 Visual Studio Code 1.3 disponible, l'éditeur de code multiplateforme embarque les onglets
Visual Studio Code 1.3 disponible, l'éditeur de code multiplateforme embarque les ongletset permet l’utilisation simultanée de plusieurs terminaux
Visual Studio Code, l’éditeur de code gratuit et multiplateforme de Microsoft construit sur Chromium de Google, est disponible en version 1.3, un mois après la version 1.2, et conformément à son processus de mise à jour (une version chaque mois).
Pour rappeler les fonctionnalités de la version 1.2, on peut dire que l’éditeur de code léger open source de Microsoft a introduit la suppression automatique des espaces inutiles. Visual Studio Code, à partir de la version 1.2, peut suivre les espaces qu'il insère automatiquement et les supprimer s'ils ne sont plus nécessaires. Il a également introduit un nouveau raccourci clavier pour sélectionner tous les résultats correspondant à une recherche et les modifier simultanément, sans avoir besoin d’utiliser la fonction rechercher et remplacer.
La principale nouveauté introduite dans VS Code 1.2 était sans doute le support de terminal intégré qui vous permet de rester dans Visual Studio Code tout en utilisant le Shell de votre plateforme. C’était toutefois la deuxième fonctionnalité la plus demandée par les utilisateurs. La fonctionnalité la plus demandée a quant à elle été repoussée pour une autre version. Il s’agit du support dans onglets.
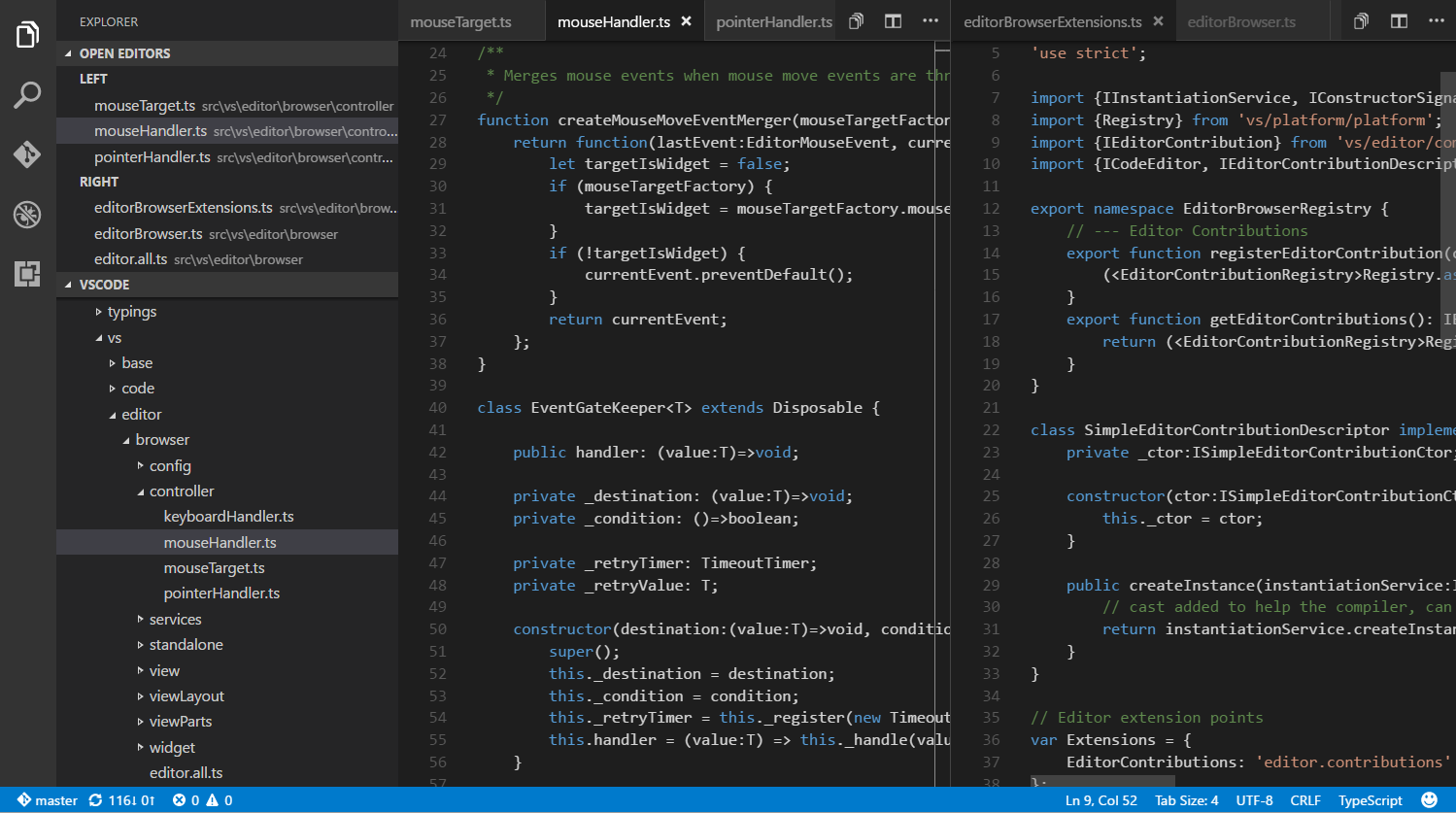
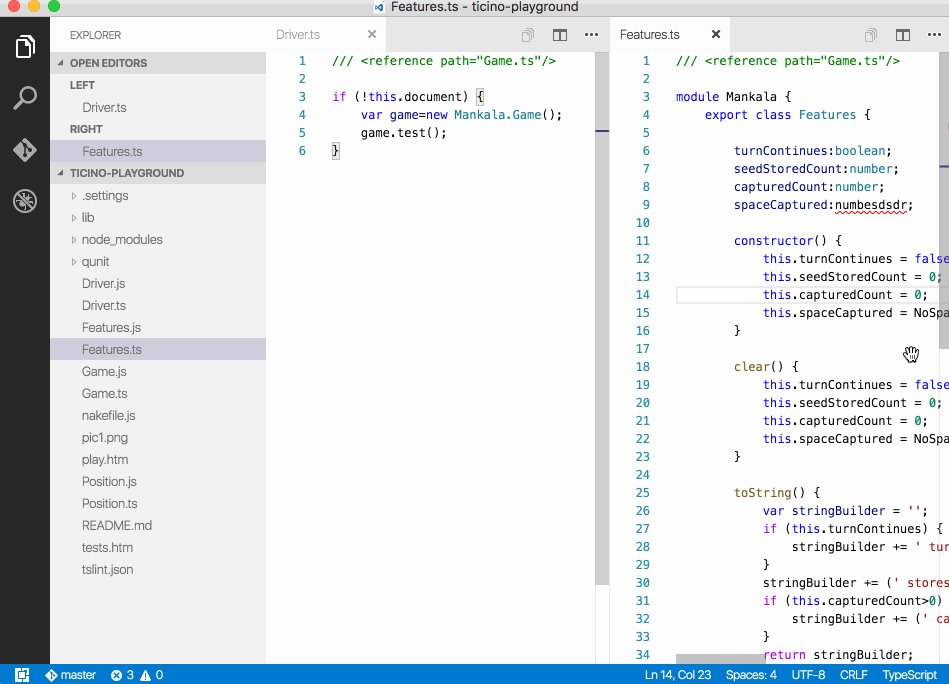
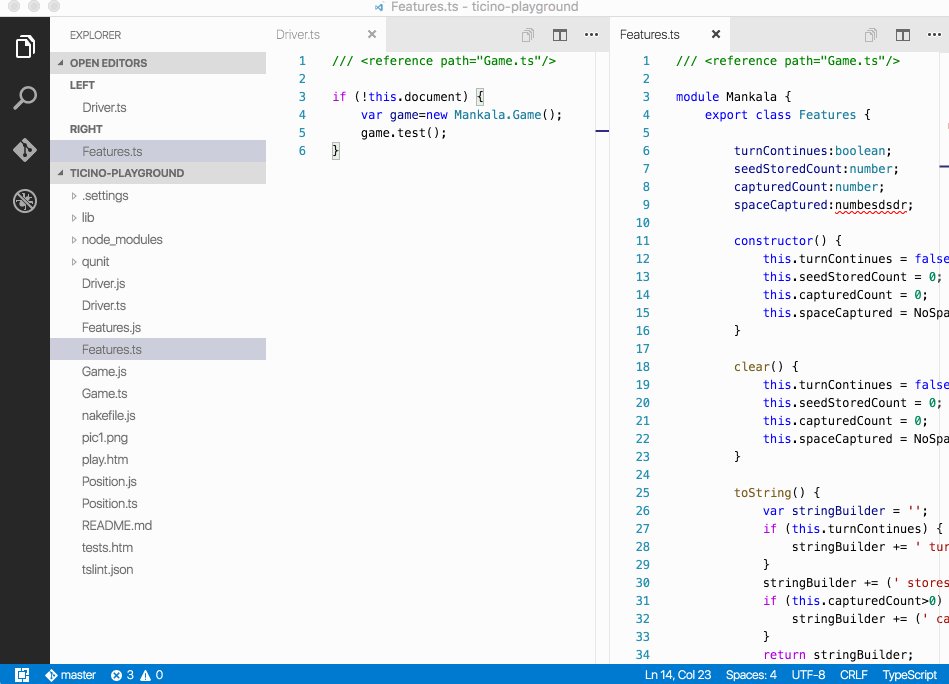
Dans cette nouvelle mouture, Visual Studio 1.3, Microsoft répond à la principale demande des utilisateurs de son éditeur de code, en introduisant le support des onglets. VS Code affiche désormais chaque fichier en tant qu’onglet. Les utilisateurs peuvent également utiliser les glisser-déposer pour organiser leurs différents fichiers. Ils peuvent donc rapidement naviguer entre les fichiers et mieux organiser leur travail.

