 Visual Studio Code 1.6 est disponible avec le support de TypeScript 2.0
Visual Studio Code 1.6 est disponible avec le support de TypeScript 2.0et un bon lot de nouveautés et améliorations
La version 1.6 de Visual Studio Code, l’éditeur de code multiplateforme léger de Microsoft, est disponible avec de nombreuses améliorations et nouvelles fonctionnalités. Parmi les changements majeurs, on peut citer la mise à jour vers TypeScript 2.0. Cette nouvelle version de VS Code est livrée avec TypeScript 2.0.3 par défaut et son lot de nouveautés. Mais Microsoft rassure qu’il est possible de revenir à la version 1.8.10 de TypeScript en effectuant les actions suivantes :
- naviguer dans votre dossier d'espace de travail ;
- exécuter npm installer typescript@1.8.10 pour installer la version 1.8.10 de TypeScript ;
- démarrer VS Code. Il vous sera demandé si vous souhaitez utiliser la version 1.8.10 ou la version embarquée avec VS Code 1.6, c'est-à-dire la version 2.0.3. Vous n'aurez plus qu'à sélectionner la version que vous souhaitez et confirmer le changement de réglage.
Avec la mise à jour vers TypeScript 2.0, d’autres fonctionnalités intéressantes arrivent également dans Visual Studio Code. Et on peut citer entre autres :
Format on Save
Cette fonctionnalité vous permet de formater votre code lorsque vous l'enregistrez. En l’activant, VS Code va automatiquement chercher les extensions de formatage pertinentes installées et formater l'ensemble de votre code à chaque sauvegarde. Pour l’activer, il faut effectuer le paramétrage "editor.formatOnSave": true.
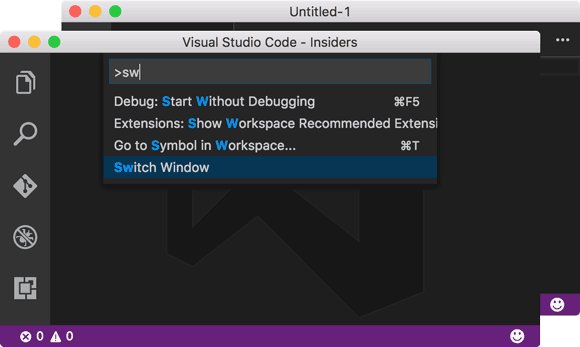
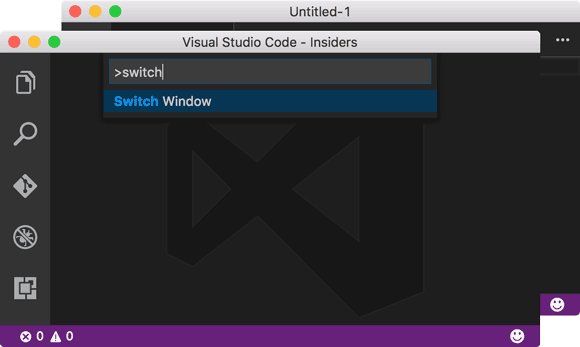
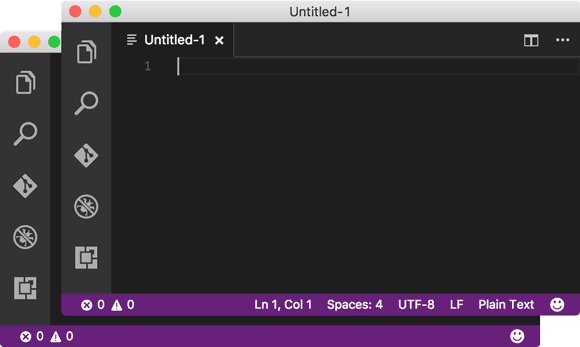
Switch Windows
VS Code embarque une nouvelle commande qui permet de se déplacer rapidement entre les fenêtres ouvertes de VS Code (instances) via la palette de commandes. Il suffit d'ouvrir la palette de commandes (Ctrl + Maj + P) et taper Switch Windows. Un menu déroulant apparaît avec toutes les fenêtres VS Code ouvertes et vous pouvez vous déplacer rapidement de l'une à l'autre sans quitter le clavier, directement à partir de VS Code.

