 Visual Studio Code 1.7 est disponible
Visual Studio Code 1.7 est disponiblecette version de l’éditeur de code multiplateforme met l’accent sur l’amélioration de l’expérience utilisateur
La version 1.7 de Visual Studio Code, l’éditeur de code multiplateforme léger de Microsoft, est disponible avec d’importantes améliorations pour l’expérience utilisateur. Cette version a été publiée le 2 novembre avant que Microsoft ne fasse un rollback le lendemain vers la version 1.6.1 à cause d’un incident avec une nouvelle fonctionnalité appelée Automatic Type Acquisition (ATA).
Le but de la fonctionnalité est d'améliorer l'expérience IntelliSense de JavaScript. Il faut noter que VS Code utilise le service de langage de TypeScript pour fournir IntelliSense pour JavaScript et le service de langage de TypeScript utilise des fichiers spéciaux appelés fichiers de déclaration de type, qui sont publiés sur npm. Après avoir offert cette fonctionnalité aux développeurs Insiders pendant deux semaines, l’équipe VS Code a jugé utile de la livrer à tout le monde dans VS Code 1.7. Mais juste après la sortie de cette version, l’équipe npm a enregistré un pic énorme dans l'activité de registre des clients essayant d'accéder à des paquets liés à la fonctionnalité ATA introduite dans VS Code 1.7. Ces demandes représentaient environ 10 % de l'ensemble du trafic et ont brièvement paralysé leur service (une sorte de DDoS non intentionnelle). La version 1.7.1 de VS Code a donc été publiée par la suite pour désactiver la nouvelle fonctionnalité. Il est donc recommandé d’installer VS Code 1.7.1 pour ceux qui avaient déjà installé la version 1.7.
À part la fonctionnalité ATA qui est désactivée (et qui devrait réapparaître dans les prochaines versions après correction du problème), la version 1.7.1 contient toutes les fonctionnalités qui étaient disponibles dans VS Code 1.7. (VS Code 1.7.1 ne vient que pour désactiver la fonctionnalité ATA). Parmi ces fonctionnalités et améliorations, nous pouvons citer :
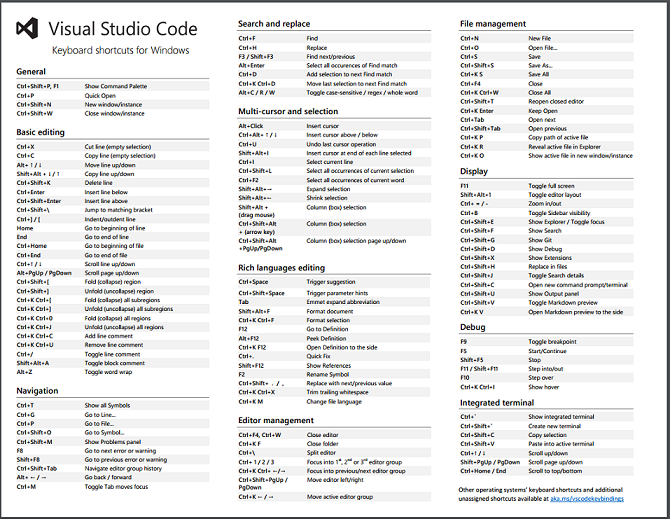
Les références de raccourcis clavier
Avec Visual Studio Code 1.7, tous les raccourcis clavier pour l’éditeur de code sont listés dans un fichier PDF imprimable. En allant dans le menu Aide puis en cliquant sur Référence de raccourcis clavier, s’ouvre un fichier PDF contenant les raccourcis clavier pour VS Code.

Garder cette référence à portée de main facilite grandement l’utilisation de VS Code. Les références de raccourcis clavier sont disponibles pour les différentes plateformes Windows, macOS et Linux.
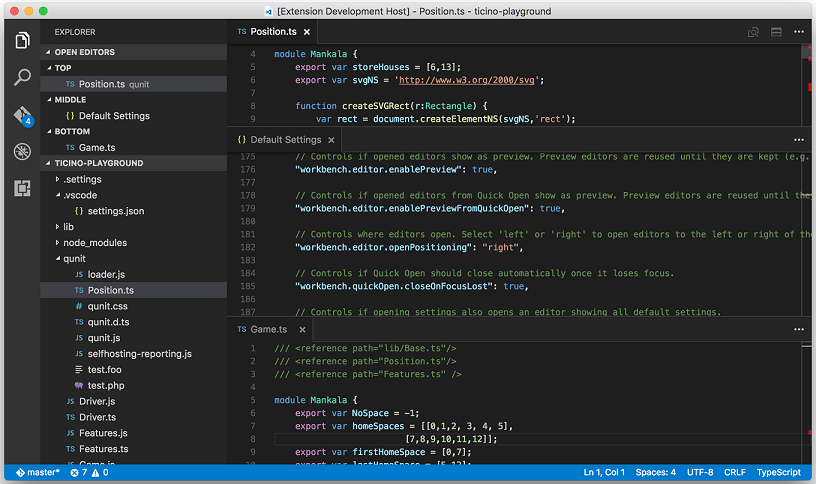
Organisation des éditeurs : disposition horizontale
Avec VS Code 1.7, vous pouvez maintenant modifier la disposition des groupes d'éditeur pour qu'ils soient verticaux ou horizontaux. Les deux types de dispositions se comportent de la même manière que précédemment, vous permettant de déplacer et redimensionner les éditeurs et les groupes d'éditeur.

