 Dans un souci de simplifier le workflow quotidien des développeurs depuis la sortie de Visual Studio Code, Microsoft a accordé un intérêt particulier dans le développement d’outils pour permettre à ces derniers de déboguer leur code directement depuis son éditeur. Après des débogueurs .NET et Node.js, puis un débogueur Chrome pour Visual Studio Code disponible depuis le mois de février, c’est au tour des développeurs web pour iOS d’être servis.
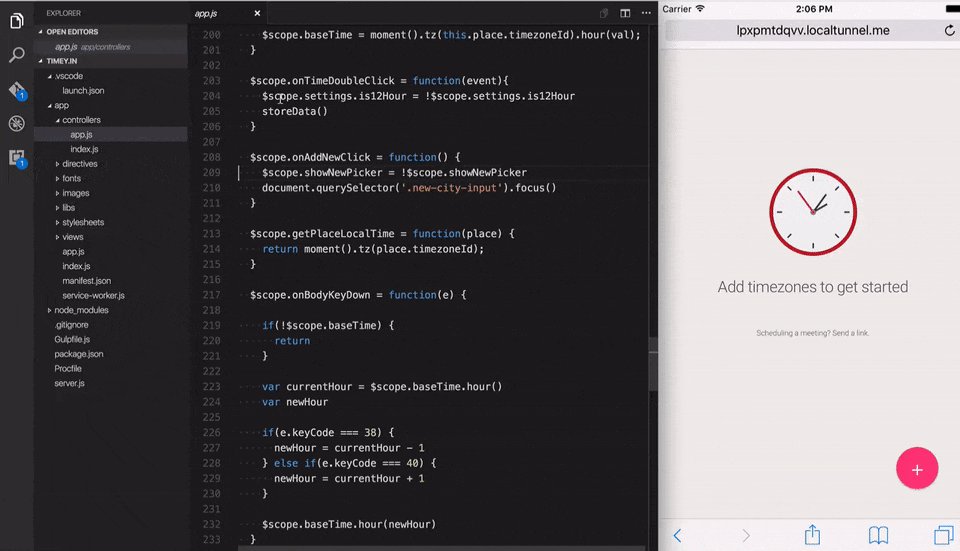
Dans un souci de simplifier le workflow quotidien des développeurs depuis la sortie de Visual Studio Code, Microsoft a accordé un intérêt particulier dans le développement d’outils pour permettre à ces derniers de déboguer leur code directement depuis son éditeur. Après des débogueurs .NET et Node.js, puis un débogueur Chrome pour Visual Studio Code disponible depuis le mois de février, c’est au tour des développeurs web pour iOS d’être servis.Microsoft vient de lancer un iOS Web Debugger pour VS Code. La nouvelle extension va permettre aux développeurs Web mobiles de déboguer leur code JavaScript exécuté sur Safari sur les appareils iOS (et simulateurs iOS) directement à partir de leur éditeur VS Code, sans outils additionnels.
Pour comprendre quelle est l’utilité de cette nouvelle extension, Microsoft explique qu’à ce jour, « le débogage des sites Web fonctionnant sur les appareils iOS est limité à un sous-ensemble de développeurs, étant donné que le Safari Web Inspector (Safari DevTools) nécessite une instance desktop de Safari qui est uniquement disponible pour les utilisateurs de MacOS. » Avec l’extension pour Visual Studio Code qui est disponible à la fois sur Windows et MacOS, Microsoft rend donc le débogage de sites web pour les appareils iOS moins contraignant en l’ouvrant désormais aux développeurs qui sont uniquement sur Windows. Tout ce que vous avez à faire est d'avoir Visual Studio Code avec la nouvelle extension iOS Web Debugger installée.
Avec l'extension de débogage, les développeurs peuvent encore profiter d’un port forwarding virtuel via un tunnel HTTP à partir de leur PC local. À propos de ce port forwarding, Kenneth Auchenberg, programme manager de Microsoft JavaScript Diagnostics explique que cela permettra de rendre le développement local plus facile. « Lors du développement de sites Web en cours d'exécution localement, c'est un processus lourd de permettre aux appareils mobiles d'accéder à votre serveur de développement local, qui est généralement un serveur HTTP tournant sur localhost, » a-t-il écrit. « Nous avons donc trouvé un moyen d'émuler un port forwarding en ajoutant l'option de démarrer une instance de localtunnel, qui dans les coulisses crée un tunnel HTTP de votre ordinateur local à internet pour la propriété tunnelPort spécifiée. Ce tunnel HTTP est ensuite utilisé par l'appareil iOS pour avoir accès à votre serveur de développement local, comme tout autre site Web public ».