Pour ceux qui ne veulent pas utiliser les onglets, il est toutefois possible de désactiver la fonctionnalité via le paramètre workbench.editor.showTabs.
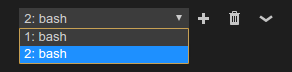
Introduit dans la version 1.2, le support de terminal intégré a été amélioré dans cette nouvelle mouture de Visual Studio Code. Quelques améliorations ont été apportées à cette fonctionnalité, mais on peut mettre en avant la possibilité de lancer et d’utiliser plusieurs terminaux en même temps. Une instance de terminal peut être créée en cliquant simplement sur le bouton +, dans le coin supérieur droit du panneau TERMINAL. Cela crée une nouvelle entrée dans la liste déroulante qui affiche les instances de terminal.

La nouvelle version de l’éditeur de code apporte également de grands changements au niveau de la gestion des extensions. Une nouvelle fonctionnalité Extensions View vient par exemple pour « améliorer la recherche, l'installation et la mise à jour des extensions VS Code », a souligné l’équipe de développement de Visual Studio Code.
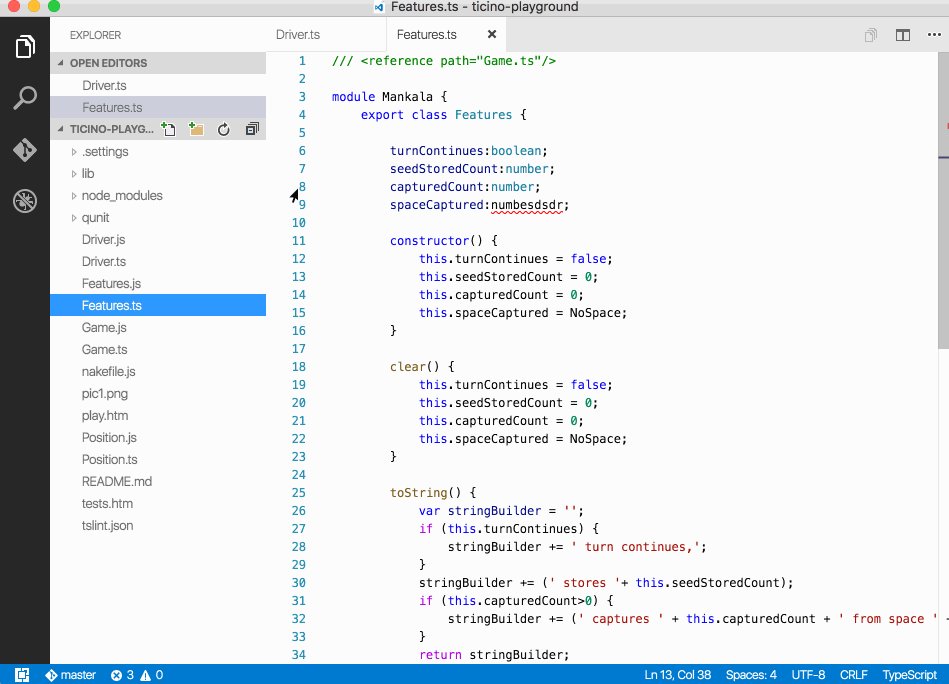
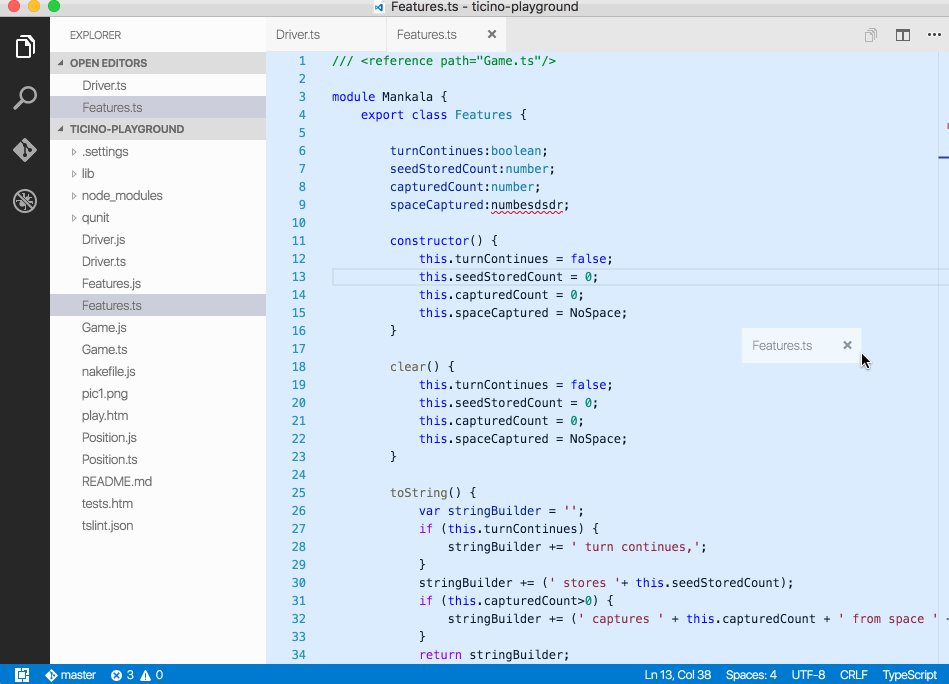
Avec l’introduction des onglets, le support du Drag & Drop dans l’éditeur a aussi été amélioré. Jusqu’ici, il était possible de glisser des fichiers depuis l'extérieur de VS Code et les déposer dans l'éditeur, pour ouvrir ces fichiers. Maintenant il y a beaucoup plus de choses qui peuvent être faites avec le glisser-déposer. Une nouvelle possibilité (Drop to Split) permet par exemple de déplacer et ouvrir un fichier sur le côté en scindant en deux l’éditeur de code, comme vous pouvez le voir dans l’animation suivante.