Le raccourci clavier Shift+Alt+1 permet de basculer rapidement entre les deux types de dispositions. Une fois que vous avez fait votre choix pour une disposition, ce choix est conservé pour l'espace de travail courant et restauré après le redémarrage.
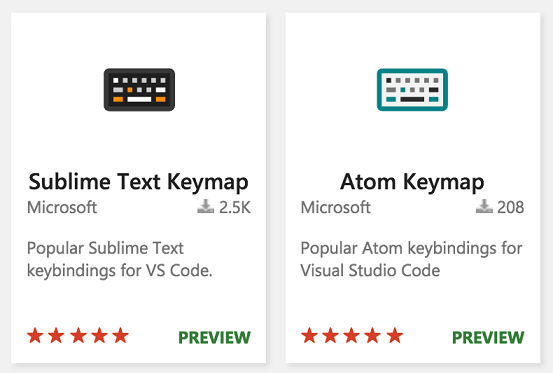
Keymaps pour Sublime et Atom
Les raccourcis clavier sont essentiels à la productivité et des changements dans les raccourcis clavier, en passant d’un éditeur à un autre, peuvent être difficiles. Visual Studio Code 1.7 a donc ajouté deux nouvelles extensions et introduit une nouvelle catégorie Keymaps sur le Marketplace. Le but est de faciliter la commutation entre les éditeurs en supprimant la nécessité d'apprendre de nouveaux raccourcis clavier. Cette nouvelle version va vous permettre maintenant d’utiliser les raccourcis clavier bien connus des éditeurs de code comme Atom et Sublime Text dans VS Code. Pour cela, Microsoft a créé une extension pour Atom et Sublime Text.

Ces extensions permettent de porter les raccourcis clavier populaires d’Atom et Sublime Text sous Visual Studio Code. Après avoir installé une de ces extensions et redémarré VS Code, vos raccourcis clavier préférés seront maintenant disponibles dans l’éditeur de Microsoft. Il faut également noter que vous pouvez créer votre propre extension keymap et l'ajouter à la catégorie Keymaps.
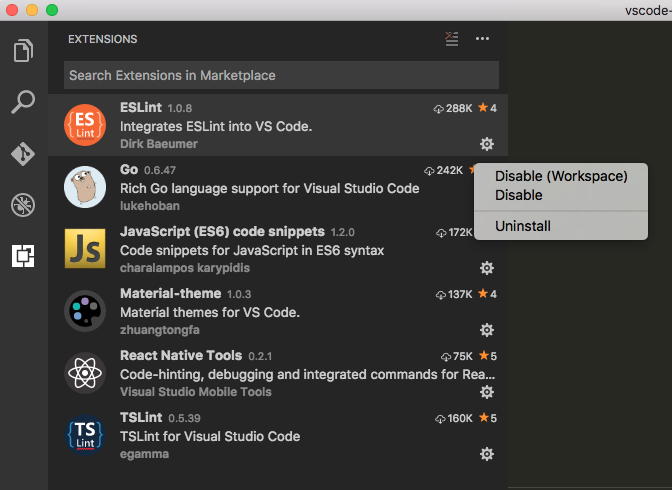
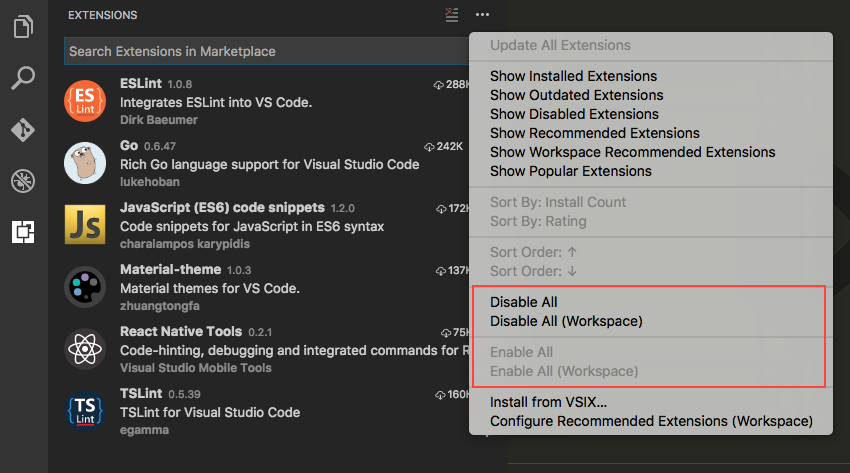
Désactivation des extensions
Il est désormais possible de désactiver rapidement une extension globalement ou pour un espace de travail spécifique.
Souvent, vous avez plus d'un espace de travail et plusieurs extensions installées pour prendre en charge ces espaces de travail. La plupart du temps, ces extensions sont exclusives à un seul espace de travail et ne sont pas nécessaires pour les autres. Par exemple, si vous avez des espaces de travail JavaScript et Go, vous n'avez pas besoin de l'extension linting de JavaScript dans un espace de travail Go et vice versa. Avec cette version de VS Code, vous pouvez maintenant exécuter uniquement les extensions que vous jugez nécessaires pour un espace de travail et désactiver les autres.

