 En septembre dernier, Google a livré la version stable d’Angular 2.0, deux ans après l’avoir annoncée. Angular 2.0 devrait permettre de développer les applications plus rapidement et de les rendre plus maintenables. Le framework JavaScript libre et open source développé par Google apporte également des gains de performances énormes, obtenus toutefois au prix de la réécriture de la version 1. Cela a introduit une rupture de compatibilité avec Angular 1 ; laquelle rupture inquiète de nombreux développeurs, même si Google essaie de les accompagner avec des outils pour faciliter la migration.
En septembre dernier, Google a livré la version stable d’Angular 2.0, deux ans après l’avoir annoncée. Angular 2.0 devrait permettre de développer les applications plus rapidement et de les rendre plus maintenables. Le framework JavaScript libre et open source développé par Google apporte également des gains de performances énormes, obtenus toutefois au prix de la réécriture de la version 1. Cela a introduit une rupture de compatibilité avec Angular 1 ; laquelle rupture inquiète de nombreux développeurs, même si Google essaie de les accompagner avec des outils pour faciliter la migration. Google a profité de la sortie d’Angular 2 pour évoquer les nouveautés et améliorations à venir dans la prochaine version du framework. Si l’on s’attendait à ce que cette version soit Angular 3, Google a annoncé lors de la conférence NG-BE 2016 sur Angular que le framework JavaScript va passer de la version 2 à la version 4. Il n’y aura donc pas d’Angular 3, mais pourquoi ?
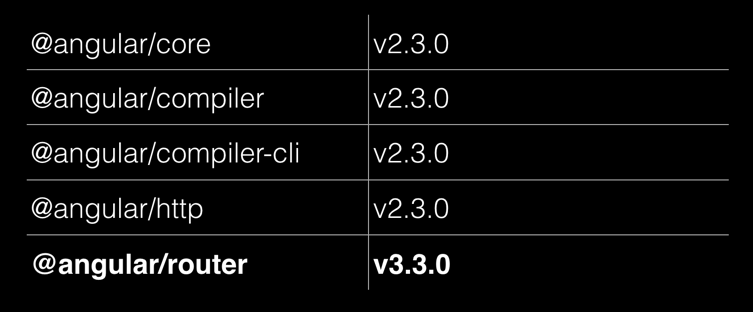
Igor Minar, responsable de l’équipe Angular de Google, en a donné les raisons au cours de la conférence Angular qui a eu lieu la semaine dernière en Belgique. Minar explique cela par la volonté d’aligner tous les paquets Angular sur le même numéro de version. Ce qui sera plus facile à maintenir et aidera à éviter toute confusion à l'avenir. Il faut en effet noter que les bibliothèques Angular de base sont hébergées dans un seul dépôt GitHub, et elles sont toutes à la version v2.3.0, sauf le paquet @angular/router qui est actuellement à la version v3.3.0.