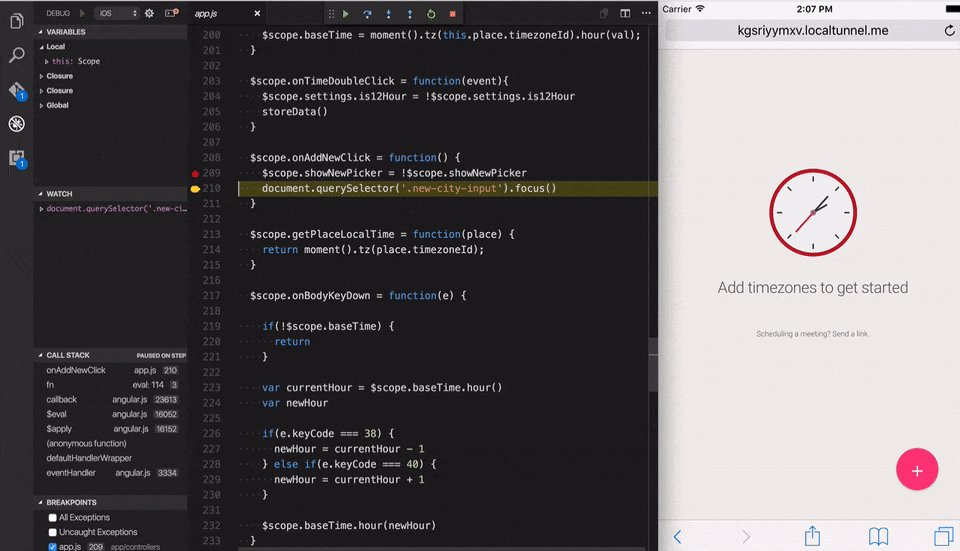
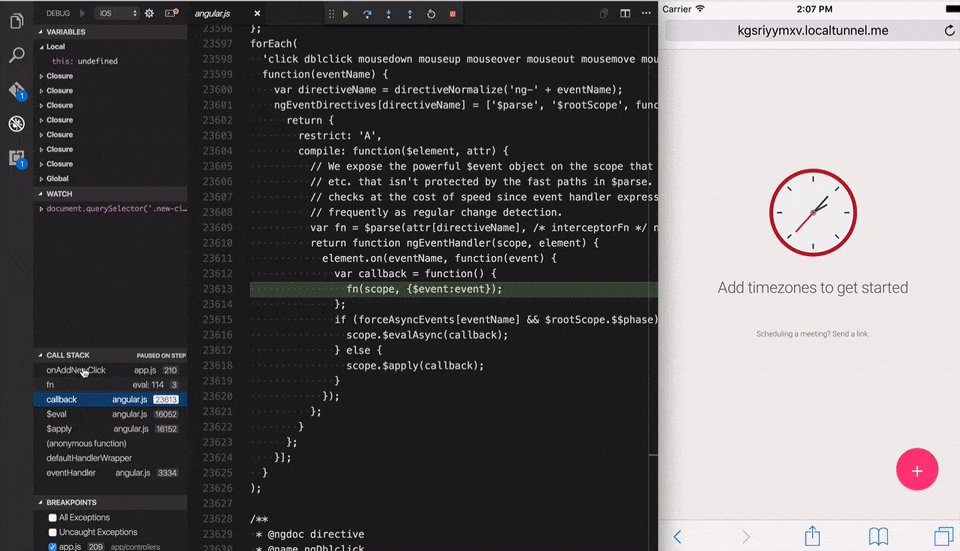
La nouvelle extension de débogage des sites web sur les appareils iOS vient également avec d’autres fonctionnalités telles que le réglage des points d’arrêt, le pas à pas, et bien plus. Pour commencer à l’utiliser, vous devez aller dans le menu Extensions pour afficher la liste des extensions et rechercher par exemple « ios » pour filtrer la liste. Après l’installation de l’extension, il sera nécessaire de redémarrer l’éditeur de code pour que cela fonctionne.
 Installer iOS Web Debugger
Installer iOS Web DebuggerSource : Blog Microsoft
Et vous ?
 Que pensez-vous de cette extension ? Vous sera-t-elle utile ?
Que pensez-vous de cette extension ? Vous sera-t-elle utile ? Voir aussi :
 Visual Studio Code 1.4 : l'équipe de développement se concentre sur la correction de bogues et apporte des améliorations au contrôle de suggestions
Visual Studio Code 1.4 : l'équipe de développement se concentre sur la correction de bogues et apporte des améliorations au contrôle de suggestions 