Vous pouvez également désactiver ou activer toutes les extensions en quelques clics à partir de code VS.

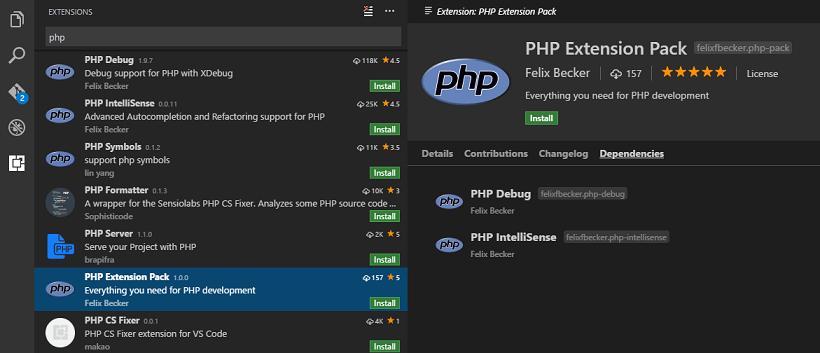
Packs d’extensions
Dans la version 1.6 de Visual Studio Code, Microsoft a introduit les packs d’extensions. Un pack d'extension est un ensemble d'extensions qui peuvent être installées ensemble. Cela permet de partager facilement vos extensions préférées avec d'autres utilisateurs. Un cas d'utilisation intéressant est de créer un ensemble d'extensions pour un scénario particulier, par exemple pour le développement PHP, pour aider un développeur PHP à démarrer rapidement avec VS Code. Un pack d'extensions est représenté comme une extension qui dépend d'autres extensions.
Dans cette nouvelle version de VS Code, quand vous sélectionnez un pack d’extensions, vous verrez un nouvel onglet qui affiche les dépendances qui sont installées lors de l'installation du pack. Lorsque vous désinstallez un pack d'extension, toutes ses extensions dépendantes référencées sont également désinstallées.

VS Code 1.7 introduit bien d’autres améliorations, comme l’autocomplétion CSS au sein de HTML. Vous pouvez en effet maintenant voir les fonctions de langage CSS comme la complétion du code, la validation et l'annotation de couleur intégrées dans votre HTML. Il faut également signaler une simplification du débogage de Node.js et une amélioration pour l'expérience utilisateur des développeurs TypeScript et JavaScript.
 Télécharger Visual Studio 1.7
Télécharger Visual Studio 1.7Source : Blog Visual Studio Code
Et vous ?
 Quelles nouveautés appréciez-vous le plus ?
Quelles nouveautés appréciez-vous le plus ? Quelles sont vos attentes pour les prochaines versions ?
Quelles sont vos attentes pour les prochaines versions ?Voir aussi :
 La cinquième préversion de Visual Studio "15" est disponible et apporte le filtrage IntelliSense pour une amélioration de la productivité
La cinquième préversion de Visual Studio "15" est disponible et apporte le filtrage IntelliSense pour une amélioration de la productivité
Vous avez lu gratuitement 845 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.