L'équipe Angular a donc décidé de passer directement à Angular 4. En procédant ainsi, tous les paquets de base seront alignés sur la même version.
Le changement brutal entre Angular 1 et Angular 2 fait désormais partie du passé
Selon Minar, l'équipe Angular envisage, entre autres, de passer dans un avenir proche de TypeScript 1.8 à TypeScript 2.1 ou même 2.2. Cela devrait introduire des changements de rupture, mais le responsable Angular chez Google veut avant tout rassurer les développeurs. Minar promet que les changements de rupture ne seront pas aussi douloureux que lors du passage d’Angular 1 à Angular 2, qui a nécessité une réécriture totale du framework avec de nouvelles API et de nouveaux modèles.
« Passer de la version 2 à la version 4, 5 ... ne sera pas comme changer de version à partir d’Angular 1 », rapporte Juri Strumpflohner, un membre éminent de la communauté Angular, dans un billet publié sur le blog officiel d’Angular. Faisant un retour sur l’intervention de Minar à la conférence Angular, Juri explique que pour les futures versions, « ce ne sera pas une réécriture complète, ce sera simplement un changement dans certaines bibliothèques de base, qui va exiger un changement de version majeure. De plus, il y aura des phases de dépréciation appropriées pour permettre aux développeurs d’adapter leur code ».
Toujours dans le but de faciliter la migration vers les nouvelles versions, l’équipe Angular de Google utilise en interne un outil pour gérer de manière automatique les mises à niveau, même en cas de changements de rupture. L’outil devrait être disponible pour tous l’année prochaine.
Même si Google prévoit un outil pour faciliter les migrations vers les nouvelles versions du framework JavaScript, l’équipe Angular affirme que la version 4 sera aussi compatible que possible avec Angular 2. L’idée est en fait de veiller à ce que les futures versions n’introduisent que des changements de rupture minimes.
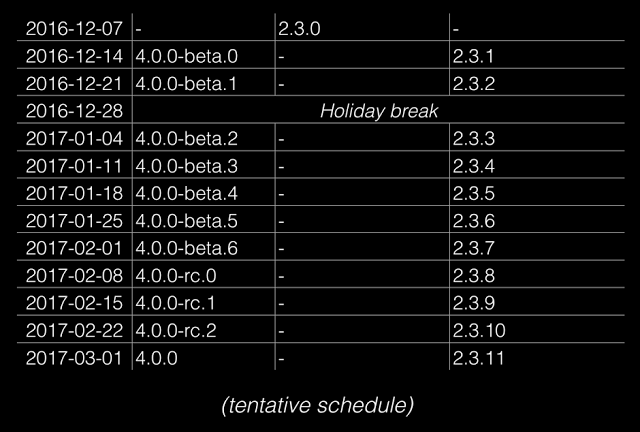
La sortie d’Angular 4 prévue pour mars 2017, et une version majeure tous les six mois

Angular 4 devrait être disponible le 1er mars 2017 conformément au calendrier de sortie établi, et la première bêta devrait déjà être disponible. Le plan est de sortir une version majeure tous les six mois. Ce qui annonce Angular 5 vers septembre/octobre 2017 et Angular 6 pour mars 2018.
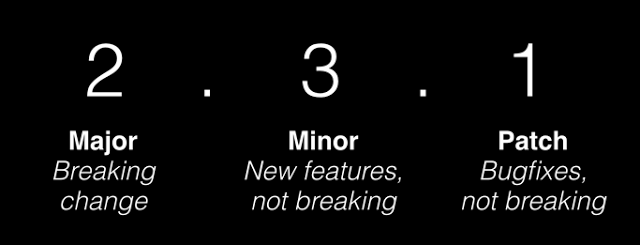
Après la sortie d’Angular 2, Google a décidé d’adopter le versionnage sémantique pour la gestion des versions de son framework JavaScript. Avec cette nouvelle méthode de gestion des versions, chaque version d’Angular sera composée de trois numéros. Le premier correspond à une version majeure qui est incrémentée lorsqu’il y a des changements de rupture. Le second correspond à une version mineure qui est incrémentée en cas de nouvelles fonctionnalités sans changement de rupture. Et le dernier numéro est incrémenté à chaque version qui corrige seulement des bogues.

Avec la fréquence de sortie des versions majeures, cela risque de créer plus de confusion à l'avenir. Minar suggère donc de ne pas rester accroché aux numéros de versions et d’appeler le framework tout simplement Angular, sans indiquer de numéro de version. « Ne l'appelons pas AngularJS, ne l'appelons pas Angular 2, parce que comme nous allons publier de plus en plus de versions, ça va être super déroutant pour tout le monde », dit-il. Minar recommande d’utiliser les numéros de versions uniquement quand cela est vraiment nécessaire pour éviter toute ambiguïté.
Source : Blog Angular
Et vous ?
 Qu’en pensez-vous ?
Qu’en pensez-vous ?Voir aussi :
 La version finale d'Angular 2.0 désormais disponible, l’équipe Angular évoque déjà les prochaines nouveautés et améliorations du framework JavaScript
La version finale d'Angular 2.0 désormais disponible, l’équipe Angular évoque déjà les prochaines nouveautés et améliorations du framework JavaScript 




