquants se sont fait passer pour le « Cyber Department » du FBI, indiquant aux cibles que le navigateur du système a été saisi et enregistré et que l'utilisateur devra payer des frais de 300 $.
Pour que la demande paraisse plus légitime, l'avis affichait alors l’adresse IP de la victime ainsi que des informations comme sa ville et son État. Les cibles étaient invitées à payer en entrant les codes équivalents à une recharge de ce montant sur Green Dot MoneyPak (service de carte prépayée) dans le navigateur.

Si l’utilisateur essaye de fermer la fenêtre, un avis apparaîtra, prétendant que le navigateur est verrouillé, que les données seront détenues et des procédures criminelles seront engagées contre lui, sauf s’il paie. Néanmoins, si l’utilisateur s’obstine à cliquer sur OK, un autre avis va s’afficher, lui demandant s’il est sûr de vouloir quitter la page avec des options pour quitter ou rester sur la page. Si l’utilisateur clique sur quitter, l'avertissement initial apparaîtra à nouveau et le processus recommence.
Sur mobile, le phénomène est encore plus prononcé. L’année dernière, les chercheurs en sécurité de Malwarebytes ont indiqué avoir rencontré des pop-up indiquant que le dispositif Android d’un utilisateur était infecté. Une fois que l’utilisateur appuyait sur OK à la première boîte de dialogue, il était redirigé vers une page qui affichait une seconde boîte de dialogue lui indiquant qu’il s’agissait d’un Trojan et lui proposant de l’éliminer. En arrière-plan, les utilisateurs se faisaient voler des informations.
Les chercheurs ont précisé que les utilisateurs peuvent désactiver JavaScript. Cependant, cela va également désactiver les fonctionnalités dépendantes de JavaScript sur d’autres sites. Aussi, pour résoudre cet abus de JavaScript dans le navigateur, l'équipe Chromium de Google a publié une proposition visant à éradiquer les boîtes de dialogue JavaScript.
Les alternatives
L’équipe assure qu’il en existe plusieurs pour remplacer ces trois méthodes JavaScript qui lancent des boîtes de dialogue. Pour notifier à l'utilisateur des événements (par exemple, les sites de calendrier), l'API Notifications devrait être utilisée. Pour obtenir l'entrée de l'utilisateur, l'élément HTML <dialog> doit être utilisé. Pour les PoC XSS, la console.log de devtool (document.origin) peut être utilisée.
Ils ont ajouté « qu’en ce qui concerne onbeforeunload, il convient de noter que ce n'est déjà plus fiable. Comme l'indique Ilya Grigorik, “Vous ne pouvez pas compter sur les évènements pagehide, beforeunload et unload sur les plateformes mobiles”. Si vous devez enregistrer l'état, vous devez utiliser l'API Page Visibility ».
Changements à venir
Les ingénieurs ont d’abord rappelé que la capacité d'une page à générer une chaîne de caractères onbeforeunload a été supprimée de Chrome 51.
Les méthodes de boîtes de dialogue JavaScript alert(), confirm() et prompt() sont en cours de changement : au lieu d’être modales, elles seront tout simplement rejetées lorsque leur onglet sera changé. Un comportement qui est déjà effectif sur les canaux Canary et Dev.
À cause de ces changements, les ingénieurs recommandent aux développeurs web qui se servent des boîtes de dialogue de se tourner vers les alternatives qu’ils proposent afin de ne pas être affectés.
Source : Chromium, Malwarebyte
Voir aussi :
 Chrome 57 limite l'activité des onglets inactifs à 1 % par cœur de processeur, quel impact sur sa consommation en énergie électrique ?
Chrome 57 limite l'activité des onglets inactifs à 1 % par cœur de processeur, quel impact sur sa consommation en énergie électrique ? 