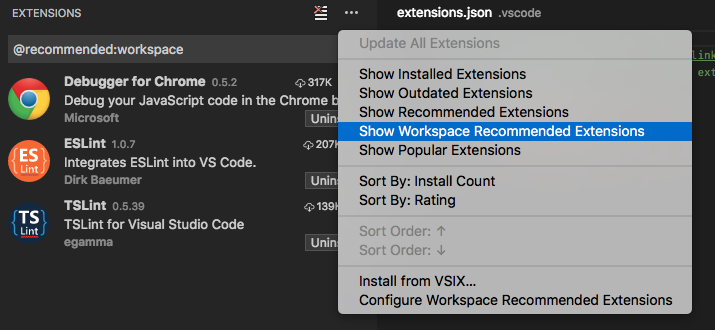
Recommandations d’extensions dans l’espace de travail
Vous pouvez souvent avoir besoin d’un ensemble d’extensions pour être plus productif dans un workspace particulier. VS Code supporte maintenant la création d’une liste d’extensions recommandées pour un espace de travail. L'ensemble des recommandations est défini dans un fichier extensions.json qui se trouve dans le dossier .vscode. De cette façon, les recommandations peuvent être facilement partagées entre membres d'une équipe. Vous pouvez créer ce fichier en utilisant la commande Extensions: Configure Workspace Recommended Extensions. À titre d’exemple, voici le fichier extensions.json utilisé pour l'espace de travail VS Code sur GitHub :
| Code : | Sélectionner tout |
1 2 3 | {
"recommendations": [
"eg2.tslint",
"dbaeumer.vscode-eslint",
"msjsdiag.debugger-for-chrome"
]
} |

Packs d’extensions
VS Code supporte la publication de packs d’extensions dans le Marketplace. Un pack d'extension est un ensemble d'extensions qui peuvent être installées ensemble. Cela permet de partager facilement vos extensions préférées avec d'autres utilisateurs. Un autre cas d'utilisation est de créer un ensemble d'extensions pour un scénario particulier, par exemple pour le développement PHP, pour aider un développeur PHP à démarrer rapidement avec VS Code. La fonctionnalité est disponible en preview, ce qui signifie d’après Microsoft qu’il y a encore du travail à faire à ce niveau.
Un pack d'extensions est représenté comme une extension qui dépend d'autres extensions. Cette dépendance est exprimée à l'aide de l'attribut extensionDependencies à l'intérieur du fichier package.json. Par exemple, voici un pack d'extension pour PHP qui inclut un débogueur, un service de langage, et une extension de formatage :
| Code : | Sélectionner tout |
1 | "extensionDependencies": [
"felixfbecker.php-debug",
"felixfbecker.php-intellisense",
"Kasik96.format-php"
] |
Parmi les autres nouveautés dans cette version de VS Code, on peut encore citer de manière non exhaustive une extension de débogage expérimentale pour Node 6.3+ pour prendre en charge le V8 Inspector Protocol, mais aussi, le fait que VS Code permet désormais de réutiliser facilement les termes de recherche précédents dans la zone de recherche.
En outre, il est maintenant possible de lancer un script npm avant le débogage. Il s’agit d’une fonctionnalité qui était fréquemment demandée par les utilisateurs. Il y a encore bien d’autres changements à découvrir sur le site de VS Code.
La version 1.6 est disponible en téléchargement pour les principales plateformes, à savoir Windows (7,8,10), macOS 10.X et Linux : Debian, Ubuntu, Red Hat, Fedora, CentOS.
 Télécharger Visual Studio Code
Télécharger Visual Studio CodeSource : Blog Visual Studio Code
Et vous ?
 Que pensez-vous de cette nouvelle version ?
Que pensez-vous de cette nouvelle version ?Voir aussi :
 Le support pour la prise en charge de Java débarque en préversion sur Visual Studio Code avec plus de fonctionnalités prévues pour bientôt
Le support pour la prise en charge de Java débarque en préversion sur Visual Studio Code avec plus de fonctionnalités prévues pour bientôt Visual Studio ''15'' : le générateur de projet CMake s'invite dans l'EDI, une preuve de concept de son support offerte dans la Preview 5
Visual Studio ''15'' : le générateur de projet CMake s'invite dans l'EDI, une preuve de concept de son support offerte dans la Preview 5 La cinquième préversion de Visual Studio "15" est disponible et apporte le filtrage IntelliSense pour une amélioration de la productivité
La cinquième préversion de Visual Studio "15" est disponible et apporte le filtrage IntelliSense pour une amélioration de la productivité
Vous avez lu gratuitement 593 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.