En autres petites nouveautés introduites dans Visual Studio Code 1.3, on note également des améliorations de fonctionnalités existantes et un ensemble de corrections de bogues. Visual Studio Code est disponible pour Windows (7, 8, 10), Mac OS X (OS X Yosemite, El Capitan) et Linux (Debian, Ubuntu, Red Hat, Fedora, CentOS).
 Télécharger Visual Studio Code 1.3 pour Windows, Linux, Mac OS X
Télécharger Visual Studio Code 1.3 pour Windows, Linux, Mac OS XSource : Blog Visual Studio Code
Et vous ?
 Avez-vous déjà testé le nouvel éditeur de code ?
Avez-vous déjà testé le nouvel éditeur de code ? Si oui, quelle est votre expérience de Visual Studio Code ?
Si oui, quelle est votre expérience de Visual Studio Code ? Sinon, comptez-vous le tester ? Pourquoi ?
Sinon, comptez-vous le tester ? Pourquoi ?Voir aussi :
 Visual Studio Code 1.2 est disponible, l'éditeur de code gratuit et multiplateforme embarque de nouvelles fonctionnalités dont un terminal intégré
Visual Studio Code 1.2 est disponible, l'éditeur de code gratuit et multiplateforme embarque de nouvelles fonctionnalités dont un terminal intégré L'éditeur de texte multiplateforme Vim 8 arrive, et apporte le support des échanges de messages effectués de manière asynchrone
L'éditeur de texte multiplateforme Vim 8 arrive, et apporte le support des échanges de messages effectués de manière asynchrone
Vous avez lu gratuitement 1 481 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.




