 Visual Studio Code est disponible en version 1.5 avec de nouvelles fonctionnalités pour son outil de débogage,
Visual Studio Code est disponible en version 1.5 avec de nouvelles fonctionnalités pour son outil de débogage, l'intégration des langages, les extensions et plus encore
L’équipe de développement de Visual Studio Code a annoncé la disponibilité de la version 1.5. Microsoft a ajouté de nombreuses nouvelles fonctionnalités et améliorations avec cette mise à jour et apporté également des correctifs aux bogues de la version précédente.
Au niveau de l’espace de travail, l’explorateur de fichiers peut désormais afficher des icônes de fichiers et de dossiers grâce au thème File Icon. N’étant pas activé par défaut, il faut le faire manuellement en effectuant la commande Fichier > Préférences puis choisir le thème (sur Mac ce sera plutôt Code > Préférences). Toutefois, dans cette version, les icônes de fichiers et de dossiers ne seront affichés que dans l’explorateur de fichiers, Microsoft prévoit tout de même de les rendre disponibles à d’autres endroits (comme les onglets Editor par exemple). L’entreprise attend également que la communauté propose ses thèmes étant donné que Visual Studio Code n’est livré qu’avec deux thèmes pour le moment.
Au niveau des langages, la dernière version stable de TypeScript, la version 1.8.10, a été livrée avec Visual Studio Code. Pendant le mois de septembre, la version 2.0 sera disponible mais les développeurs sont déjà en mesure d’installer la release candidate en se servant de npm install -g typescript@rc. Toutefois, Microsoft rappelle qu’utiliser une version différente de TypeScript dans Visual Studio Code en ligne de commande peut être déroutant étant donné que vous aurez des générations différentes d’erreurs, notamment pour les fonctionnalités supportées de 2.0 qui ne le sont pas dans la version 1.8.10.
Du côté de HTML, de nouveaux paramètres ont été activés dans la commande qui intègre la complétion du code fournisseur. Microsoft recommande d’utiliser ces paramètres si vous ne souhaitez pas voir les suggestions correspondantes.
| Code : | Sélectionner tout |
1 2 3 4 5 6 7 8 | // Configures if the built-in HTML language suggests Angular V1 tags and properties. "html.suggest.angular1": true, // Configures if the built-in HTML language suggests Ionic tags, properties and values. "html.suggest.ionic": true, // Configures if the built-in HTML language suggests HTML5 tags, properties and values. "html.suggest.html5": true |
Il est désormais possible d’associer des syntaxes de profils Emmet existantes (comme html, css) avec d’autres langages dans le nouveau paramètre emmet.syntaxProfiles. Le paramètre prend l’identifiant d’un langage et l’associe avec un profil Emmet. Par exemple, pour utiliser les abréviations Emmet HTML dans JavaScript, il suffit de faire :
| Code : | Sélectionner tout |
1 2 3 4 5 | {
"emmet.syntaxProfiles": {
"javascript": "html"
}
} |
| Code : | Sélectionner tout |
1 2 3 | {
"emmet.excludeLanguages": [
"php"
]
} |

De plus, il y a un paramètre extensions.autoUpdate qui permet de mettre à jour automatiquement les extensions sans intervention de l’utilisateur lorsqu’il a la valeur true.
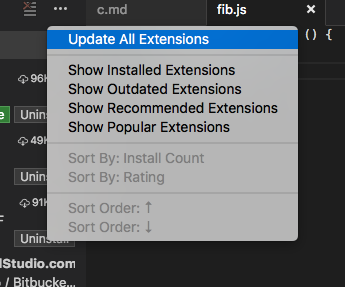
Il vous est également possible de classer vos extensions par nombre d’étoiles au lieu de ne pouvoir les classer que par ordre d’installation.
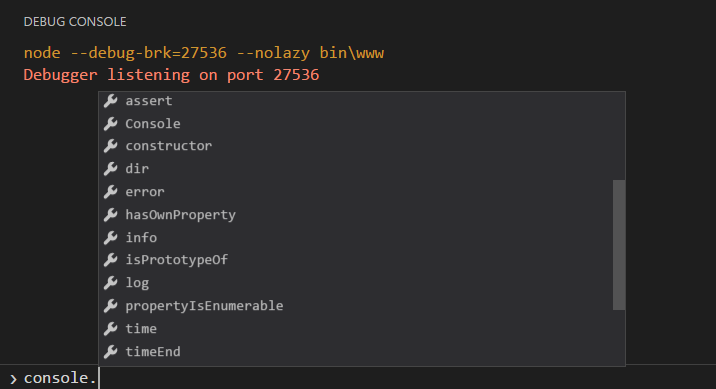
Du côté du débogage, une fois dans la console, vous verrez des suggestions pendant que vous êtes en train de taper un code. Toutefois, cette option n’est disponible pour le moment que pour le débogage Node.js, mais d’autres débogueurs peuvent également implémenter des suggestions pendant le protocole de débogage.

La console de débogage peut également être étendue à plusieurs lignes lorsque cela s’avère nécessaire. Pour activer l’extension, il suffit de faire la commande Shift + Entrée.
 télécharger Visual Studio Code pour Windows
télécharger Visual Studio Code pour Windows télécharger Visual Studio Code pour OS X
télécharger Visual Studio Code pour OS X télécharger Visual Studio Code pour Linux 64 bits (archives tar.gz)
télécharger Visual Studio Code pour Linux 64 bits (archives tar.gz) télécharger Visual Studio Code pour Linux 32 bits (archives tar.gz)
télécharger Visual Studio Code pour Linux 32 bits (archives tar.gz)Source : blog Visual Studio Code
Vous avez lu gratuitement 929 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.




